この進行中の Docker Labs GenAI シリーズでは、AI 開発者ツールのエキサイティングな空間を探求します。 Dockerでは、誇大広告なしでオープンに探求する広大な範囲があると信じています。 私たちは、探索を共有し、開発者コミュニティとリアルタイムで協力します。 開発者はGitHub Copilotのようなオートコンプリートツールを採用し、チャットを使用していますが、AIツールは、ソフトウェアのライフサイクル全体を通じて、より具体的なタスクやインターフェースを支援する大きな可能性を秘めています。 したがって、私たちの探求は広範囲に及びます。 オープンソースとしてリリースするので、あなたも私たちと一緒にプレイしたり、探索したり、ハックしたりできます。
AIアシスタントは、JavaScriptやTypeScriptをより適切に作成するのに役立ちますか?
背景・紹介
JavaScript(JS)やTypeScript(TS)に大きく依存するプロジェクトはWebと同義であるため、これらの言語を使用するプロジェクトの一貫性と品質を向上させるツールに対する需要が高くなります。 以前の Docker Labs GenAI の投稿では、ツールによって AI アシスタントがコードをより理解し、その理解に基づいて行動を起こすことができるという考え方を紹介しました。
この記事では、AIアシスタントがJS/TSプロジェクトのリンティングに役立つ実用的なアドバイスを提供し、最終的にNPMエコシステムを掘り下げることができるようにします。

別の簡単なプロンプト
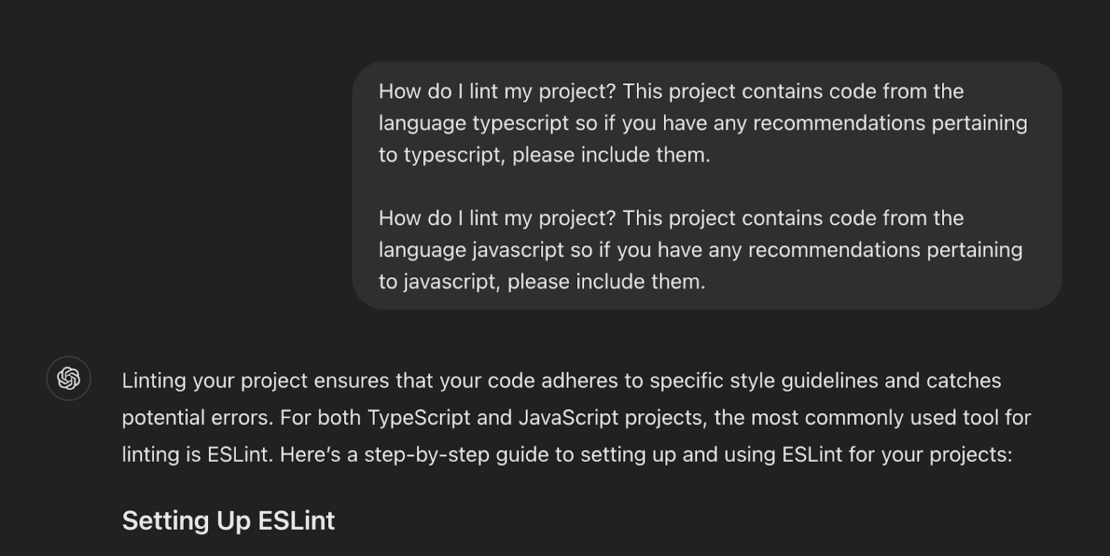
この前のDocker Labs GenAIの記事で学んだように、詳細なしでLLMにプロジェクトのlintの方法を教えてもらうのに、あまり助けは得られません。そのため、以前と同様に、「linguist」ツールを使用して、プロジェクトで使用されている言語について学び、プロンプトを強化しています(図 1)。
How do I lint my project?
{{# linguist }}
This project contains code from the language {{ language }} so if you have any
recommendations pertaining to {{ language }}, please include them.
{{/linguist}}
LLMがすぐに使えるもの

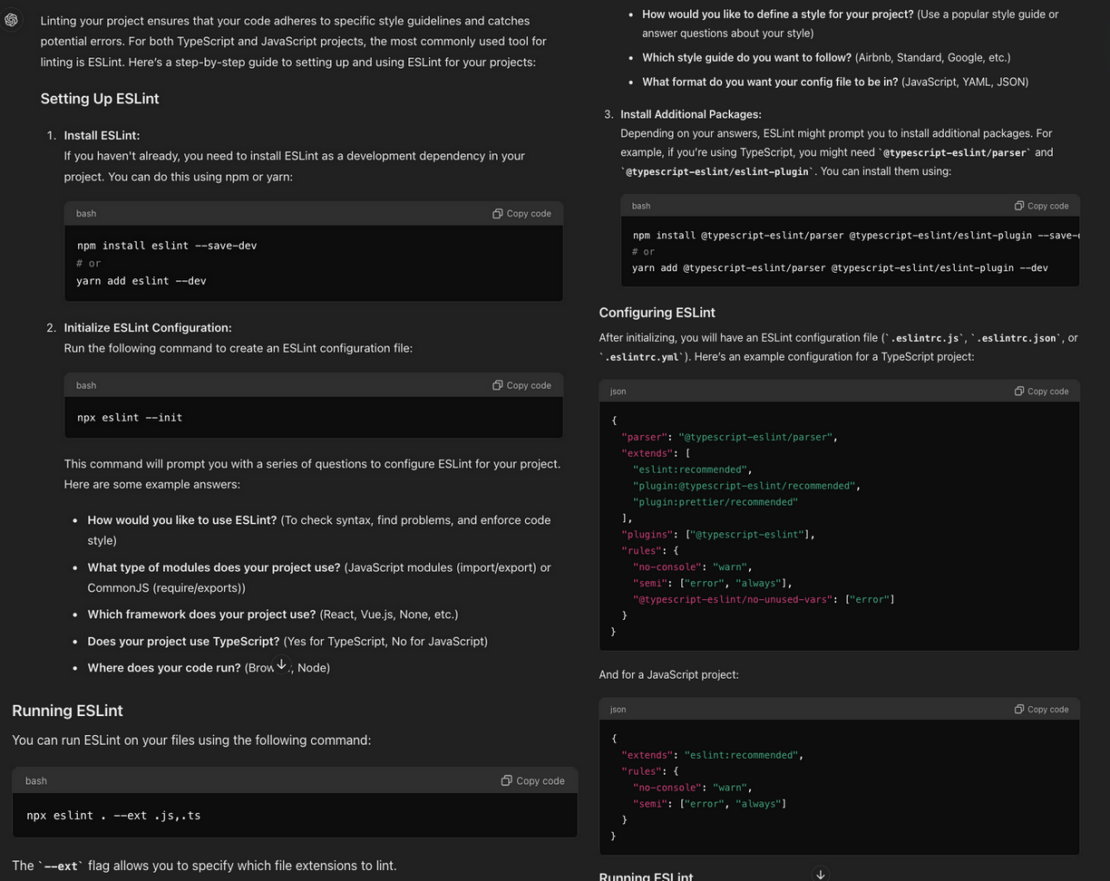
図 2では、GPT-4 ESLintが高度に構成可能であり、実際には構成なしでは動作しないことを認識しているため、ESLintのinitツールの実行を支援するか、使用する構成を作成することで、ESLintを提供しようとしていることがわかります。

ただし、この応答では、多くのプロジェクトで機能しない構成、またはユーザーが手動で行うための定型的なセットアップタスクが提供されます。 これは、Pylint や golangci-lint などの他のリンターとは対照的であり、LLM がリンティングへの明確な道を見つけるには、リンギストが実際に十分でした。 したがって、ESLintでは、LLMがこれを理解するのを助けるために、より多くの知識を追加する必要があります。
ESLint の設定
StandardJS の使用
StandardJS は、 ESLint の設定を簡素化するためのコミュニティ主導の取り組みです。 まず、これを出発点として使用するようにアシスタントを促しましょう。 ESLint 構成は独自のパッケージである StandardJS の下で公開されているため、次のプロンプトを追加できます。
If there are no ESLint configuration files found, use StandardJS to lint the project with a consistent config.
また、アシスタントがStandardJSの実行方法を理解できるように、関数定義も追加します。 次の定義の下部で定義されているコンテナイメージに注意してください。
- name: run-standardjs
description: Lints the current project with StandardJS
parameters:
type: object
properties:
typescript:
type: boolean
description: Whether to lint Typescript files
fix:
type: boolean
description: Whether to fix the files
files:
type: array
items:
type: string
description: The filepaths to pass to the linter. Defaults to '.'
required:
- typescript
- fix
container:
image: vonwig/standardjs:latest
この定義は、引数を使用して TypeScript プロジェクトと JavaScript プロジェクトの両方で機能します。 アシスタントは、プロジェクトのコンテンツを使用して、TypeScript プロパティを最適に設定する方法を決定します。
TypeScript で StandardJS を使用すると、コンテナ内で 2 つのことが発生します。
- 標準ではなく
ts-standardを使用したリント tsconfig.jsonを含む作業ディレクトリから lintts-standardします。
しかし、適切なツールを使用すると、この動作は 1 つのプロンプトで有効になります。
When using StandardJS, use Typescript only if there are tsconfigs in the project.
Docker 環境
ESLint と StandardJS はどちらも Node.js 環境で実行されます。 現在のプロトタイプでは、アシスタントは 3 つの異なる Docker イメージを使用しています。
- ESLint (ESLint のバージョン 7から9 を含む)
- StandardJS (標準、ts-standard を含む)
- Extractor-ESLint (知識を抽出するため)
Docker は、前述の tsconfig.json を含むディレクトリで ts-standard を使用するという要件があるため、重要です。このロジックを Docker イメージに焼き付けたとき、AI アシスタント、リンター ツール、リポジトリの全体的な構造を橋渡しするコントラクトを効果的に導入しました。
プロジェクトがJavaScriptまたはTypeScriptを使用していると判断した後、アシスタントはGitフックも追加します。 (詳細については 、この GenAI の記事 を参照してください。Dockerは、これらのツールを確実に配布する方法を提供します。
If we detect `TypeScript` in the project, we can add the following hook to the hooks entry in the `local` repo entry.
```yaml
id: standardjs-docker-ts
name: standardjs linter (TS and JS)
entry: vonwig/standardjs:latest '{"typescript": true, "fix": false}'
language: docker_image
files "\\.(ts|tsx)$"
違反の修正
リンティングの出力は違反の形で行われます。 違反は、問題のあるコードと違反の理由を含むコード ファイル内の範囲にアタッチされます。 前述のように、StandardJS違反の 75%は自動的に修正可能です。 AIアシスタントを使用して、残りの違反を自動的に修正できますか?
Respond with an edit to resolve the violation using the following JSON format:
{
"start": [1,4],
"end": [1,6],
"edit": "lorem ipsum"
}
たとえば、タイプキャストのlintルールを例にとると、テストしたすべてのモデルで === が ==に置き換えられます。 以下は、no-this-before-super 違反のある行の修正を求めた場合の対応です。
Here's the proposed edit to resolve the violation:
```json
{
"start": [1, 4],
"end": [2, 6],
"edit": "class myclass extends base {\n\tval: number;\n\tconstructor()
{\n\t\tsuper();\n\t\tthis.val = 10;\n\t}\n}"
}
```
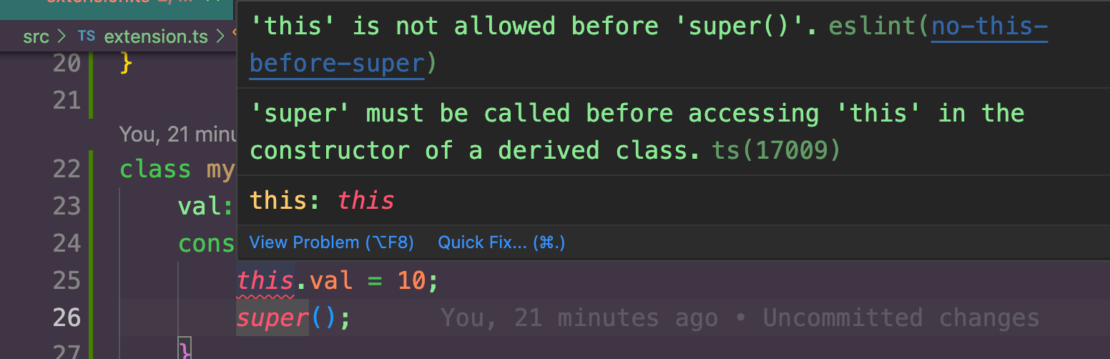
これらのモデルがこれらの違反を修正できるのであれば、なぜESLintは自動的に修正可能にしないのでしょうか? 多くの場合、これらはリスクの高い変更であり、開発者の監督が必要です。 おそらく、アシスタントができる最善のことは、これらの自動修正をエディターで直接ユーザーに提示することです。 たとえば、アシスタントによって生成された修正は、VSCode で表示できます (図 3)。

編集者からの苦情
GitHub Copilot のようなツールの台頭により、開発者はエディターにアシスタントが存在することに慣れてきています (図 4)。
![- エディターの F4 AI エディタに Copilot が表示され、[Fix this] が緑色で強調表示されているスクリーンショット。](https://www.docker.com/ja-jp/app/uploads/2024/08/F4-AI-in-editor-1110x409.png)
私たちの研究は、リンティングツールがこれらの修正の品質を向上させることができることを示しています。
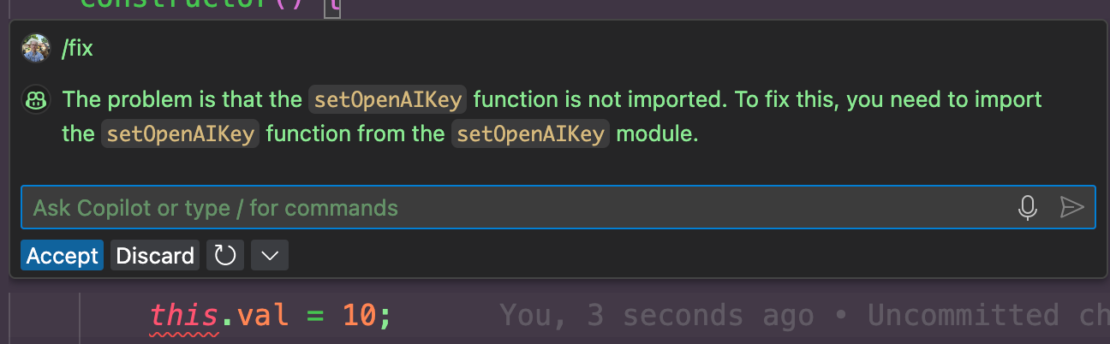
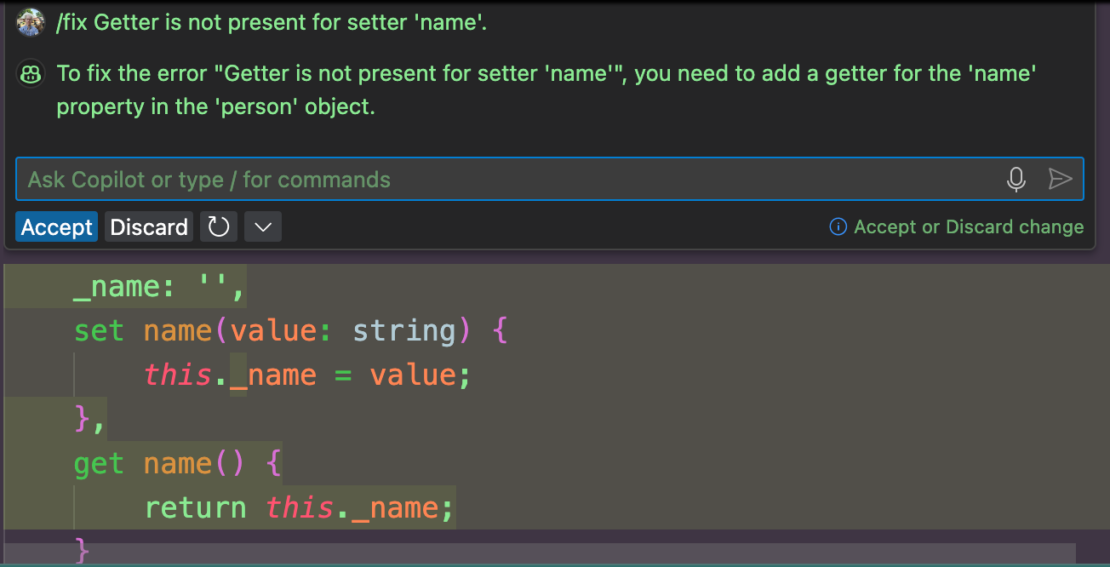
たとえば、Copilot に以前の行を修正するように依頼すると、ESLint からの追加のコンテキストが欠けます (図 5)。

アシスタントは、そこに違反があると推論できません。 この例では、Copilot は開発者のエディター アクションによってトリガーされ、リンターからのコンテキストがまったくないため、幻覚を見ています。 Copilotが知る限り、私はそれに完全に良いコードを修正するように頼んだだけです。
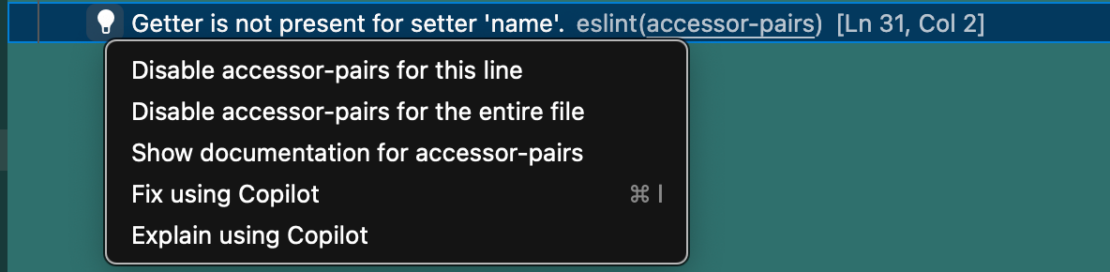
これを改善するために、リンターの出力を使用して違反について「苦情を申し立てる」ことができます。 エディターを使用すると、コードを修正するためのクイックアクションを表示できます。 図 6 は、別の違反によってトリガーされた "problems" ウィンドウからの同じ "Fix using Copilot" を示しています。

これはVSCodeの「問題」ウィンドウに表示され、開発者がコードベースの問題を見つけるのに役立ちます。 アシスタントは、エディターを使用して、ESLint ツールを開発者とより効果的な関係に置くことができます (図 7)。

最も重要なことは、幻覚ではなく、すぐに解決が得られることです。 また、これらのツールは Docker でホストされているため、これらの改善には Docker Node.js のインストールは必要ありません。 NPM、または ESLint。
概要
私たちは、コンテキストを収集し、提案を改善するためのツールの使用を引き続き調査しています。 この記事では、AIアシスタントが開発者に大きな価値を提供する方法を見てきました。
- Node/NPM/ESLintのセットアップに煩わしい作業を省く。
- ESLintに関する専門知識を活用して開発者を「レベルアップ」
- 実行可能な修正を生成して、開発者が既に作業している場所 (エディター内) に直接表示する
- 自然言語のプロンプトとツールからの結果として単純なワークフローを生成する
いつものように、新しい 公開リポジトリ でお気軽にフォローしてください。 このブログ記事で説明した内容はすべて、自分のプロジェクトで試すことができます。
Docker での取り組みの詳細については、 ニュースレターを購読してください。
さらに詳しく
- Docker Newsletter を購読してください。
- Docker Labs の GenAI シリーズをお読みください。
- Docker デスクトップの最新リリースを入手します。
- 次のものに投票してください! 公開ロードマップをご覧ください。
- 質問がありますか? Docker コミュニティがお手伝いします。
- ドッカーは初めてですか? 始めましょう。


