この進行中の Docker Labs GenAI シリーズ AI開発者ツールのエキサイティングな空間を探ります。 Dockerでは、誇大広告なしでオープンに探求できる広大な範囲があると信じています。 私たちは探索を共有し、開発者コミュニティとリアルタイムで協力します。 開発者はGitHub Copilotのようなオートコンプリートツールを採用し、チャットを使用していますが、AIツールがソフトウェアのライフサイクル全体を通じて、より具体的なタスクやインターフェースを支援する可能性は大いにあります。 したがって、私たちの探求は広範囲に及びます。 ソフトウェアをオープンソースとしてリリースするので、私たちと一緒にプレイしたり、探索したり、ハックしたりできます。
AIを搭載したアシスタントは、UIライターの質問に答えるのに十分なGitHubリポジトリを理解できるでしょうか?

多くのプロジェクトでは、ユーザー向けのコンテンツは、ある種のクライアント側のコードに基づいてレンダリングされます。 ウェブサイト、ゲーム、モバイルアプリのいずれであっても、ユーザーに表示されるテキストコピーを釘付けにすることが重要です。
では、サンプルの質問を見てみましょう: このプロジェクトのオープンな PR は、UI コピーのためにレビューする必要がありますか? つまり、GitHub リポジトリの PR をスキャンして、含まれる変更に関するインテリジェンスを取得したいと考えています。
免責事項:成熟した組織でこれを達成するためのベストプラクティスは、ローカライゼーション(i18n)を実装することです。これにより、ユーザー向けのテキストが一元化されます。 しかし、AIを活用したツールの世界では、アシスタントがi18nを採用したプロジェクトだけでなく、すべてのプロジェクトの摩擦を最小限に抑えるのに役立つと信じています。
それでは、すでにどのようなオプションがあるかを確認することから始めましょう。
誰かが最初に直感するのは、GitHub のナビゲーションで新しい副操縦士の友達を開くことです

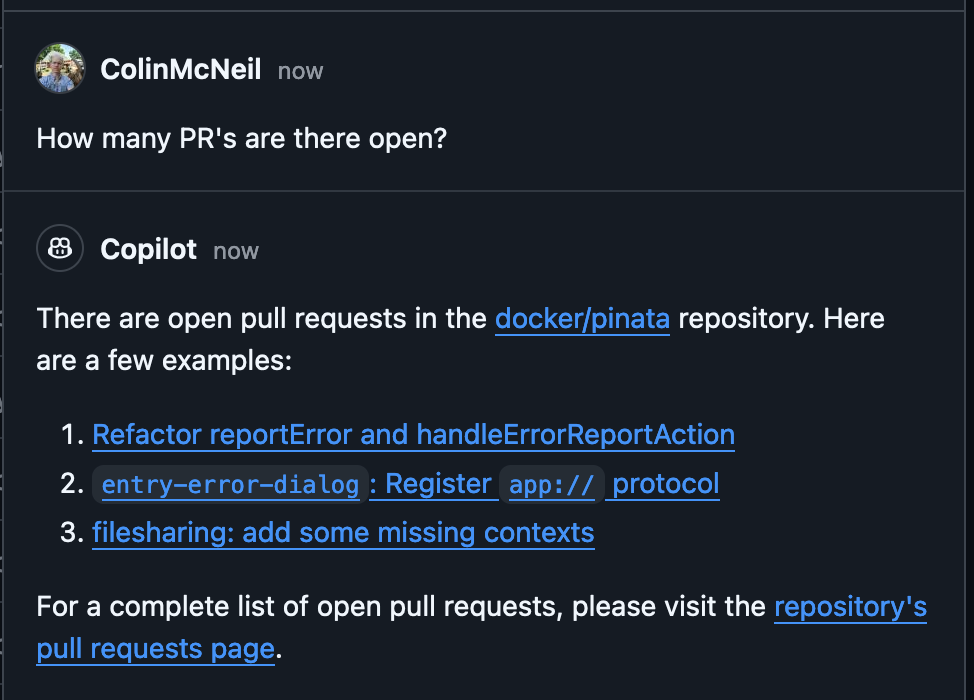
まず、「開いているPRはいくつありますか?」という基本的な質問に答えるようにしました。

GitHubリポジトリにアクセスできるにもかかわらず、Copilotエージェントは私たちが期待するほど役に立たない情報を提供します。

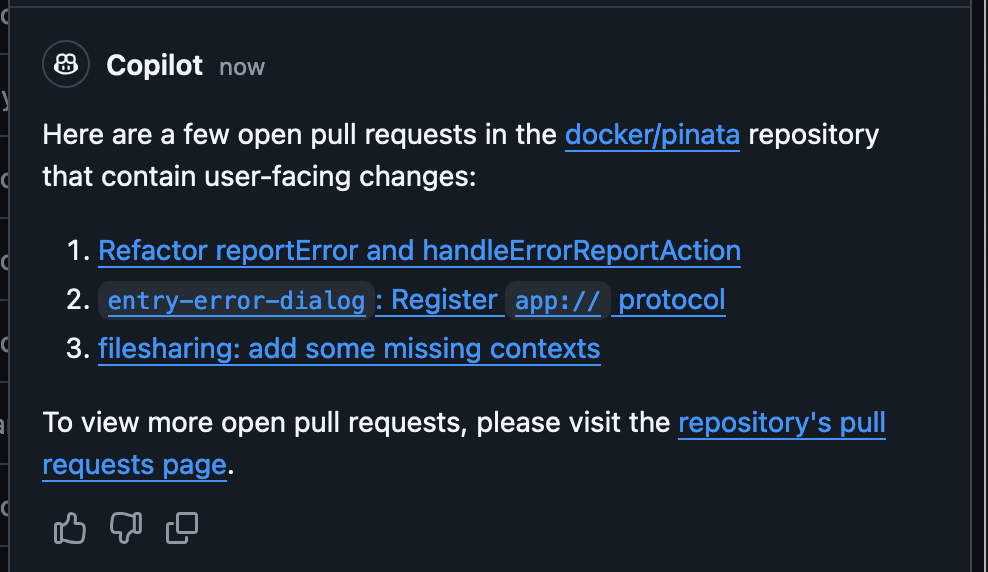
GitHubがリポジトリのメインページにその情報を表示しているにもかかわらず、私たちが尋ねたような数字さえ得られません。 最初のクエリを、効果的に尋ねたいメインクエリでフォローアップしても、同じ答えが得られます

また、一覧の 3 番目の PR を調べた後、ユーザー向けの変更は含まれていません。 この Web プロジェクトの優れた指標の 1 つは、クライアント側のコードが変更されていないことです。 これはバックエンドの変更だったので、これは見たくありませんでした。

それでは、これを改善してみましょう。
最初のプロンプト ファイル
---
functions:
- name: bash
description: Run a bash script in the utilities container.
parameters:
type: object
properties:
command:
type: string
description: The command to send to bash
container:
image: wbitt/network-multitool
command:
- "bash"
- "-c"
- "{{command|safe}}"
- name: git
description: Run a git command.
parameters:
type: object
properties:
command:
type: string
description: The git command to run, excluding the `git` command itself
container:
image: alpine/git
entrypoint:
- "/bin/sh"
command:
- "-c"
- "git --no-pager {{command|safe}}"
---
# prompt system
You are a helpful assistant that helps the user to check if a PR contains any user-facing changes.
You are given a container to run bash in with the following tools:
curl, wget, jq
and default alpine linux tools too.
# prompt user
You are at $PWD of /project, which is a git repo.
Checkout branch `{{branch}}`.
Diff the changes and report any containing user facing changesこのプロンプトは有望でしたが、いくつかのブロッキングの欠陥が見つかりました。 その理由は、 git を使用してファイルを比較するのはLLMにとって非常に難しいためです。
git diffはポケットベルを使用するため、会話にstdoutを送信するには--no-pager引数が必要です。git diffによって影響を受けるファイルの総数は、非常に多くなる可能性があります。- 各ファイルを考えると、生の差分出力は膨大で、解析が難しくなる可能性があります。
- PR で変更された重要なファイルは、diff 出力に多くの余分なファイルと共に埋もれている可能性があります。
- コンテナには必要以上のツールが入っており、LLMが幻覚を起こすことができます。
エージェントは、ユーザー向けの変更を含むファイルの種類を判断するためにリポジトリをある程度理解する必要があり、重要な情報のみを表示できる必要があります。
次のパスには、いくつかの調整が含まれます。
- 必要な唯一のツールとして
alpine git画像とファイルライターに切り替えます。 –files-only引数と–no-pager引数を使用します。
# ROLE assistant
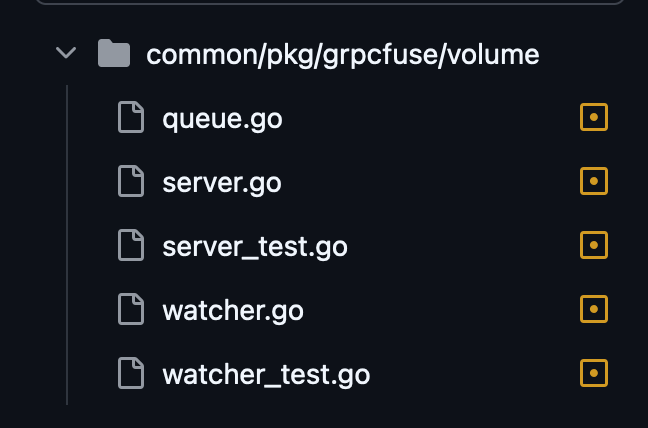
The following files are likely to contain user-facing changes as they mainly consist of UI components, hooks, and API functionalities.
```
file1.ts
fil2.tsx
file3.tsx
...
```
Remember that this isn't a guarantee of whether there are user-facing changes, but just an indication of where they might be if there are any.これは、ユーザー向けの変更があるかどうかを保証するものではなく、変更がある場合にどこにあるかを示すにすぎないことに注意してください。
エージェントにツール run-javascript-sandbox を提供することで、エージェントは後で出力を保存するスクリプトを書くことができました。

ここで最後のプロンプトを確認するには、 Gistを使用してください。
専門知識
これは素晴らしいスタートです。ただし、ユーザー向けの変更がないかファイル自体を検査する必要があります。 これを開始したとき、ユーザー向けの変更はさまざまな「差分」として現れる可能性があるため、専門知識を含める必要があることに気付きました。 私たちは、現在Dockerのフロントエンドプラットフォームに取り組んでいるスタッフのSMEであるMark Higsonと同期しました。 Mark は、Docker の多くのリポジトリで "ユーザー向け" の変更がどのようなものかについて、いくつかの重要なアドバイスを提供するのを手伝ってくれたので、ヒントをプロンプトに組み込みました。
わかりやすいアプローチ
JSX ツリーで見つかったテキスト ノードの変更を探すのは、最も簡単な例です。
補間機能を持つ JSX ノード
<div>{functionReturningString()}</div>結果が文字列の場合、結果はおそらくユーザー向けですが、文字列を作成するコンポーネントは別の場所にある可能性があるため、次の点を探します。
微妙な指標
- 標準のユーザー向けコンポーネント。 例: 通知。 通知の props が変更された場合、ユーザー向けの変更であると推測できる可能性があります。
- 一般的に使用されるコンポーネントのコンストラクタ。 例: エラー。
Error()が異なる引数で構築されている場合、エラーは異なる方法で表示される可能性があることがわかっています。
UI レビュアーにとって重要なのは、レイアウトではなく、テキストの全体的な量が変更されることです。
ですから、レンダリングできるものをすべて捉えることはできませんが、これらの領域に焦点を当てることで価値を提供することができます。
ファイルの差分
ファイルの変更を見つけるには、いくつかの方法があります。 まず、 git をもう一度使用します。
専門家のアドバイスを含める前は、 git diff 実際には出力で表現されていない変化を幻覚で見ていました。 専門家のアドバイスの後、LLMからはるかに焦点を絞った出力が見られます。
2 番目のプロンプトは、既に保存したユーザー向けファイルを読み取って、それらを main と比較するだけです。 git で少し試行錯誤した結果、 --no-color と --minimal の組み合わせにより、変更ごとにトークンをあまり消費することなく、LLM に十分なコンテキストを提供できることがわかりました。
LLMを使用した差分の生成と読み取りについては、多くの話題があります。 AiderとCursorのチームはどちらも、投機的デコードを使用してLLMを微調整することに注力しています。
しかし、私たちのユースケースでは、Dockerでの平均的な「大きな」PRは、適切なアドバイスと適切なツールが与えられれば、従来のLLMにとって問題にならないことがわかりました。
そこで、2 番目のプロンプトを次に示します。
## User-facing content
The following pieces of code are what we want to focus on for user-facing content:
Text Nodes in any JSX or TSX files.
Text Nodes in any HTML files.
Standard user-facing components. Example: Definitions/Constructors for notifications, toasts, and errors.
# prompt user
Can you tell me if there are any user-facing changes in {{branch}}?ここで完全なプロンプトを確認するには、 Gistを使用してください。
アウトプット
注: この記事では、一部のフルパス、ブランチ、および差分がトリミングされるか、プレースホルダーに置き換えられます。
# ROLE assistant
```json
{
"args": ["checkout", "branch"]
}
```
# ROLE tool (git)
Already on 'branch'
Your branch is up to date with 'origin/branch'.
# ROLE assistant
```json
{
"path": "/thread/user-changes/files.txt"
}
```
*entering tool*
# ROLE tool (read-file)
path1
path2
path3
...rest of paths
# ROLE assistant
```json
{
"args": ["diff", "main", "--no-color", "--minimal", path1 path2 path3...]
}
```
*entering tool*
# ROLE tool (git)
<Diff output truncated>
# ROLE assistant
The following user-facing changes were detected between the "main" branch and the "branch" branch:
1. In `File1.tsx` file, the text "Sign In" was modified to "Sign in".
2. In `File2.ts` file, titles "Databases & Storage", "Monitoring & Observability", "Developer Tools", "New Extensions", were changed to "Databases & storage", "Monitoring & observability", "Developer tools", "New extensions" respectively.
3. In `File3.rtl.test.tsx.snap` and `ImageHeader/index.tsx files`, the text "Compressed Size " was changed to "Compressed size".
4. In `File4.rtl.test.tsx` and `ImageDetail/index.tsx files`, a test-case previously checking for the existence of "Compressed Size" now looks for "Compressed size".
5. In `File5.tsx file`, the button text "Add Collaborator" has been changed to "Add collaborator".
6. In `route.tsx file`, the collaborators table title "Current Collaborators" was changed to "Current collaborators".
7. In `File6.tsx` file, the description was updated.
8. In `File7.tsx`, `RepositoryOverview.tsx`, `RepositoryReadMe.tsx`, `TagsAndScans.tsx` files, the description when there is no category or description was updated.
9. In `File8.rtl.test.tsx`, `DeleteRepo.tsx`, the text for confirming repo deletion and the delete button text was adjusted.
10. In `route.tsx file`, the filter label "Trusted Content" was changed to "Trusted content".
11. In `File9.tsx`, the text "Your Organizations" has been changed to "Your organizations".
12. In `Component/index.tsx`, the search group label "Trusted Content" has been changed to "Trusted content".
13. In `file10.test.ts` file, a test-case was updated to check for the new text "Sign in".
```全体として、これは肯定的な結果でした。

フォローしてください:

別のPRからの別の例:
The changes in the `branch` branch compared to `main` include several modifications that affect user-facing content, particularly in JSX and TSX files. Here is a summary of the key changes:
...
These changes primarily involve simplification and refactoring of the existing UI logic, possibly to streamline the user interaction by removing complexities related to feature flags and reducing the use of modals or conditional rendering for specific purchasing flows.自分で試してみてください
これは、VSCodeに貼り付けて、独自のブランチでこれらのプロンプトを試すことができるマークダウンファイルです。 最後の行で、レビューするローカルブランチのいずれかに my-branch を更新します: https://gist.github.com/ColinMcNeil/2e8f25e2d4092f3c7a0ce8992d2e197c#file-readme-md
次のステップ
これはすでに有望な流れです。 たとえば、テクニカル ライターは git リポジトリをクローンし、このプロンプトを実行して、ユーザー向けの変更についてブランチを検査できます。 ここから、機能を拡張します。
- PR のユーザー入力が、ブランチや Git を知らなくてもレビューできるように
git。 authによる自動git clone & pull。- より大きな >15 ファイルのサポートにより、エージェントがタスクを自動化できるように PR が変更されました。
- 最終的なフローをCI/CDに「ベイク」して、レビュアーを関連するPRに自動的に割り当てることができるようにします。
このプロンプトを自分のリポジトリで実行することに興味がある場合、または単にコードに沿って進みたい場合は、新しい 公開リポジトリ を見て、お問い合わせください。 また、GitHub Starsの皆様にも感謝いたします。
このブログ記事で説明した内容はすべて、自分のプロジェクトで試すことができます。
Docker での取り組みの詳細については、 ニュースレターを購読してください。
さらに詳しく
- Docker Newsletter を購読してください。
- Docker AI カタログで AI 開発を加速する方法をご紹介します。
- Docker Labs の GenAI シリーズを読む
- Docker デスクトップの最新リリースを入手します。
- 質問がありますか? Docker コミュニティがお手伝いします。
- ドッカーは初めてですか? 始めましょう。