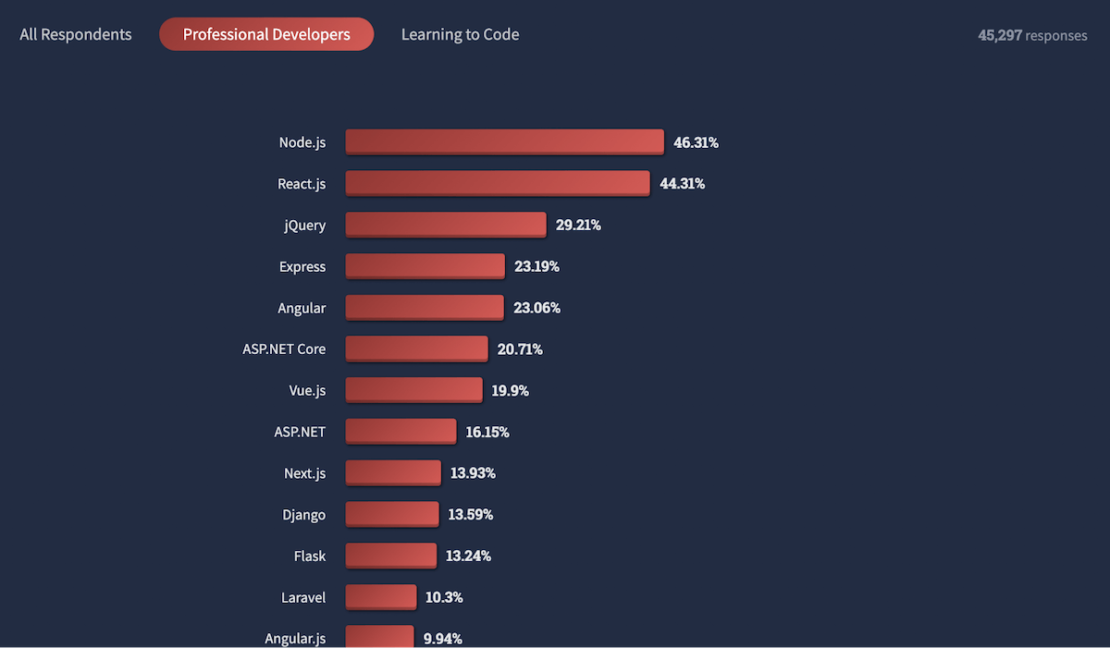
MERNスタックは、急速に成長しているオープンソースのJavaScriptスタックであり、今日のWeb開発者の間で大きな勢いを増しています。 MERNは、フロントエンド、バックエンド、およびデータベースコンポーネントでサポートされているスケーラブルなWebアプリケーションを開発するための堅牢なテクノロジー( つまり、Mongo、 Express、 React、および Node)の多様なコレクションです。 Node、Express、Reactは、 Stack Overflowの2022年開発者調査で最も人気のあるフレームワークまたはテクノロジーの中で上位にランクされました。

MERNスタックはどのように機能しますか?
MERN には 4 つのコンポーネントがあります。
- MongoDB – NoSQL データベース
- ExpressJS – NodeJS 用のバックエンドウェブアプリケーションフレームワーク
- ReactJS – UI コンポーネントから UI を開発するための JavaScript ライブラリです。
- NodeJS – とりわけ、ブラウザの外部でJavaScriptコードを実行できるようにするJavaScriptランタイム環境

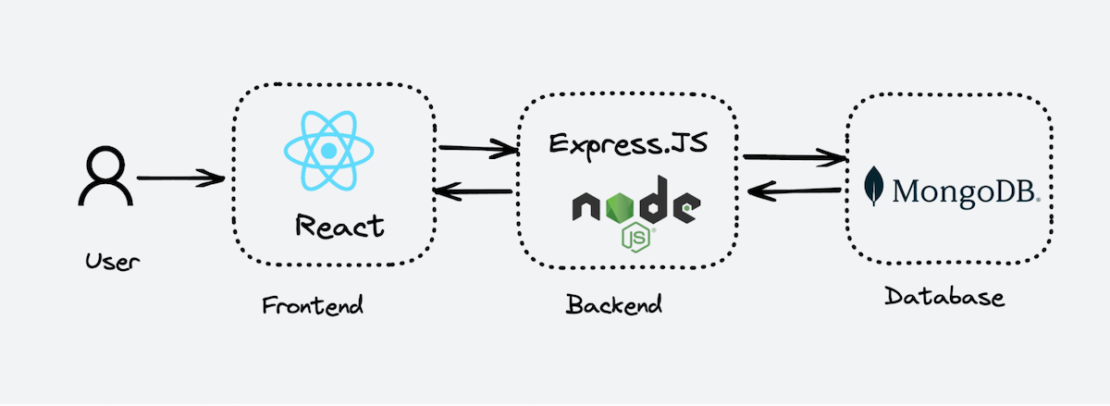
これらの部分が一般的なアプリケーション内でどのように相互作用するかを次に示します。
- ユーザーは、ReactJS UIコンポーネントで構築されたWebブラウザを介してフロントエンドと対話します。
- バックエンドサーバーは、NodeJS上で実行されているExpressJSを介してフロントエンドコンテンツを配信します。
- データは、フロントエンドに戻る前にMongoDBデータベースからフェッチされます。 ここでは、アプリケーションがユーザーに表示します。
- データ変更要求を引き起こす対話はすべて、ノードベースの Express サーバーに送信されます。
MERNスタックはなぜそんなに人気があるのですか?

MERNスタックは、次の理由で人気があります。
- 簡単な学習曲線 – JavaScript と JSON に精通している場合は、簡単に始めることができます。 MERNの構造により、JavaScriptとJSONだけで3層アーキテクチャ(フロントエンド、バックエンド、データベース)を簡単に構築できます。
- コンテキスト切り替えの削減 – MERNはフロントエンドとバックエンドの両方の開発に JavaScript を使用しているため、開発者は言語の切り替えについて心配する必要はありません。 これにより、開発効率が向上します。
- オープンソースと積極的なコミュニティサポート – MERNスタックは純粋にオープンソースです。 すべての開発者は、堅牢なWebアプリケーションを構築できます。 そのフレームワークは、コーディング効率を向上させ、より迅速なアプリ開発を促進します。
- モデルビューアーキテクチャ – MERNは モデルビューコントローラ(MVC)アーキテクチャをサポートしており、 スムーズでシームレスな開発プロセスを可能にします。
Slack クローンアプリの実行
主要コンポーネント
- モンゴデブ
- 述べる
- 反応する.js
- ノード
- Docker Desktop
Slack クローンアプリのデプロイは迅速なプロセスです。 リポジトリのクローンを作成し、クライアントとバックエンドを設定してから、アプリケーションを起動します。次の手順を実行します。
1 2 3 4 | git clone https://github.com/dockersamples/slack-clone-dockercd slack-clone-dockeryarn installyarn start |
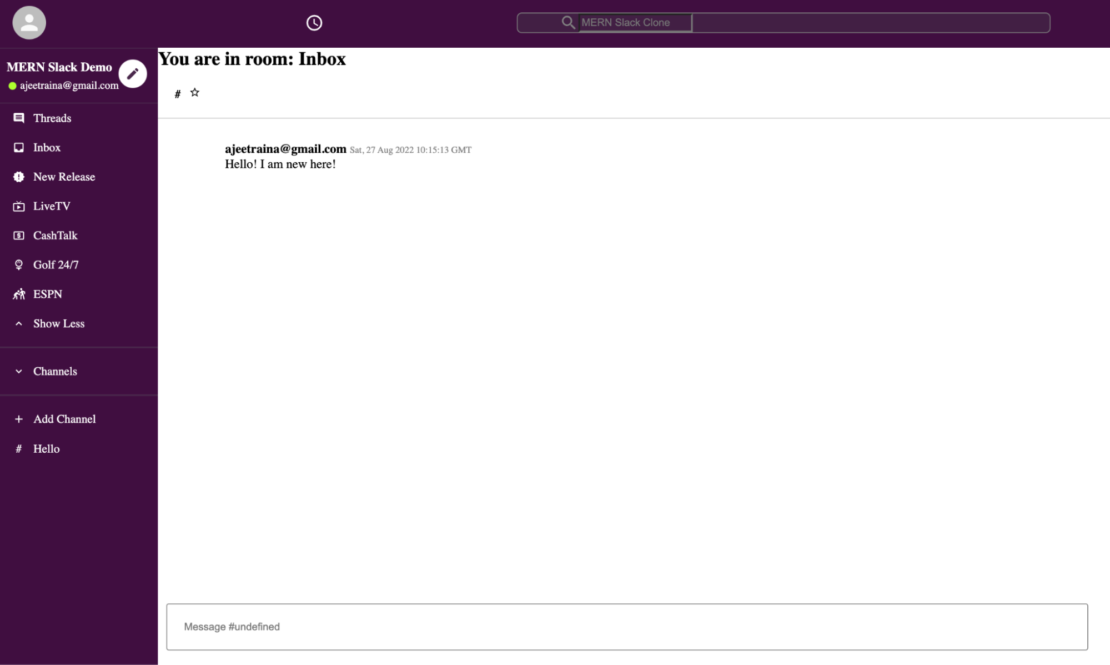
その後、ブラウザの http://localhost:3000 でSlackクローンアプリにアクセスできます。


なぜMERNスタックをコンテナ化するのですか?
MERNスタックにより、開発者は必要に応じてサーバー上にページを柔軟に構築できます。 ただし、開発者はプロジェクトが成長するにつれて問題が発生する可能性があります。 互換性、サードパーティの統合、および急な学習曲線に関する課題は、JavaScript以外の開発者にとって一般的です。
まず、MERNスタックが機能するには、開発者は追加の各スタックコンポーネントと互換性のあるNodeバージョンを実行する必要があります。 第二に、Reactはサードパーティのライブラリを広範囲に使用しているため、統合のハードルと不慣れのために開発者の生産性が低下する可能性があります。 Reactは単なるライブラリであり、開発中の一般的なコーディングエラーを防ぐのに役立たない可能性があります。 MERNでは、多くの開発者が参加する大規模なプロジェクトを完了するのが難しくなります。
どうすれば物事を簡単にすることができますか? Dockerは、プロジェクトごとに選択したツール、アプリケーションスタック、デプロイ環境を使用して自由に革新できるようにすることで、ワークフローを簡素化および高速化します。 1 つの Docker 作成ファイルを使用して MERN スタックを設定できます。 これにより、マイクロサービスをすばやく作成できます。 このガイドは、Slackクローンアプリを完全にコンテナ化するのに役立ちます。
Slack クローンアプリのコンテナ化
Docker は MERN スタックのコンテナ化を支援し、Slack クローンアプリケーション、ランタイム、設定、OS レベルの依存関係全体をバンドルします。 これには、クロスプラットフォームのマルチアーキテクチャWebアプリケーションを出荷するために必要なすべてのものが含まれます。
Docker 公式イメージを使用して、Docker コンテナー内でこのアプリを実行する方法について説明します。 まず、 Dockerデスクトップをダウンロードして 、インストールプロセスを完了する必要があります。 これには、Docker CLI、Docker Compose、およびユーザーフレンドリーな管理 UI が含まれます。 これらのコンポーネントはそれぞれ、後で役立ちます。
Docker は、 Dockerfile を使用して各イメージのレイヤーを作成します。 各レイヤーには、基本イメージの標準構成に起因する重要な変更が格納されます。 プロジェクトリポジトリのルートに空 Dockerfile を作成しましょう。
Reactフロントエンドをコンテナ化する
React.jsフロントエンドとノード.jsバックエンドをコンテナ化するためのもの Dockerfile を構築します。
A Dockerfile は、Docker コンテナー イメージをアセンブルするための手順を含むプレーン テキスト ファイルです。 Dockerがコマンドを使用してイメージをビルドすると、これらの命令が docker build 読み取られて実行され、最終的なイメージが作成されます。
アプリケーションの作成プロセス Dockerfile を見ていきましょう。 まず、Reactアプリのルートに名前 Dockerfile.reactUI を持つ次の空のファイルを作成します。
1 | touch Dockerfile.reactUI |
次に、ファイルで基本イメージ Dockerfile.reactUI を定義する必要があります。 ここでは、 ノードドッカー公式イメージの安定したLTSバージョンを選択しました。 これには、Node.jsアプリケーションを実行するために必要なすべてのツールとパッケージが付属しています。
1 | FROM node:16 |
次に、イメージのアプリケーション コードを格納するディレクトリをすばやく作成しましょう。 これは、アプリケーションの作業ディレクトリとして機能します。
1 | WORKDIR /app |
次の手順 COPY では、 package.json ホスト コンピューターからコンテナー イメージに and src ファイルをコピーします。 このコマンドは COPY 2 つのパラメーターを取ります。 1 つ目は、イメージにコピーするファイルを Docker に指示します。 2つ目は、これらのファイルをコピーする場所をDockerに指示します。 すべてを次の作業 /appディレクトリにコピーします。
1 2 | COPY ./package.json ./package.jsonCOPY ./public ./public |
次に、ソースコードをイメージに追加する必要があります。 このコマンドは、以前にファイルに対して package.json 行ったのと同じように使用します COPY 。
1 | COPY ./src ./src |
次に、を使用して yarn install パッケージをインストールします。
1 | RUN yarn install |
この命令は EXPOSE 、実行時にコンテナがリッスンするポートをDockerに指示します。 ポートが TCP と UDP のどちらでリッスンするかを指定できます。 プロトコルが指定されていない場合の既定値は TCP です。
1 | EXPOSE 3000 |
最後に、次のコマンドを使用して yarn start プロジェクトを開始します。
1 | CMD ["yarn","start"] |
完全な Dockerfile.reactUI ファイルを次に示します。
1 2 3 4 5 6 7 8 | FROM node:16WORKDIR /appCOPY ./package.json ./package.jsonCOPY ./public ./publicCOPY ./src ./srcRUN yarn installEXPOSE 3000CMD ["yarn","start"] |
それでは、イメージを構築しましょう。 docker build 上記のようにコマンドを実行しますが、フラグを使用します -f Dockerfile.reactUI 。フラグはあなたの -f 名前を指定します Dockerfile 。 "." コマンドは、現在のディレクトリでそれ Dockerfile を見つけるように Docker に指示します。 タグは -t 、結果の画像に次のようにタグ付けされます。
1 | docker build . -f Dockerfile.reactUI -t slackclone-fe:1 |
ノード.jsバックエンドのコンテナ化
次のステップとして、バックエンドの を作成する Dockerfile プロセスを見ていきましょう。 まず、バックエンドのノードアプリのルート(つまり 、サーバー/ ディレクトリ)に次の空 Dockerfile.node を作成します。 これがあなたの完全な Dockerfile.nodeです:
1 2 3 4 5 6 7 8 9 10 | FROM node:16WORKDIR /appCOPY ./package.json ./package.jsonCOPY ./server.js ./server.jsCOPY ./messageModel.js ./messageModel.js COPY ./roomModel.js ./roomModel.jsCOPY ./userModel.js ./userModel.jsRUN yarn install EXPOSE 9000CMD ["node", "server.js"] |
それでは、イメージを構築しましょう。 次のコマンドを実行します docker build 。
1 | docker build . -f Dockerfile.node -t slackclone-be:1 |
作成ファイルを使用したサービスの定義
Docker 作成 ファイル内でサービスがどのように表示されるかを次に示します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | services: slackfrontend: build: context: . dockefile: Dockerfile.reactUI ports: - "3000:3000" depends_on: - db nodebackend: build: context: ./server dockerfile: Dockerfile.node ports: - "9000:9000" depends_on: - db db: volumes: - slack_db:/data/db image: mongo:latest ports: - "27017:27017" volumes: slack_db: |
サンプル アプリケーションには、次の部分があります。
- Docker イメージによってサポートされる 3 つのサービス: React.js フロントエンド、ノード.jsバックエンド、Mongo データベース
- を介してアクセス可能なフロントエンド
port 3000 depends_onフロントエンドサービスの開始前にバックエンドサービスを作成できるパラメーター- 1 つの永続的な名前付きボリューム
slack_dbは、データベース サービスにアタッチされ、コンテナーの再起動後も Mongo データが保持されるようにします
リポジトリのクローンを作成するか、 docker-compose.yml ここからファイルを直接ダウンロードできます。
コンテナサービスの起動
MERN アプリケーションスタックを開始するには、次のコマンドを実行します。
1 | docker compose up -d —build |
次に、コマンドを使用して、 docker compose ps スタックが正しく実行されていることを確認します。 端末は以下の出力を生成します。
1 2 3 4 5 | docker compose ps Name Command State Ports -----------------------------------------------------------------------------slack-clone-docker_db_1 docker-entrypoint.sh mongod Up 0.0.0.0:27017->27017/tcpslack-clone-docker_nodebackend_1 docker-entrypoint.sh node ... Up 0.0.0.0:9000->9000/tcp slack-clone-docker_slackfrontend_1 docker-entrypoint.sh yarn ... Up 0.0.0.0:3000->3000/tcp |
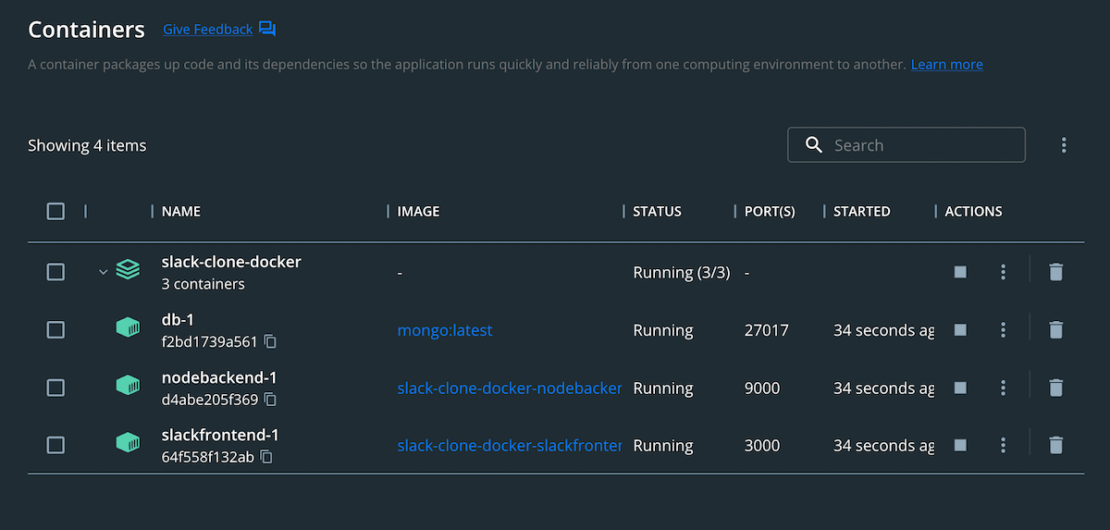
Docker ダッシュボードを使用したコンテナーの表示
また、Docker ダッシュボードを利用してコンテナーの ID を表示し、アプリケーションに簡単にアクセスまたは管理することもできます。

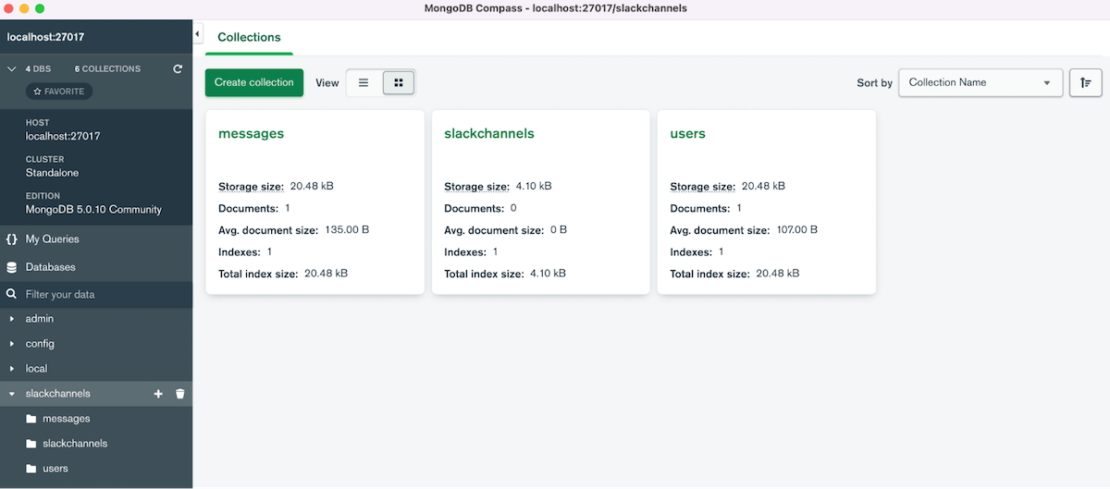
メッセージの表示
Mongo Comp ass (MongoDB データのクエリ、最適化、分析のための直感的な GUI) をダウンロードして 使用できます。このツールは、詳細なスキーマの視覚化、リアルタイムのパフォーマンス メトリック、および高度なクエリ機能を提供します。 主要な分析情報を表示したり、ドラッグ アンド ドロップしてパイプラインを構築したりできます。

結論
万丈!Mern でサポートされる Slack アプリケーションを Docker でコンテナ化する方法を学習しました。 1 つの YAML ファイルで、Docker Compose を使用して MERN スタックを数秒で簡単に構築してデプロイする方法を示しました。 いくつかの追加手順を実行するだけで、このチュートリアルを適用しながら、さらに複雑なアプリケーションを構築できます。 幸せな開発。
参照: