Dockerでは、活気に満ちた多様で創造的なコミュニティを非常に誇りに思っています。 時々、私たちはブログでコミュニティからのクールな貢献を特集し、私たちのコミュニティが行っている素晴らしい仕事のいくつかを強調しています。 Dockerで何か素晴らしいことに取り組んでいますか? あなたの貢献をアジート・シン・ライナ(@ajeetraina)に送ってください Docker Community Slack そして、私たちはあなたの作品を特集するかもしれません!
URL 短縮は 、長い URL リンクの短い、要約された、一意のエイリアスを作成するために使用される、広く採用されている手法です。tinyurl.com のようなウェブサイト、bit.ly と ow.ly はオンラインURL短縮サービスを提供していますが、ソーシャルメディアサイトは 、t.co を使用している Twitter のように、短縮サービスを製品に直接統合しています。これはTwitterにとって特に重要で、短縮リンクを使用すると、ユーザーはメッセージの最大文字数に収まりながら、ツイート内の長いURLを共有できます。
URL短縮技術がそれほど人気があるのはなぜですか? まず、URL短縮技術を使用すると、覚えやすく管理しやすい短いURLを作成できます。 たとえば、ブランド名がある場合、会社名のスニペットのみで構成される短いURLの方が識別と記憶が簡単です。

第二に、特大で推測しにくいURLは、あまりにも疑わしくて不格好に見えることがあります。 UTM パラメータが埋め込まれたウェブサイトの URL リンクを想像してみてください。 UTMは、URLの末尾に追加されるテキストのスニペットであり、ユーザーがこのURLへのリンクをクリックした場合に、マーケティング担当者がWebサイトのトラフィックがどこから来たかを追跡するのに役立ちます。 文字、バックスラッシュ、疑問符が多すぎると、長いURLは安全でないように見える可能性があります。 一部のユーザーは、どこに着陸するのかわからないため、短縮URLにはセキュリティリスクが伴うと考えるかもしれませんが、実際のサイトに即座にリダイレクトする前に、長いURLのプレビューバージョンを表示できる プレビューモード などのサービスがあります。
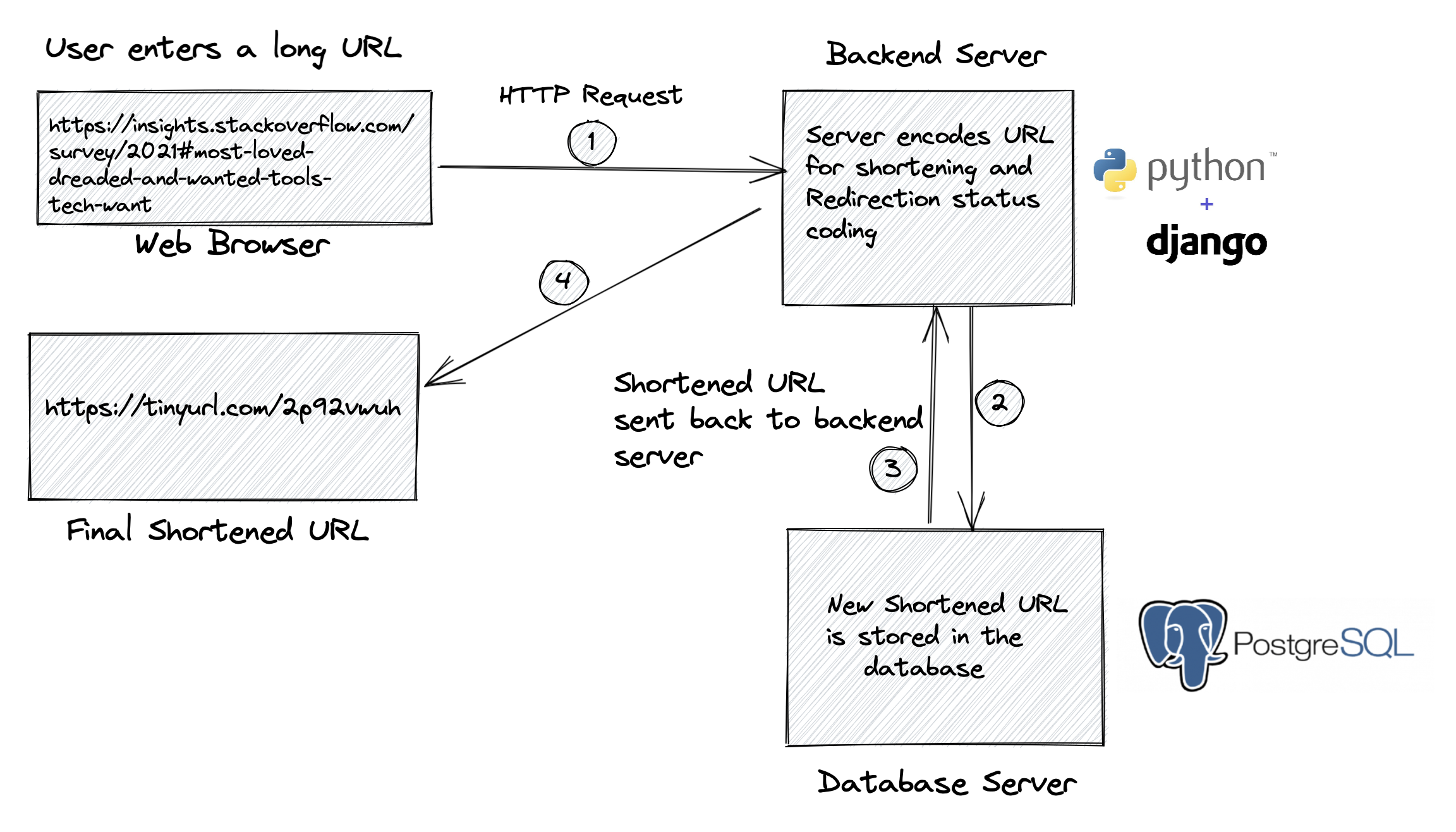
それらは実際にどのように機能しますか? ユーザーがリンクをクリックするたびに( たとえば、https://tinyurl.com/2p92vwuh)、 HTTP 要求が完全な URL と共にバックエンド サーバーに送信されます。 バックエンド・サーバーは、説明、名前、および実際のURLを格納するデータベースにマップされるパス部分(2p92vwuh)を読み取ります。 次に、ヘッダーにターゲット URL を含む HTTP 302 応答であるリダイレクトを発行します。

アプリケーションのビルド
このブログチュートリアルでは、Python と Django を使用して基本的な URL 短縮サービスを構築する方法を学習します。
まず、Docker を使用せずに Python で基本的なアプリケーションを作成します。 アプリケーションでURLを短縮する方法がわかります。 次に、そのアプリケーションの Docker イメージをビルドします。 また、Docker Compose を使用して、コンテナー内にアプリケーションを迅速にデプロイする方法についても説明します。 飛び込みましょう。
主要コンポーネント
このチュートリアルで使用する必要があるものは次のとおりです。
-
- ギット
- GitHub アカウント
- Python 3.8+ と virtualenv
- ジャンゴ
- Microsoft Visual Studio Code
- Docker Desktop
始める
Python 3.8+をシステムにインストールしたら、次の手順に従って、基本的なURL短縮クローンを最初から作成します。
ステップ1.Python 仮想環境を作成する
Virtualenv は、分離された仮想 Python 環境を作成するためのツールです。 これは、特定のバージョンのPythonからのPythonインストールと、いくつかの追加パッケージを含む自己完結型のディレクトリツリーです。
この venv モジュールは、仮想環境の作成と管理に使用されます。 ほとんどの場合、 venv 通常は Python の最新バージョンです。 Python のバージョンが複数ある場合は、特定の Python バージョンを作成できます。
このコマンドを使用して、パッケージをローカルにインストールするための Python 仮想環境を作成します
mkdir -p venv python3 -m venv venv
上記のコマンドは、ディレクトリが存在しない場合はディレクトリを作成し、Pythonインタープリターのコピーといくつかのサポートファイルを含むサブディレクトリも作成します。
$ tree venv -L 2 venv ├── bin │ ├── Activate.ps1 │ ├── activate │ ├── activate.csh │ ├── activate.fish │ ├── easy_install │ ├── easy_install-3.8 │ ├── pip │ ├── pip3 │ ├── pip3.8 │ ├── python -> python3 │ └── python3 -> /usr/bin/python3 ├── include ├── lib │ └── python3.8 ├── lib64 -> lib └── pyvenv.cfg 5 directories, 12 files
仮想環境を作成したら、それをアクティブ化する必要があります。
source ./venv/bin/activate
ステップ2.Django をインストールする
Djangoをインストールする最も簡単な方法は、 スタンドアロンのpipインストーラーを使用することです。 PIP(優先インストーラプログラム)は、Python用の最も人気のあるパッケージインストーラであり、あなたのPython第3パーティのパッケージを管理するのに役立つコマンドラインユーティリティです。 次のコマンドを使用してpipパッケージを更新し、Djangoをインストールします。
pip install -U pip pip install Django
次の結果が表示されます。
Collecting django
Downloading Django-4.0.4-py3-none-any.whl (8.0 MB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 8.0/8.0 MB 15.9 MB/s eta 0:00:00
Collecting asgiref<4,>=3.4.1
Downloading asgiref-3.5.2-py3-none-any.whl (22 kB)
Collecting sqlparse>=0.2.2
Downloading sqlparse-0.4.2-py3-none-any.whl (42 kB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 42.3/42.3 kB 1.7 MB/s eta 0:00:00
Collecting backports.zoneinfo
Downloading backports.zoneinfo-0.2.1.tar.gz (74 kB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 74.1/74.1 kB 3.0 MB/s eta 0:00:00
Installing build dependencies ... done
…..
ステップ3.Django プロジェクトを作成する
これは django-admin 、管理タスクのためのDjangoのコマンドラインユーティリティです。 このユーティリティは、各Djangoプロジェクトで自動的に作成 manage.py するのに役立ちます。
mkdir -p src/ && cd src django-admin startproject url shortener
ジャンゴプロジェクトの構造:
$ tree urlshortener/
urlshortener/
├── manage.py
└── urlshortener
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py
1 directory, 6 files
このディレクトリツリーでは、次の操作を行います。
manage.pyはジャンゴのCLIですsettings.pyは、グローバル Django プロジェクトのすべての設定が存在する場所ですurls.pyは、すべての URL マッピングが存在する場所ですwsgi.pyは、WSGI互換サーバーが本番環境でプロジェクトを提供するためのエントリポイントです
ステップ4.URL を短縮するための Django アプリの作成
ディレクトリを に変更 src/urlshortener し、次のコマンドを実行します。
cd src/urlshortener python manage.py startapp main
以下に示すように、 src / urlshortener の下に "main" という新しいサブディレクトリが作成されます。
src
└── urlshortener
├── main
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── urlshortener
このディレクトリツリーでは、次の操作を行います。
admin.pyDjangoの組み込みの管理者構成が存在する場所ですmigrationsは、すべてのデータベース移行が行われる場所ですmodels.pyこのDjangoアプリのすべてのデータベースモデルが存在する場所ですtests.py自明ですviews.py「コントローラー」関数が存在する場所であり、ビューの作成を担当する関数です
このチュートリアルでは、最後の 1 つだけを利用します。
ステップ5.URL 短縮サービスを作成する
pyshorteners は、単純な URL 短縮 API ラッパー Python ライブラリです。 pyshorteners を使用すると、短いURLを生成したり、別のURLを展開したりするのは、入力するのと同じくらい簡単です
次のコマンドを実行して、パッケージ pyshortenersをインストールします。
pip install pyshorteners
次のコマンドを実行して、現在のバージョンの requirements.txt すべてのPythonライブラリをファイルに保存します。
pip freeze > requirements.txt
コマンドが正常に実行されると、要件.txtが次のエントリで作成されます。
asgiref==3.5.2 backports.zoneinfo==0.2.1 certifi==2022.5.18.1 charset-normalizer==2.0.12 Django==4.0.5 idna==3.3 pyshorteners==1.0.1 requests==2.27.1 sqlparse==0.4.2 urllib3==1.26.9
main/views.py それに応じて編集してください:
from django.shortcuts import render
from django.http import HttpResponse
import pyshorteners
# Create your views here.
def shorten(request, url):
shortener = pyshorteners.Shortener()
shortened_url = shortener.chilpit.short(url)
return HttpResponse(f'Shortened URL: <a href="{shortened_url}">{shortened_url}</a>')
このコードリストの内容は次のとおりです。
- 1行目では、
render関数はデフォルトでインポートされます。 後で使用するため、ここでは削除しません。 - 2 行目で、クラス名
HttpResponseをインポートしました。 これは、HTML テキストで返される型です。 - 3 行目では、指定された URL を短縮するために使用します
pyshorteners。 - 7 行目では、関数は 2 つのパラメーターを取得します。必須の要求と、Django によって設定される URL。 これについては、次のファイルで説明します。
- 8 行目では、短縮サービス オブジェクトを初期化しました。
- 9 行目では、に要求
chilp.itを送信することによって短縮 URL が生成されます。 - 10 行目では、短縮 URL が最小限の HTML リンクとして返されます。
次に、この関数にURLを割り当てましょう。
urls.py の下に main作成します。
touch main/urls.py
以下のコードを追加します。
from django.urls import path
from . import views
urlpatterns = [
path('shorten/<str:url>', views.shorten, name='shorten'),
]
URL マッピングは、使用する関数と存在するパス パラメーターを指定します。 この場合、URL は関数 shorten にマップされ、 という名前の url文字列パラメーターが使用されます。
次に、ディレクトリに戻り、 urlshortener/ 新しく作成した urls.py ファイルを含めます。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('', include('main.urls')),
path('admin/', admin.site.urls),
]
次に、開発サーバーを実行します。
python manage.py runserver
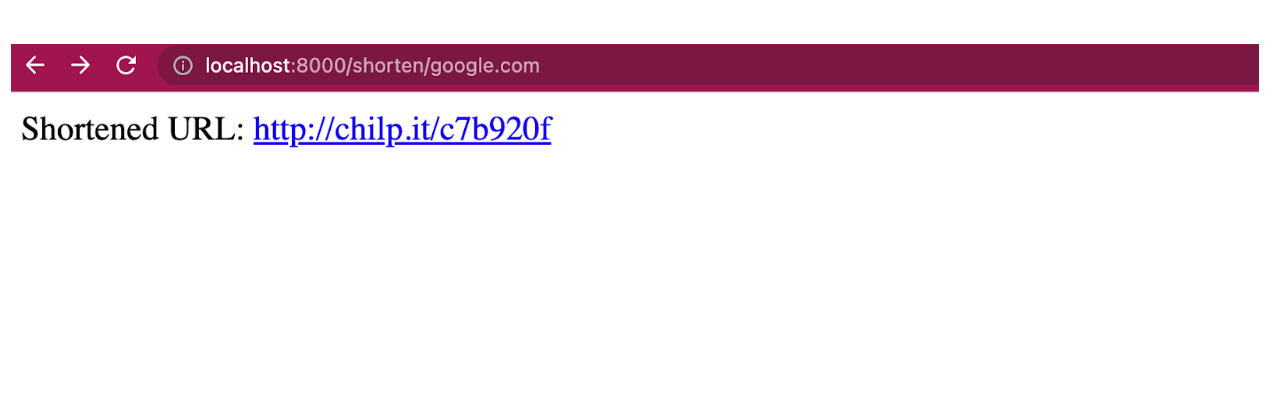
ブラウザで開き http://127.0.0.1:8000/shorten/google.com 、Enterと入力します。 次のスクリーンショットに示すように、短縮URLが表示されます。

ステップ6。フォームの作成
このセクションでは、ランディングページを作成する方法を説明します。
mkdir -p main/templates/main touch main/templates/main/index.html
index.html を開き、次の内容を入力します。
<form action="{% url 'main:shorten_post' %}" method="post">
{% csrf_token %}
<fieldset>
<input type="text" name="url">
</fieldset>
<input type="submit" value="Shorten">
</form>
このファイルの内容:
- URLフォームがリクエストを送信するフォームアクションは、Djangoのテンプレートタグ
urlによって定義されます。 使用中のタグは、URL マッピングで作成されたタグです。 ここでは、URL タグmain:shorten_postはまだ存在しません。 後で作成します。 - CSRFトークンは、すぐに使えるDjangoのセキュリティ対策です。
プロジェクトディレクトリ src/urlshortener/ の下に移動し main/views.py 、 index shorten_post ファイルの最後に2つの関数を追加します。
from django.shortcuts import render
from django.http import HttpResponse
import pyshorteners
def index(request):
return render(request, 'main/index.html')
def shorten_post(request):
return shorten(request, request.POST['url'])
. . .
ここは
- この関数は
index、前の手順で作成した HTML テンプレートを、このrender関数を使用してレンダリングします。 - この関数は
shorten_post、POST 要求に使用するために作成された関数です。 その作成の理由(および前の関数を使用しない理由)は、DjangoのURLマッピングがパスパラメータでのみ機能し、ポストリクエストパラメータでは機能しないためです。 したがって、ここでは、パラメータurlがpostリクエストから読み取られ、以前に利用可能shortenだった関数に渡されます。
次に、関数をURLにバインドするには、 main/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('shorten', views.shorten_post, name='shorten_post'),
path('shorten/<str:url>', views.shorten, name='shorten'),
]
次に、ディレクトリの下に移動し urlshortener/settings.py 、リスト INSTALLED_APPS の先頭に追加します 'main.apps.MainConfig' 。 src/urlshortener/urlshortener
. . .
INSTALLED_APPS = [
'main.apps.MainConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
. . .
ステップ7。データベース モデルの作成
ここで、URLとその短いバージョンをローカルに保存するには、それらのデータベースモデルを作成する必要があります。 下 src/urlshortener/main に移動して main/models.py 、次のモデルを作成します。
from django.db import models
# Create your models here.
class Question(models.Model):
original_url = models.CharField(max_length=256)
hash = models.CharField(max_length=10)
creation_date = models.DateTimeField('creation date')
指定されたURLは256文字に収まり、短いバージョンは10文字未満であると仮定します(通常は7文字で十分です)。
次に、データベースの移行を作成します。
python manage.py makemigrations
次の結果が表示されます。
Migrations for 'main':
main/migrations/0001_initial.py
- Create model Question
メイン/移行の下に新しいファイルが作成されます。
main % tree migrations
migrations
├── 0001_initial.py
├── __init__.py
└── __pycache__
└── __init__.cpython-39.pyc
1 directory, 3 files
データベースの移行をデフォルトのSQLite DBに適用するには、次のコマンドを実行します。
python manage.py migrate
次の結果が表示されます。
urlshortener % python3 manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, main, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying auth.0012_alter_user_first_name_max_length... OK Applying main.0001_initial... OK Applying sessions.0001_initial... OK
データベース モデルが用意できたので、次は短縮サービスを作成します。 Python ファイル main/service.py を作成し、次の機能を追加します。
import random
import string
from django.utils import timezone
from .models import LinkMapping
def shorten(url):
random_hash = ''.join(random.choice(string.ascii_uppercase + string.ascii_lowercase + string.digits) for _ in range(7))
mapping = LinkMapping(original_url=url, hash=random_hash, creation_date=timezone.now())
mapping.save()
return random_hash
def load_url(url_hash):
return LinkMapping.objects.get(hash=url_hash)
このファイルの関数 shortenでは、ランダムな 7 文字のハッシュを作成し、入力した URL をこのハッシュに割り当ててデータベースに保存し、最後にハッシュを返します。
では load_url、指定されたハッシュから元の URL を読み込みます。
次に、リダイレクト用の新しい関数を views.py に作成します。
from django.shortcuts import render, redirect
from . import service
. . .
def redirect_hash(request, url_hash):
original_url = service.load_url(url_hash).original_url
return redirect(original_url)
次に、リダイレクト関数の URL マッピングを作成します。
urlpatterns = [
path('', views.index, name='index'),
path('shorten', views.shorten_post, name='shorten_post'),
path('shorten/<str:url>', views.shorten, name='shorten'),
path('<str:url_hash>', views.redirect_hash, name='redirect'),
]
メインホストの直下にハッシュのURLマッピングを作成します。 example.com/xDk8vdX. のように example.com/r/xDk8vdX間接的なマッピングを与える場合は、短縮URLが長くなります。
注意しなければならないのは、他のマッピング example.com/shortenだけです。 リダイレクトマッピングについてこれを作成しましたが、そうでなければリダイレクトも解決されます。
最後のステップは、内部サービスを使用するように短縮ビュー機能を変更することです。
from django.shortcuts import render, redirect
from django.http import HttpResponse
from django.urls import reverse
from . import service
. . .
def shorten(request, url):
shortened_url_hash = service.shorten(url)
shortened_url = request.build_absolute_uri(reverse('redirect', args=[shortened_url_hash]))
return HttpResponse(f'Shortened URL: <a href="{shortened_url}">{shortened_url}</a>')
サードパーティの短縮サービスライブラリ requirements.txtをから削除することもできます。 もう使用しないので。
PostgreSQL の使用
SQLite の代わりに PostgreSQL を使用するには、次の設定を変更します settings.py。
import os
. . .
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
if os.environ.get('POSTGRES_NAME'):
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': os.environ.get('POSTGRES_NAME'),
'USER': os.environ.get('POSTGRES_USER'),
'PASSWORD': os.environ.get('POSTGRES_PASSWORD'),
'HOST': 'db',
'PORT': 5432,
}
}
if ステートメントは、PostgreSQL 構成が環境変数に存在する場合にのみ使用することを意味します。 設定されていない場合、Django は SQLite 設定を使用し続けます。
base.html の下に main/templates/main作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Link Shortener</title>
<link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
</head>
<style>
#main-card {
margin:0 auto;
display: flex;
width: 50em;
align-items: center;
}
</style>
<body class="mdc-typography">
<div id="main-card">
{% block content %}
{% endblock %}
</div>
</body>
マテリアル デザインを使用するように変更 index.html します。
{% extends 'main/base.html' %}
{% block content %}
<form action="{% url 'shorten_post' %}" method="post">
{% csrf_token %}
<label class="mdc-text-field mdc-text-field--outlined">
<span class="mdc-notched-outline">
<span class="mdc-notched-outline__leading"></span>
<span class="mdc-notched-outline__notch">
<span class="mdc-floating-label" id="my-label-id">URL</span>
</span>
<span class="mdc-notched-outline__trailing"></span>
</span>
<input type="text" name="url" class="mdc-text-field__input" aria-labelledby="my-label-id">
</label>
<button class="mdc-button mdc-button--outlined" type="submit">
<span class="mdc-button__ripple"></span>
<span class="mdc-button__label">Shorten</span>
</button>
</form>
{% endblock %}
応答の別のビューを作成します。 link.html
{% extends 'main/base.html' %}
{% block content %}
<div class="mdc-card__content">
<p>Shortened URL: <a href="{{shortened_url}}">{{shortened_url}}</a></p>
</div>
{% endblock %}
ここで、 views.py プレーンなHTMLを返す代わりにレンダリングするように関数を変更します shorten 。
. . .
def shorten(request, url):
shortened_url_hash = service.shorten(url)
shortened_url = request.build_absolute_uri(reverse('redirect', args=[shortened_url_hash]))
return render(request, 'main/link.html', {'shortened_url': shortened_url})
この例のために以前に開発したコードにアクセスするには、ここをクリックしてください 。リポジトリを直接クローンし、次のコマンドを実行してアプリケーションを起動してみてください。
git clone https://github.com/aerabi/link-shortener cd link-shortener/src/urlshortener python manage.py migrate python manage.py runserver
ステップ8。Django アプリのコンテナ化
Docker を使用すると、Django アプリケーションをコンテナー化し、完全な Django アプリケーション、ランタイム、構成、OS レベルの依存関係をバンドルできます。 これには、クロスプラットフォームのマルチアーキテクチャWebアプリケーションを出荷するために必要なすべてのものが含まれます。
Docker公式イメージを使用して、Dockerコンテナ内でこのアプリを簡単に実行する方法を見てみましょう。 まず、 Dockerデスクトップをダウンロードする必要があります。 Docker Desktop は、有用なイメージを見つけやすくしながら、イメージ構築プロセスを高速化します。 ダウンロードが完了したら、インストールプロセスを完了します。
サンプルの Django アプリを構築する方法を効果的に学習しました。 次に、このアプリケーションに関連付けられた Docker イメージを作成する方法を見てみましょう。
Docker では、を使用して Dockerfile 各イメージの "レイヤー" を指定します。 各レイヤーには、基本イメージの標準構成に起因する重要な変更が格納されます。 Djangoプロジェクトに次の空 Dockerfile を作成します。
touch Dockerfile
お気に入りのテキストエディタを使用してこれ Dockerfileを開きます。 次に、基本イメージを定義する必要があります。
Python プログラムを実行するために Docker イメージを作成する場合は、ビルド プロセスを高速化し、コンテナーをより速いペースで起動するのに役立つ、より小さな基本イメージを使用することを常にお勧めします。
FROM python:3.9
次に、イメージのアプリケーション コードを格納するディレクトリをすばやく作成しましょう。 これは、アプリケーションの作業ディレクトリとして機能します
RUN mkdir /code WORKDIR /code
pipコマンドを使用してすべてのパッケージを更新することを常にお勧めします。
RUN pip install --upgrade pip
次の手順 COPY では、要件.txt ファイルをホスト コンピューターからコンテナー イメージにコピーし、/code ディレクトリに格納します。
COPY requirements.txt /code/ RUN pip install -r requirements.txt
次に、Djangoプロジェクトのすべてのディレクトリをコピーする必要があります。 これには、アーティファクトの Django ソース コードと環境前の構成ファイルが含まれています。
COPY . /code/
次に、命令を使用して EXPOSE 、コンテナーが実行時に指定されたネットワーク ポートでリッスンすることを Docker に通知します。 命令は EXPOSE 実際にはポートを公開しません。 これは、イメージをビルドするユーザーとコンテナーを実行するユーザーの間で、どのポートを公開するかについての一種のドキュメントとして機能します。
EXPOSE 8000
最後に、Dockerfile の最後の行で、実行中のコンテナーの既定値を提供するように指定します CMD 。 これらのデフォルトには、Python 実行可能ファイルが含まれます。 runserver コマンドは、Django の manage.py ファイルの組み込みサブコマンドで、この特定の Django プロジェクトの開発サーバーを起動します。
CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
これがあなたの完全 Dockerfileです:
FROM python:3.9 RUN mkdir /code WORKDIR /code RUN pip install --upgrade pip COPY requirements.txt /code/ RUN pip install -r requirements.txt COPY . /code/ EXPOSE 8000 CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
ステップ9。ドッカーイメージの構築
次に、Docker イメージをビルドする必要があります。 次のコマンドを入力してこのプロセスを開始すると、すぐに出力が生成されます。
docker build -t urlshortener .
ステップ10。 あなたのDjango Dockerコンテナを実行する
Docker は、分離されたコンテナーでプロセスを実行します。 コンテナーは、ローカルまたはリモートのホストで実行されるプロセスです。 オペレーターが実行される docker runと、実行されるコンテナプロセスは、独自のファイルシステム、ネットワーク、およびホストからの個別のプロセスツリーで分離されます。
次のコマンド docker run は、最初に指定されたイメージの上に書き込み可能なコンテナレイヤーを作成し、次にそれを開始します。
docker run -p 8000:8000 -t urlshortener
ステップ11。 Docker Compose を使用した URL 短縮アプリの実行
最後に、Docker 作成ファイルを作成します。 この単一のYAMLファイルを使用すると、フロントエンドアプリとPostgreSQLデータベースを指定できます。
services:
web:
build:
context: ./src/urlshortener/
dockerfile: Dockerfile
command: gunicorn urlshortener.wsgi:application --bind 0.0.0.0:8000
ports:
- 8000:8000
environment:
- POSTGRES_NAME=postgres
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
depends_on:
- db
db:
image: postgres
volumes:
- postgresdb:/var/lib/postgresql/data
environment:
- POSTGRES_DB=postgres
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
volumes:
postgresdb:
サンプル アプリケーションには、次の部分があります。
- Docker イメージによってサポートされる 2 つのサービス (フロントエンド Web アプリとバックエンド データベース)
- フロントエンド、ポート8000経由でアクセス可能
depends_onフロントエンドサービスの開始前にバックエンドサービスを作成できるパラメーター- バックエンドに接続された 1 つの永続ボリューム
- PostgreSQL データベースの環境変数
次に、コマンドを使用してサービス docker-compose up を開始します。
docker-compose up -d -—build
注: Docker Compose v1 を使用している場合、コマンド ライン名は docker-composeで、ハイフンが付いています。 Docker Desktop に同梱されている v2 を使用している場合は、ハイフンを省略する必要があります。 docker compose
docker-compose ps NAME COMMAND SERVICE STATUS PORTS link-shortener-db-1 "docker-entrypoint.s…" db running 5432/tcp link-shortener-web-1 "gunicorn urlshorten…" web running 0.0.0.0:8000->8000/tcp
次に、移行を実行します。
docker-compose exec web python manage.py migrate
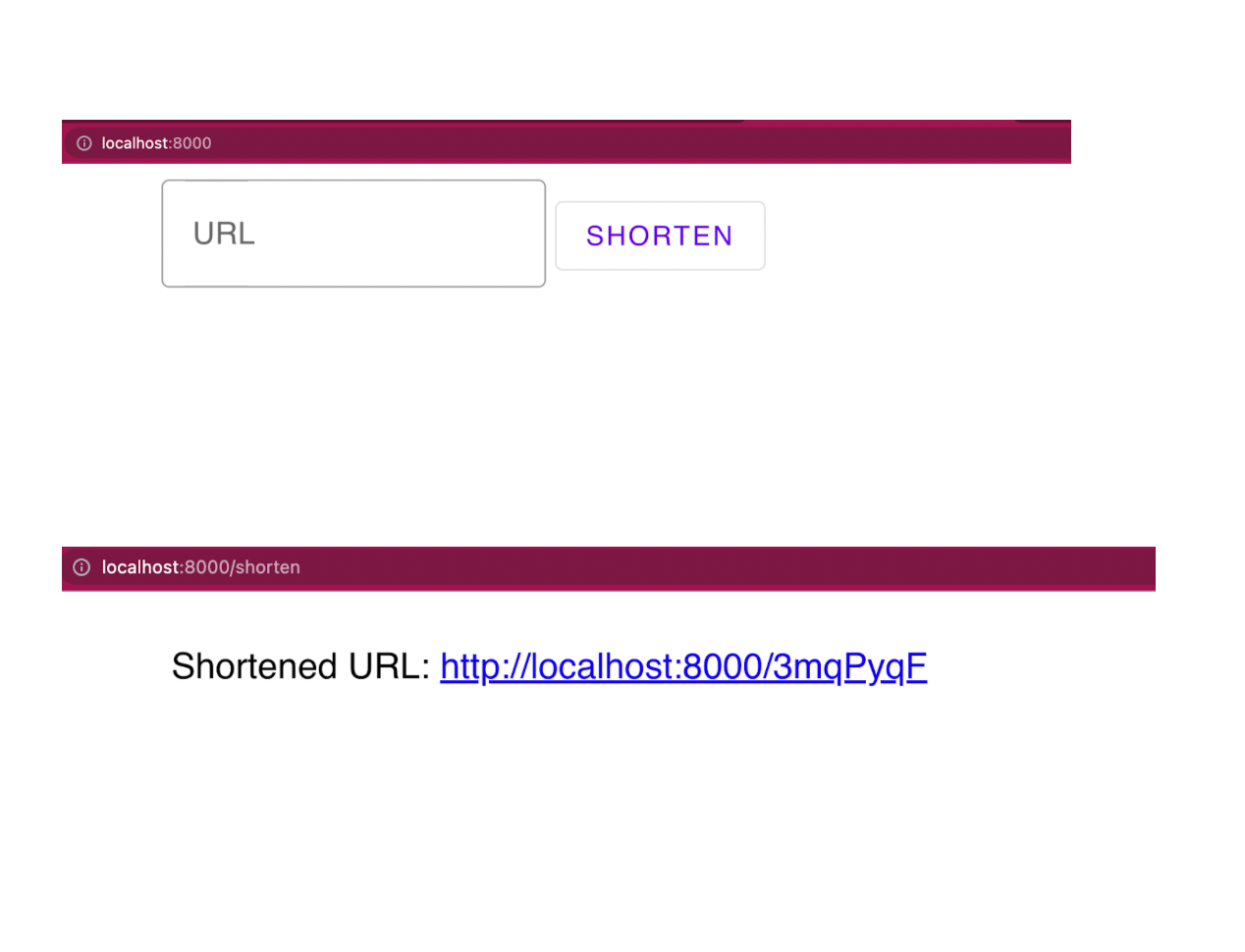
これで、Django の URL 短縮アプリを作成してデプロイしました。 これは、以前と同様にブラウザで使用できます。

次に示すように、URL を追加することで短縮 URL を取得できます。

結論
Docker は、最新のアプリケーションの構築、実行、共有のプロセスを加速するのに役立ちます。 Docker公式イメージは、慣れ親しんだ技術スタックに関係なく、独自のアプリケーションを開発するのに役立ちます。 1 つの YAML ファイルで、Docker Compose を使用して Django ベースの URL 短縮アプリを簡単に構築してデプロイする方法を数秒で示しました。 いくつかの追加手順を実行するだけで、このチュートリアルを適用しながら、はるかに複雑なアプリケーションを構築できます。
ハッピーコーディング。