In my last blog, I showed you how to get up and running with Docker Desktop. While we briefly introduced you to every major component bundled within Docker Desktop, it’s now time to drill a little deeper. In this blog, you’ll learn how to use one of our most-popular tools: Docker Compose. We’ll discuss what Docker Compose does, dive into Docker’s awesome-compose GitHub repository, and show you how to deploy a sample React application with a Spring backend and MariaDB database.
What is Docker Compose?
Docker Compose is a tool that helps you run multi-container applications. With Compose, you use a YAML file to configure your services. Here are some key benefits of Docker Compose:
- Simplified management of multiple environments through project names, which provide isolation
- Data-loss prevention, by automatically copying data from previous container runs to new ones
- Faster creation times, by only updating containers that have changed since the last run
- Easy app portability between environments using defined environment variables
You can read more deeply about these features on our Compose documentation page.
Use Cases
Docker Compose has use cases in development, testing, and single-host production environments:
- Development environments: Compose helps developers easily test their development environment by orchestrating the application in an isolated environment. This is achieved by specifying all application dependencies within the Compose file.
- Automated testing environments: Like with development environments, Compose lets developers easily create isolated testing environments for their applications. This helps with shift-left testing, which is common to CI/CD. These isolated test environments are easily destructible once testing is finished.
- Single host deployments: Developers can re-use their Compose file — with some changes — in specific cases such as single-server deployments. This helps developers partially re-use their local development workflows in production.
We’ll focus on using Docker Compose to locally orchestrate and run your multi-container applications, to simplify testing. Docker Compose relies on Compose files to work effectively. So, how do you use them?
Using a Compose File
There are three main steps to using a Compose file:
- Define your app environment with a
Dockerfileso that it’s reproducible anywhere. - Define your app’s services within
docker-compose.yml, so they can run together in an isolated environment. - Enter the
docker compose upcommand. This starts and runs your entire app.
What is Awesome-Compose?
If you view a sample Compose file, it appears pretty simple for basic applications. However, it can quickly grow complex as you add more services to your application. To boost your productivity and get you started with Docker Compose, we maintain a GitHub repository called awesome-compose.
Awesome-compose is a curated collection of Docker Compose samples. These samples offer a starting point for services integration using a Compose file — and for managing their deployment with Docker Compose. They’re geared towards your local development environment and aren’t recommended for production workflows. However, awesome-compose provides you with a great starting blueprint, and is designed to save you development time and effort.
What does that look like in practice? Let’s take a sample application and build a simple React app with a Spring backend and a MariaDB database. MariaDB is preferable over MySQL, since it’s compatible with AMD64 and ARM64 architecture.
Our Sample Application
Creating a Simple, non Container-Based Application
Let’s first create a sample “Hello from Docker” React application. To create a sample React application, type the following in your terminal:
npx create-react-app my-app
This creates a basic React application. You can now hop into your application folder and edit App.js to your liking. For the purposes of this guide, here’s a quick example:
function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> Hello from Docker <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); }
After making any changes (in our case, choosing to print “Hello from Docker”), use the npm start command to view the React application. Here’s how that looks:

As you can see in the address bar, this application runs on port 3000.
Creating a Similar Multi-Container Application
Let’s say that you’re developing a similar application with a React frontend, a Spring (Java) backend, and a MariaDB database. This requires some additional steps. You’d want to use containers in this situation, because those containers package code and all dependencies into a single unit. This lets an application run quickly and reliably from one computing environment to another.
For simplicity’s sake, let’s say that this app needs one container for the frontend, one for the backend, and one for the database. This is a perfect opportunity for us to use react-java-mysql sample application from our awesome-compose GitHub project. As mentioned earlier in the blog, MariaDB is preferable over MySQL, since it’s compatible with AMD64 and ARM64 architecture. However, you can use either by changing your DB image source in your Compose file. The process is as simple as changing a single line.
To use awesome-compose, you’ll need to install Docker and Docker Compose on your machine. We also recommend installing Docker Desktop. This provides some added productivity benefits that you’ll soon learn more about.
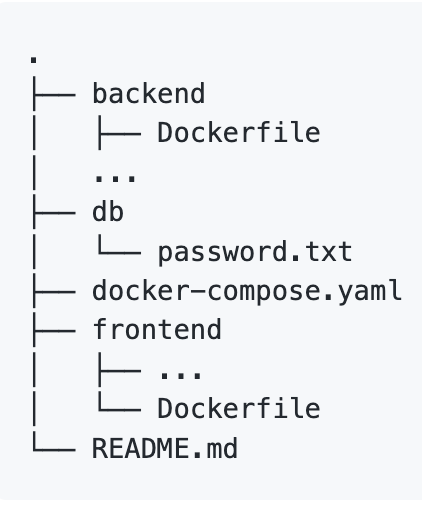
The project structure of this sample application can be divided into the backend, frontend, database, and the Docker Compose file. The folder directory looks like this:

Similarly, the Docker Compose file (docker-compose.yaml) consists of three services:
- Backend
- Frontend
- DB
While examining the Compose file, you’ll see the following code:
frontend:
build: frontend
ports:
- 3000:3000
Docker Compose is mapping port 3000 of the frontend-service container to host port 3000.
Deploying with Docker Compose
To deploy your sample application, navigate to the react-java-mysql file directory by using these two git commands:
git clone https://github.com/docker/awesome-compose
cd react-java-mysql
If you want to download only react-java-mysql, enter the following commands:
git clone \ --depth 1 \ --filter=blob:none \ --sparse \ https://github.com/docker/awesome-compose \; cd awesome-compose git sparse-checkout set react-java-mysql cd react-java-mysql
The Docker Compose file is located within this folder. Next, enter the following into your terminal:
docker compose up -d
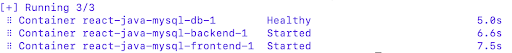
This jumpstarts multi-stage container deployment on your local machine. Since it’s the first time you’re running the containers, the process may take a few moments. Thankfully, only changed containers will update the next time you run this application. The rest is cached, dramatically shortening the testing phase between changes. Once you’ve finished, you should see a terminal output similar to this:

It’s important to enter docker compose instead of docker-compose. We’re using Docker Compose V2 to build the application, which has introduced some basic syntax changes. You can read more about this transition in our documentation.
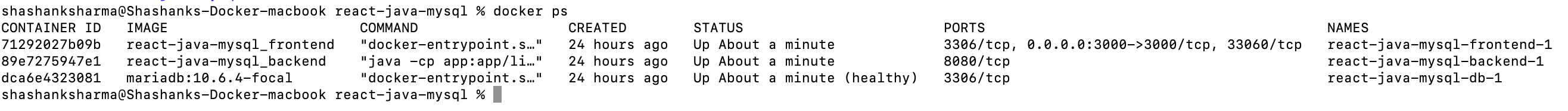
Want to see what’s currently active? You can summon a list of running containers with the docker ps command. This outputs the following:

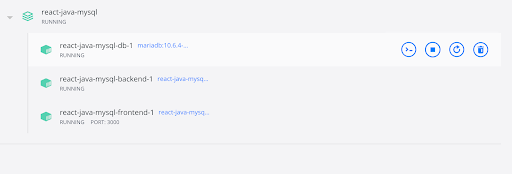
Visualizing your containers is even easier within Docker Desktop, via the Dashboard:

The Docker Dashboard doesn’t only display running containers belonging to your multi-container Compose application. It also lets you easily start, pause, stop, or delete any container. Additionally, Docker Desktop lets you manage a particular container via CLI commands.
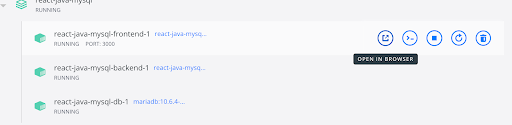
From the Docker Dashboard, you can click the “Open in Browser” button to open the localhost. You can alternatively navigate to it directly within your browser.

Since your application is running on port 3000, you’ll see the following:

To stop or delete the application, you can use the Docker Desktop interface shown below:
![]()
Finally, you can always use the docker compose down command to achieve the same result.
Key Takeaways
Congratulations! You now know the basics of using Docker Compose and the awesome-compose Github repository. Both tools can also accommodate deployments that are more complex — as shown while running a multi-container application from the awesome-compose repository.
The awesome-compose repository is created to give you an easy starting point for building your multi-container applications. You also learn how you can visualize and control your multi-container applications in the local development environment using Docker Desktop.
You can also contribute to the awesome-compose library! If you’re interested in helping our community better leverage Docker Compose, please follow our Contribution Guide. You’ll receive assistance with making your pull requests and getting those sample applications live.
Join us for DockerCon 2022!
Want to learn more about cloud-native development, and how Docker’s tools can help? Join us at DockerCon2022 on Tuesday, May 10.
DockerCon is a free, one-day virtual event geared towards developers and development teams who are building the next generation of modern applications. We invite you to come discover more, learn more, excel within your role, and connect with thousands of your fellow tech community members. DockerCon is right around the corner, so register today!




