これは、エンタープライズ開発ツールとDockerを使用してAtSea Shopアプリケーションがどのように構築されたかを説明する一連の記事の一部です。 前回の投稿では、AtSeaアプリケーションと、Eclipse IDEとDockerを使用してRESTアプリケーションを開発した方法を紹介しました。 マルチステージ ビルドは、Docker 17.06 CE で導入された Docker 機能であり、複雑なビルドを 1 つの Dockerfile で調整できます。 マルチステージ ビルドの前に、Docker ユーザーはスクリプトを使用してホスト マシン上のアプリケーションをコンパイルし、Dockerfiles を使用してイメージをビルドしていました。 AtSeaアプリケーションは、次の理由から、マルチステージビルドに最適なユースケースです。
- ノード.jsを使用してReactJsアプリをストアフロントにコンパイルします
- Spring BootとMavenを使用してスタンドアロンのjarファイルを作成します
- スタンドアロンのJDKコンテナにデプロイされます
- その後、ストアフロントが JAR に含まれます
ドッカーファイルを見てみましょう。
react-app は create-react-app の拡張機能です。反応アプリディレクトリ内から、ローカル開発モードでのAtSeaのフロントエンドを実行します。
ビルドの最初の段階では、ノード基本イメージを使用して、静的 javascript ファイルと css ファイルで構成される運用環境対応のフロントエンド ビルド ディレクトリを作成します。 Dockerのベストプラクティスは、ステージと呼ばれます。 “FROM node:latest AS storefront”.
この手順では、まずイメージの作業ディレクトリを / usr/src/atsea/app/react-app に作成します。 ReactJs ソースと package.json ファイルを含む react-app ディレクトリの内容を、イメージの作業ディレクトリのルートにコピーします。 次に、 npmを使用して、必要なすべての react-appのノード依存関係をインストールします。 最後に、 npm run build は、ノードの依存関係とReactJsソースを使用して react-app を ルートの ビルド ディレクトリにバンドルします。
送信元ノード:最新の AS 店先 ワークディール /ティッカー/ティッカー/アトシー/.app/反応する-.app 写し 反応する-.app . npmインストールを実行する npm実行ビルドを実行する
このビルド ステージが完了すると、ビルダーには storefront という名前の中間イメージが作成されます。 この一時イメージは、Docker イメージ ls のイメージの一覧には表示されません。ただし、ビルダーは、ビルドの他のステージでこのステージの成果物にアクセスして選択できます。
AtSea RESTアプリケーションをコンパイルするには、Mavenイメージを使用し、Mavenが依存関係をインストールするために使用する pom.xmlファイルをコピーします。 ソースファイルをイメージにコピーし、再度 maven を実行して、package コマンドを使用して AtSea jar ファイルをビルドします。これにより、 appserver という別の中間イメージが作成されます。
メイヴンから:最新 として アプリケーションサーバー ワークディール /ティッカー/ティッカー/アトシー コピーポン..xml . MVNを実行する -B -f ポン..xml -s /ティッカー/共有/メイヴン/参照/設定-港湾労働者.XML 依存関係:解決する 写し . . MVNを実行する -B -s /ティッカー/共有/メイヴン/参照/設定-港湾労働者..xml パッケージ -DskipTests
すべてをまとめると、Java イメージを使用して最終的な Docker イメージを構築します。 最初のビルド段階で作成された ストアフロント の ビルド ディレクトリは、AtSea RESTアプリケーションで外部ディレクトリとして定義された /static ディレクトリにコピーされます。これらすべてのノードモジュールを:)残すことを選択しています。
AtSea jarファイルをJavaイメージにコピーし、アプリケーションを起動するように ENTRYPOINTを設定し、PostgreSQLデータベースを使用するようにプロファイルを設定します。 最終的なイメージは、JDK 基本イメージ内のコンパイル済みアプリケーションのみを含むため、コンパクトです。
ジャワから:8-ティッカー-アルパイン ワークディール /静的 写し --差出人=店先 /ティッカー/ティッカー/アトシー/.app/反応する-.app/建てる/ . ワークディール /.app 写し --差出人=アプリケーションサーバー /ティッカー/ティッカー/アトシー/ターゲット/アットシー-0.0.1-スナップショット..jar . エントリポイント ["ジャワ", "-jar", "/app/AtSea-0.0.1-SNAPSHOT.jar"] ティッカー ["--spring.profiles.active=postgres"]
この手順では、 COPY –from コマンドを使用して、中間イメージからファイルをコピーします。 マルチステージビルドでは、名前付きステージの代わりにオフセットを使用することもできます。"COPY --from=0 /usr/src/atsea/app/react-app/build/ .”
マルチステージビルドは、最終的なイメージにビルドツールがなくなるため、小さくて大幅に効率的なコンテナの作成を容易にします。 ビルドを調整するために外部スクリプトは不要になりました。 代わりに、アプリケーション イメージは、docker-compose up –build を使用してビルドおよび開始されます。 スタックは、 docker stack deploy -c docker-stack.yml.
ドッカークラウドでのマルチステージビルド
Docker Cloud では、自動ビルドのマルチステージ ビルドがサポートされるようになりました。githubリポジトリをDockerクラウドにリンクすることで、イメージが常に最新の状態になります。自動ビルドを有効にするには、イメージにタグを付けて Docker Cloud リポジトリにプッシュします。
ドッカータグatsea_app <あなたのユーザー名>/atsea_app
ドッカープッシュ <あなたのユーザー名>/atsea_app
Docker Cloud アカウントにログインします。

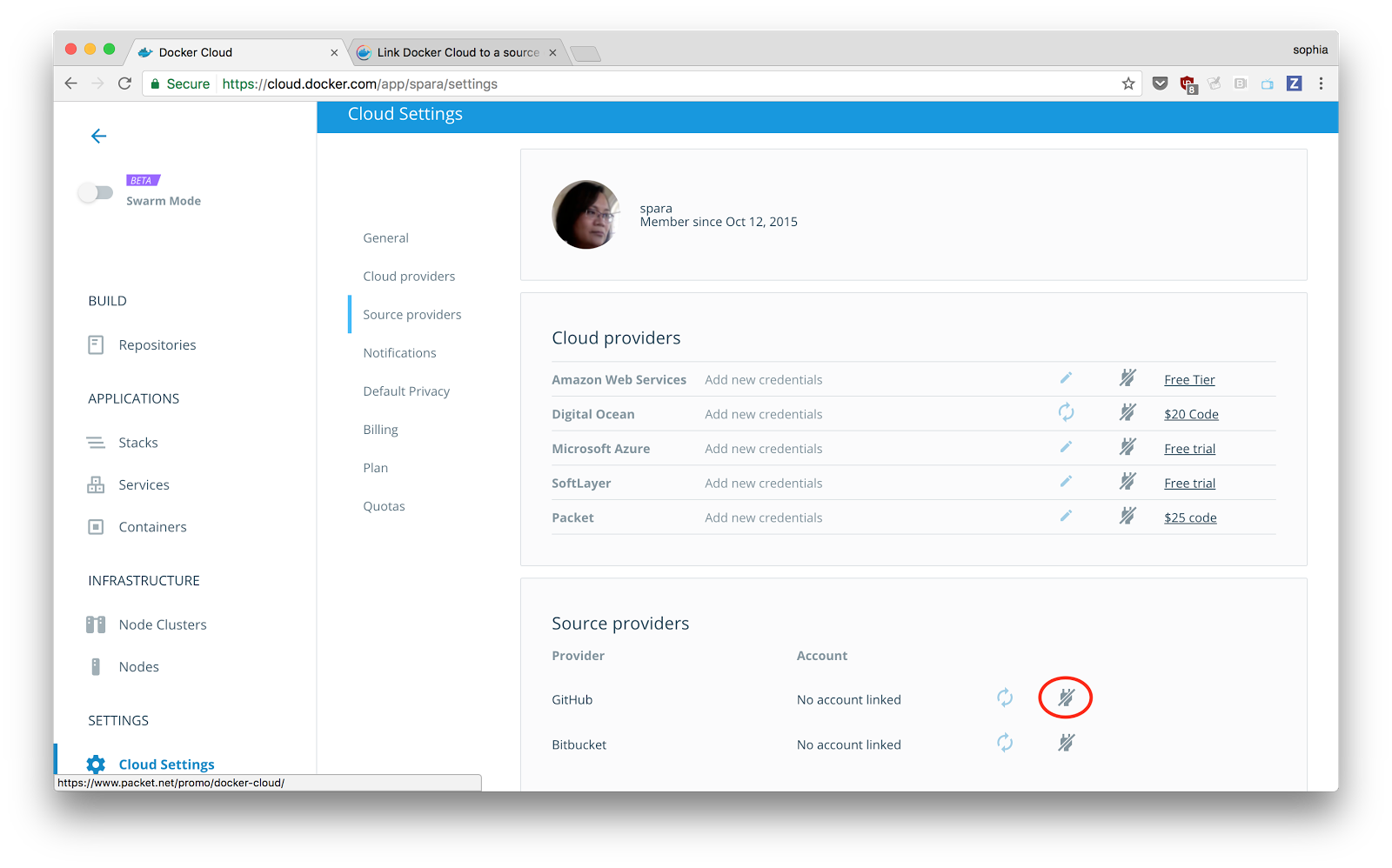
次に、Githubアカウントを接続して、クラウドにソースコードへのアクセスを許可します。 [クラウド設定]をクリックし、[ソース]とプラグアイコンをクリックします。 指示に従って Github アカウントを接続します。

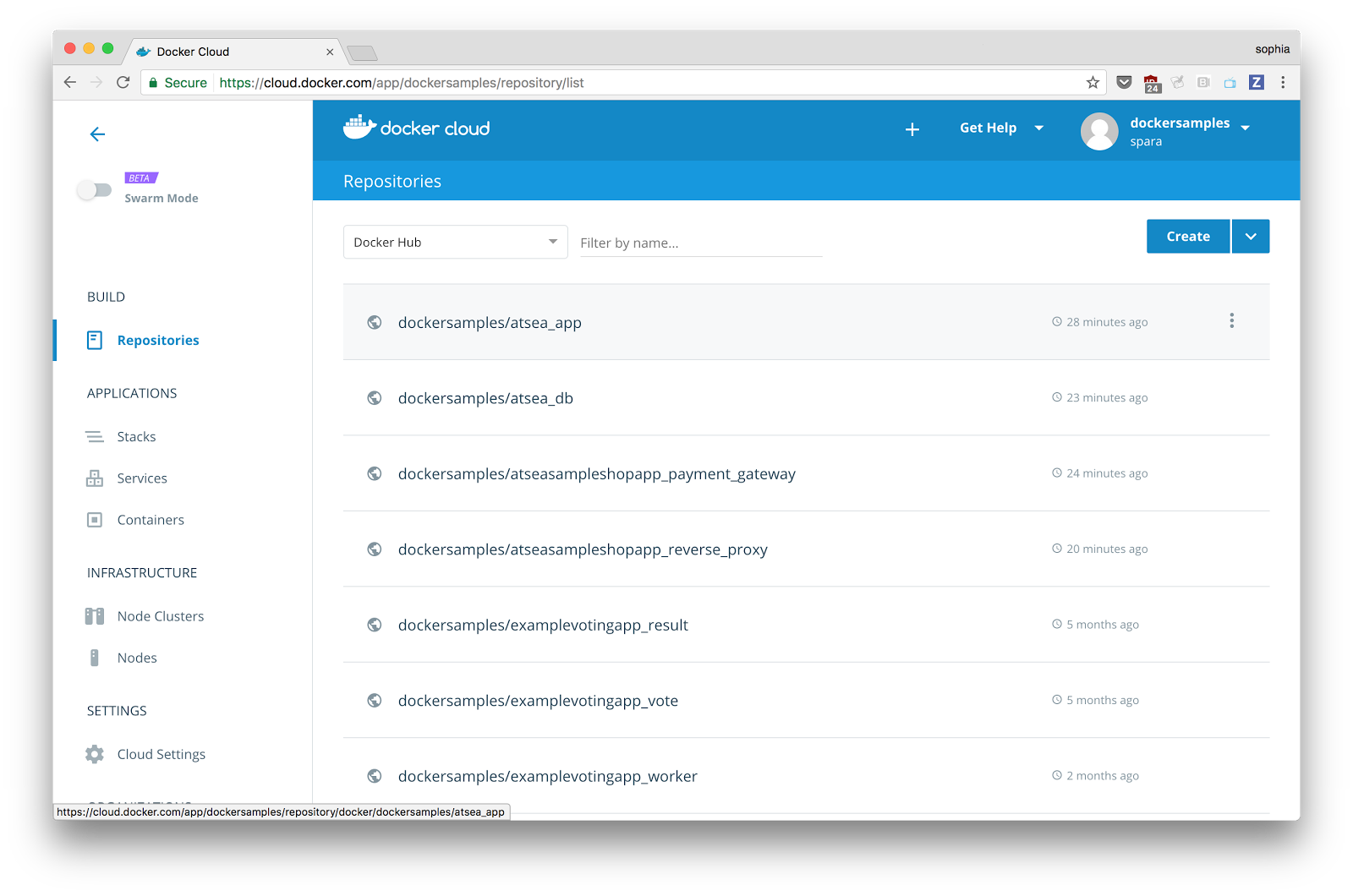
Githubアカウントが接続されたら、サイドメニューの[リポジトリ]をクリックしてから、atsea_appリポジトリをクリックします。

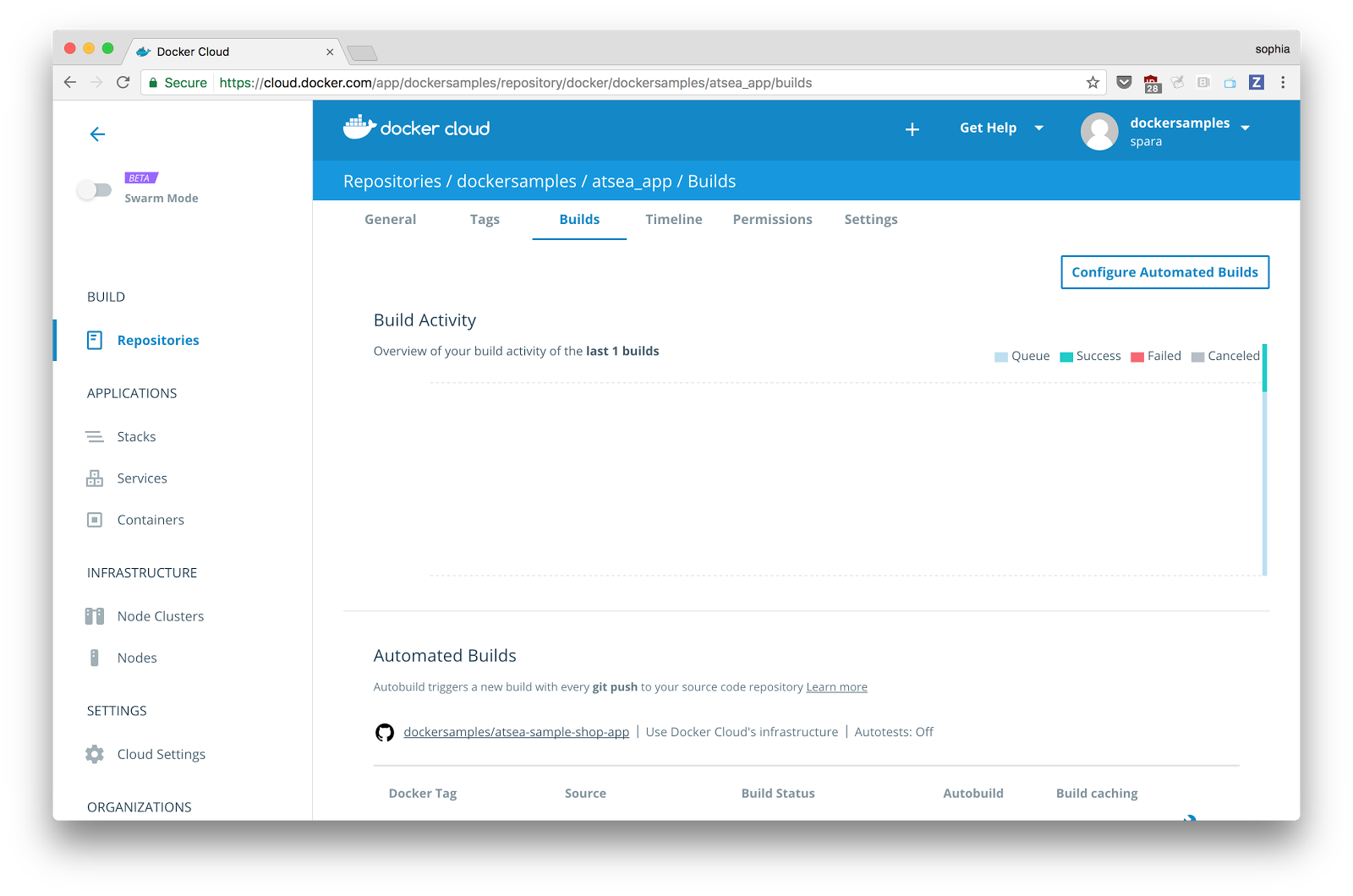
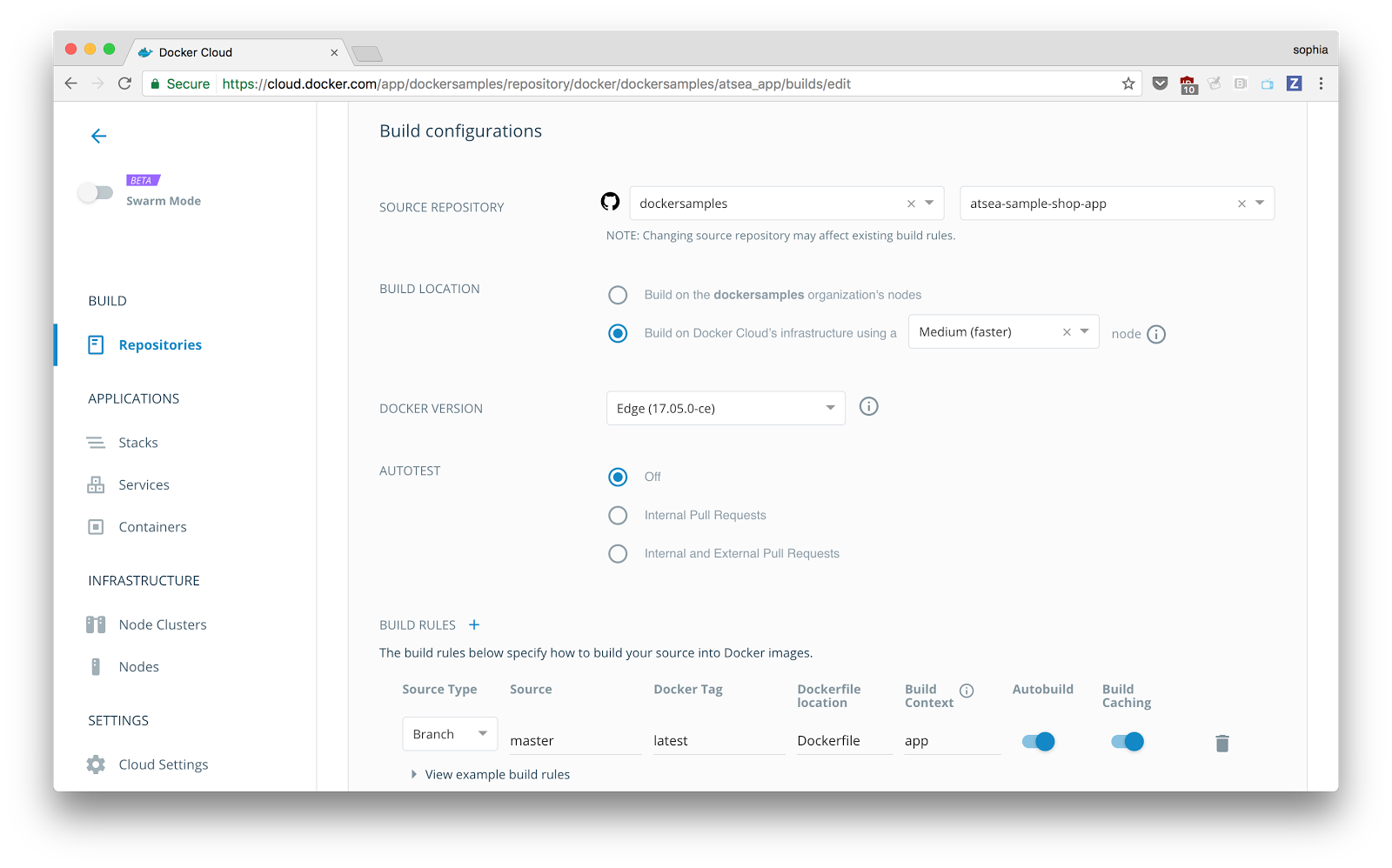
[ビルド] をクリックし、次の画面で [自動ビルドの構成] をクリックします。

[ビルド構成] フォームで、次のように入力します。
- Githubアカウントとリポジトリを持つソースリポジトリ
- ビルド場所では、ミディアムノードでDockerクラウドを使用します
- マルチステージビルドをサポートするEdge17.05CEを使用したDockerバージョン
- lイーブ自動テストをオフにする
- cリポジトリの app ディレクトリにある dockerfile を指定するビルドルールを作成します
[保存してビルド] をクリックしてイメージをビルドします。

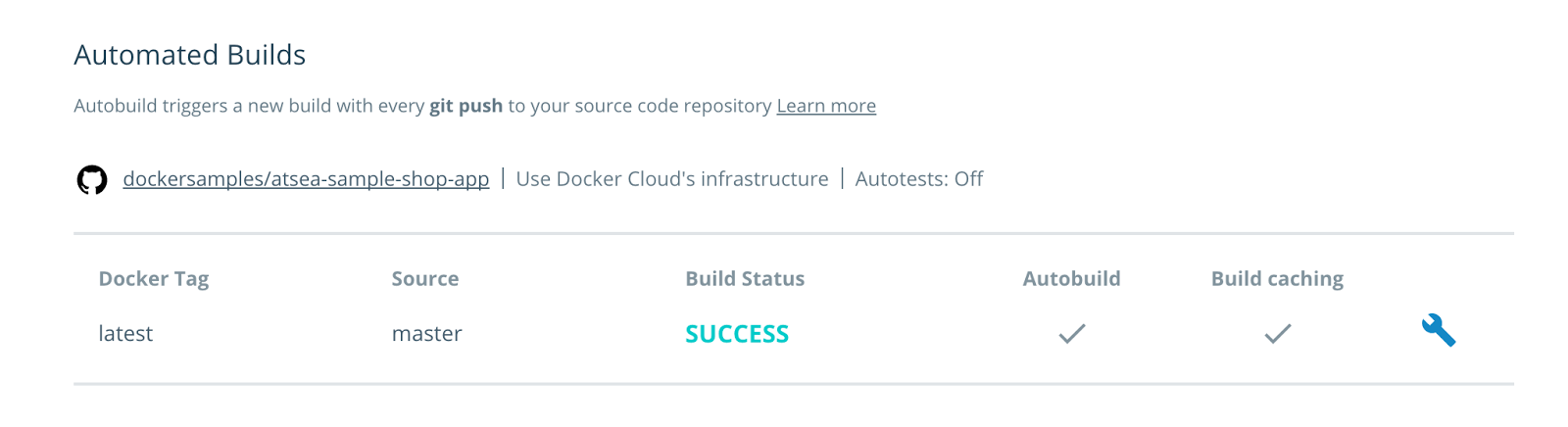
ビルドが成功した場合は、Docker Cloud から通知されます。

マルチステージ ビルドの詳細については、ドキュメントと Docker キャプテン Alexis Ellis のビルダー パターンと Docker のマルチステージ ビルドを参照してください。コンパクトで効率的な画像を作成するには、Abby Fuller の Dockercon 2017 プレゼンテーション「 効果的な画像の作成」と彼女の スライドをご覧ください。
もっと興味がありますか?Dockercon 2017 の開発者向けリソースとビデオをご覧ください。




