このシリーズのパート I では、Docker イメージの作成と Node.js アプリケーション用のコンテナーの実行について説明しました。 また、コンテナーでのデータベースの設定と、ローカル開発環境のセットアップでボリュームとネットワークがどのように役割を果たすかについても説明しました。
この記事では、コンパイル、モジュールの追加、アプリケーションのデバッグをすべてコンテナー内で実行できる開発イメージの作成と実行について説明します。 これにより、新しいアプリケーションまたはプロジェクトに移行する際の開発者のセットアップ時間を短縮できます。
また、Docker Compose を使用して、開発マシン上で完全なマイクロサービス アプリケーションをローカルに設定して実行するプロセスを合理化する方法についても簡単に説明します。
前提 条件
- 開発用コンピューターにインストールされている Docker です。 以下のリンクからDockerデスクトップをダウンロードしてインストールできます。
- ドッカー ID にサインアップする
- 開発用コンピューターに Git がインストールされている。
- ファイルの編集に使用する IDE またはテキスト エディター。 私はVSCodeをお勧めします
コードリポジトリをフォークする
最初に行うことは、コードをローカル開発マシンにダウンロードすることです。 次のgitコマンドを使用してこれを実行してみましょう。
git clone git@github.com:pmckeetx/memphis.git
コードがローカルになったので、プロジェクトの構造を見てみましょう。 任意の IDE でコードを開き、ルートレベルのディレクトリを展開します。 次のファイル構造が表示されます。
├── docker-compose.yml
├── notes-service
│ ├── config
│ ├── node_modules
│ ├── nodemon.json
│ ├── package-lock.json
│ ├── package.json
│ └── server.js
├── reading-list-service
│ ├── config
│ ├── node_modules
│ ├── nodemon.json
│ ├── package-lock.json
│ ├── package.json
│ └── server.js
├── users-service
│ ├── Dockerfile
│ ├── config
│ ├── node_modules
│ ├── nodemon.json
│ ├── package-lock.json
│ ├── package.json
│ └── server.js
└── yoda-ui
├── README.md
├── node_modules
├── package.json
├── public
├── src
└── yarn.lockこのアプリケーションは、いくつかの単純なマイクロサービスとReact.jsで記述されたフロントエンドで構成されています。 データストアとしてMongoDBを使用します。
このシリーズのパート I では、サービス用にいくつかの Dockerfile を作成し、それらをコンテナーで実行し、コンテナーで実行されている MongoDb のインスタンスに接続する方法についても説明しました。
コンテナのローカル開発
Dockerとコンテナを使用してローカル開発を行う方法は多数あり、その多くはアプリケーションの構造によって異なります。 非常に基本的なものから始めて、より複雑なセットアップに進みます
開発イメージの使用
開発ワークフローでコンテナーの使用を開始する最も簡単な方法の 1 つは、開発イメージを使用することです。 開発イメージは、アプリケーションの開発とコンパイルに必要なすべてのツールを含むイメージです。
この記事では、node.jsを使用しています。 したがって、イメージにはNode.jsとnpmまたはyarnがインストールされている必要があります。 内部でノード.jsアプリケーションを実行するために使用できる開発イメージを作成しましょう。
開発ドッカーファイル
開発用コンピューターにローカル ディレクトリを作成し、Dockerfile や開発イメージに必要なその他のファイルを保存するための作業ディレクトリとして使用できます。
$ mkdir -p ~/projects/dev-imageこのフォルダーに Dockerfile を作成し、次のコマンドを追加します。
FROM node:12.18.3
RUN apt-get update && apt-get install -y \
nano \
vimまず、node:12.18.3 の公式イメージを使用します。 このイメージは開発イメージの作成に適していることがわかりました。 コンテナ内でファイルをすばやく編集したい場合に備えて、画像にいくつかのテキストエディタを追加するのが好きです。
ベースイメージのエントリポイントに依存し、イメージの開始時にCMDをオーバーライドするため、DockerfileにエントリポイントまたはCMDを追加しませんでした。
イメージを構築しましょう。
$ docker build -t node-dev-image .そして今、私たちはそれを実行することができます。
$ docker run -it --rm --name dev -v $(pwd):/code node-dev-image bashbashコマンドプロンプトが表示されます。 これで、コンテナ内でJavaScriptファイルを作成し、Node.jsで実行できます。
次のコマンドを実行して、イメージをテストします。
$ cat <<EOF > index.js
console.log( 'Hello from inside our container' )
EOF
$ node index.jsナイス。 実用的な開発イメージがあるようです。 これで、通常のbashターミナルで行うすべてのことを実行できます。
上記の Docker コマンドを notes-service ディレクトリ内で実行した場合は、コンテナ内のコードにアクセスできます。
ノートサービスを開始するには、/code ディレクトリに移動して npm run start を実行するだけです。
作成を使用してローカルで開発する
ノート サービス プロジェクトでは、データ ストアとして MongoDb を使用します。 このシリーズの第 I 回で覚えている方もいらっしゃると思いますが、Mongo コンテナを手動で起動し、notes-service が実行されているのと同じネットワークに接続する必要がありました。 また、アプリケーションと MongoDb を再起動してもデータを保持できるように、いくつかのボリュームを作成する必要がありました。
このセクションでは、1つのコマンドでメモとMongoDbを開始するための作成ファイルを作成します。 また、デバッグモードで notes-serice を開始するように Compose ファイルを設定して、デバッガーを実行中のノードプロセスに接続できるようにします。
任意の IDE またはテキストエディタでノートサービスを開き、docker-compose.dev.yml という名前の新しいファイルを作成します。 以下のコマンドをコピーしてファイルに貼り付けます。
version: '3.8'
services:
notes:
build:
context: .
ports:
- 8080:8080
- 9229:9229
environment:
- SERVER_PORT=8080
- DATABASE_CONNECTIONSTRING=mongodb://mongo:27017/notes
volumes:
- ./:/code
command: npm run debug
mongo:
image: mongo:4.2.8
ports:
- 27017:27017
volumes:
- mongodb:/data/db
- mongodb_config:/data/configdb
volumes:
mongodb:
mongodb_config:
この作成ファイルは、docker runコマンドに渡すためにすべてのパラメーターを入力する必要がないため、非常に便利です。 作成ファイルで宣言的にそれを行うことができます。
デバッガーをアタッチできるように、ポート 9229 を公開しています。 また、ローカルソースコードを実行中のコンテナにマッピングして、テキストエディタで変更を加え、それらの変更をコンテナで取得できるようにしています。
作成ファイルを使用するもう1つの本当にクールな機能は、サービス名を使用するためのサービス解決が設定されていることです。 そのため、接続文字列に "mongo" を使用できるようになりました。 mongoを使用する理由は、それが作成ファイルでmongoサービスに名前を付けたためです。
アプリケーションを起動して、正しく実行されていることを確認しましょう。
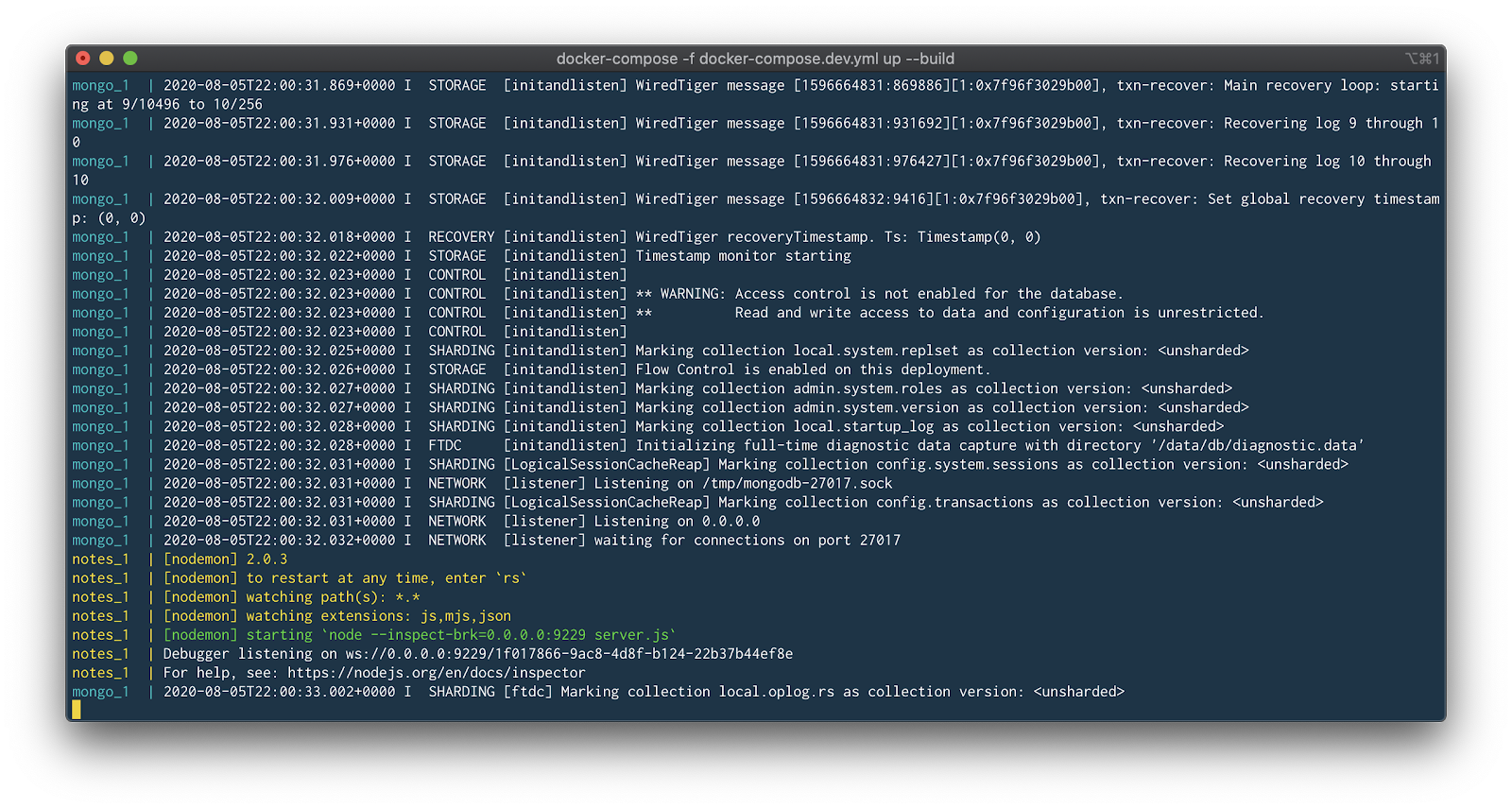
$ docker-compose -f docker-compose.dev.yml up --build"–build" フラグを渡して、Docker がイメージをコンパイルしてから起動するようにします。
すべてがうまくいけば、似たようなものが表示されるはずです:

次に、API エンドポイントをテストしましょう。 次の curl コマンドを実行します。
$ curl --request GET --url http://localhost:8080/services/m/notes次の応答が表示されます。
{"code":"success","meta":{"total":0,"count":0},"payload":[]}デバッガの接続
Chromeブラウザに付属のデバッガを使用します。 マシンでChromeを開き、アドレスバーに次のように入力します。
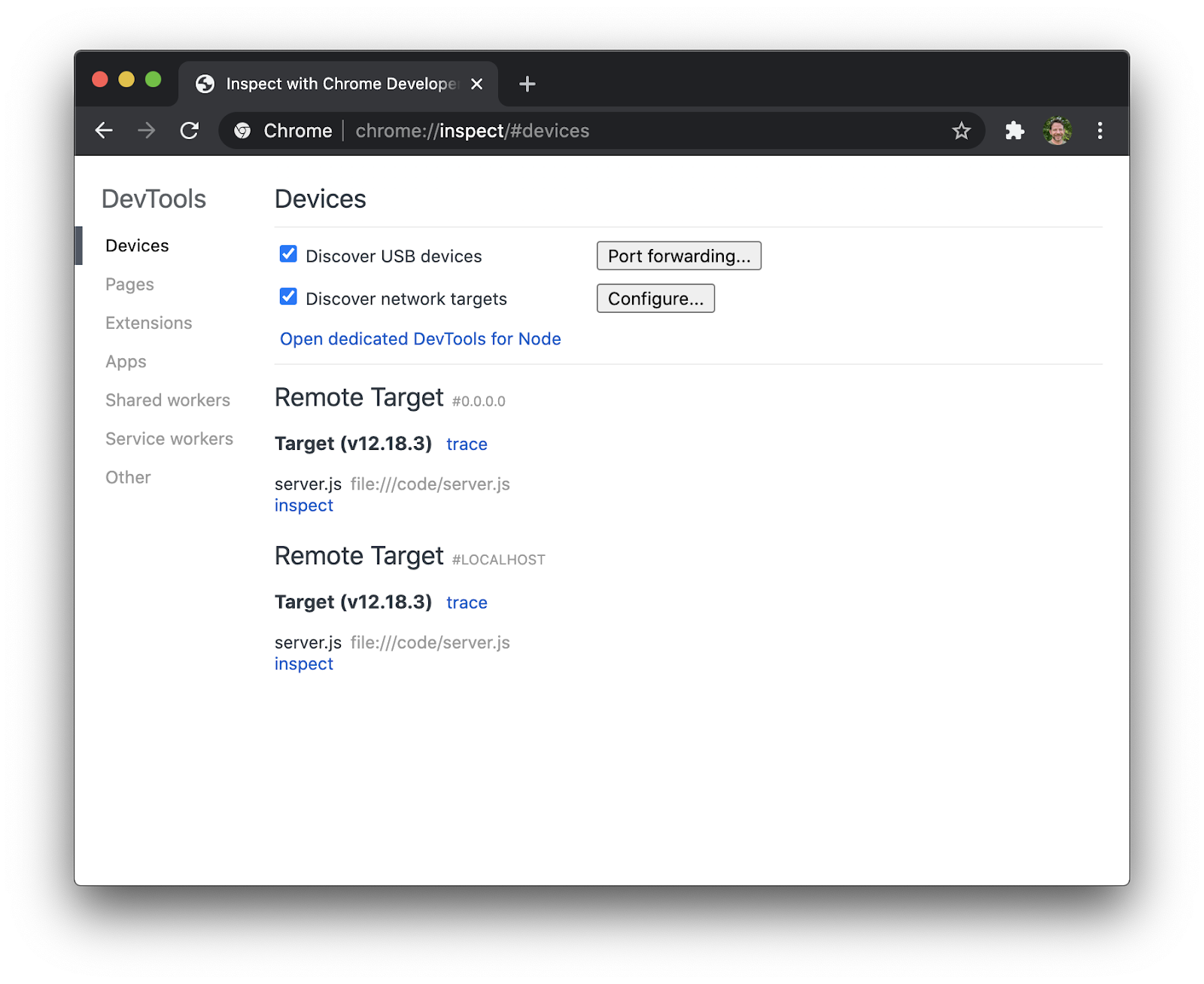
about:inspect以下の画面が開きます。

[ノード専用の開発ツールを開く] リンクをクリックします。 これにより、コンテナー内の実行中のノード.jsプロセスに接続されている DevTools が開きます。
ソース コードを変更してから、ブレークポイントを設定しましょう。
次のコードを 19 行目の server.js ファイルに追加し、ファイルを保存します。
server.use( '/foo', (req, res) => {
return res.json({ "foo": "bar" })
})
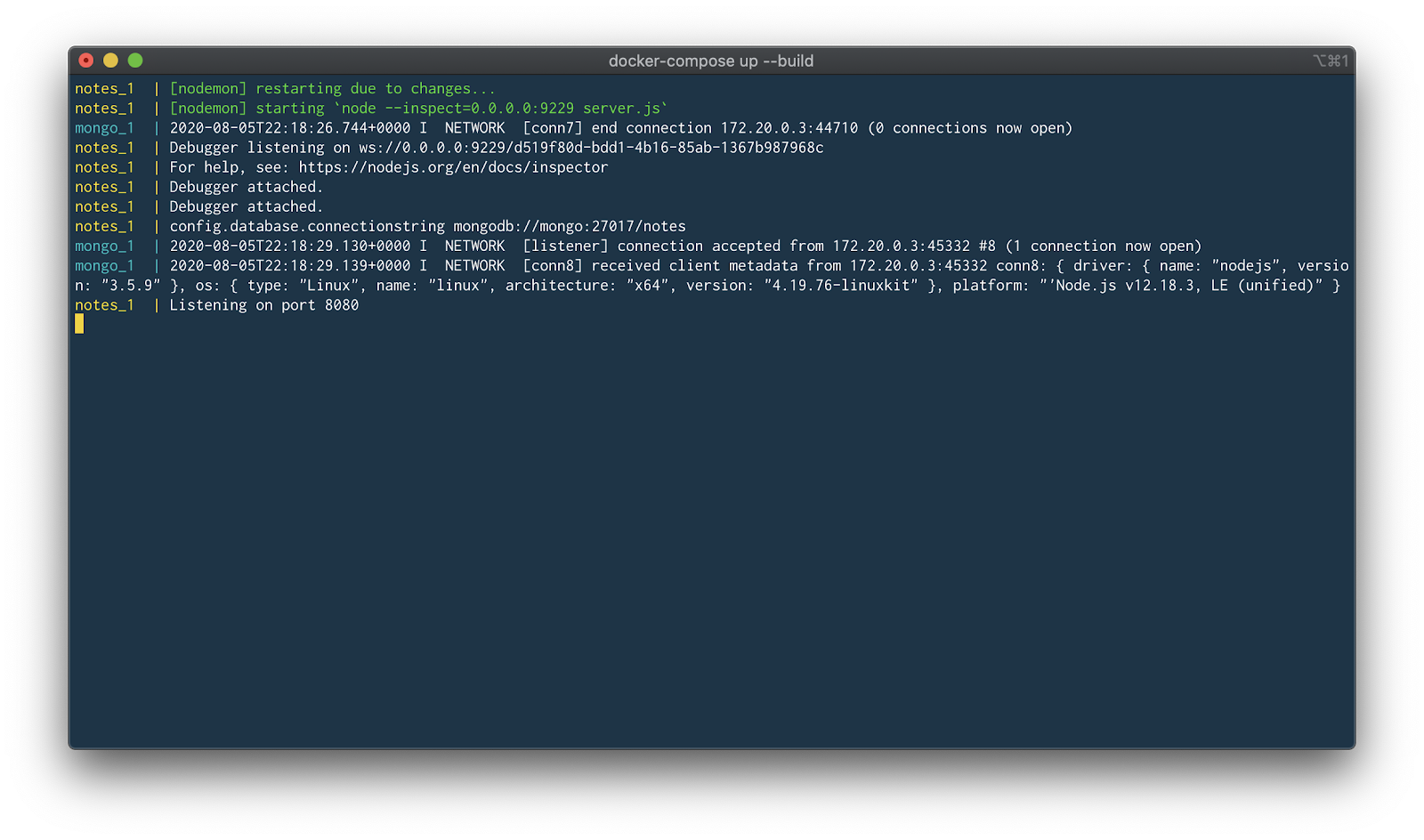
作成アプリケーションが実行されているターミナルを見ると、nodemonが変更に気づき、アプリケーションをリロードしていることがわかります。

Chrome 開発ツールに戻り、20 行目にブレークポイントを設定してから、次の curl コマンドを実行してブレークポイントをトリガーします。
$ curl --request GET --url http://localhost:8080/fooブーム: 20 行目でコードが壊れているのを見ていたはずですが、今では通常と同じようにデバッガを使用できます。 変数の検査と監視、条件付きブレークポイントの設定、スタックトレースの表示など、さまざまなことができます。
結論
この記事では、通常のコマンドラインとほぼ同じように使用できる一般的な開発イメージの作成について説明しました。 また、ソース コードを実行中のコンテナーにマップするように作成ファイルを設定し、デバッグ ポートを公開しました。
さらに詳しく
- Node.js言語別ガイドに飛び込む




