
今日、ソフトウェアシステムは非常に複雑になっています。 システムは複数の分散サービスで構成され、それぞれが特定の機能を提供し、個別に更新されます。 このような複雑なプロジェクトの開発を開始することは、特に作業するソフトウェアスタックにまだ慣れていない場合は、時間がかかる場合があります。 これは、ほとんどの場合、プロジェクト全体をまとめるために厳格な手順に従う必要があり、その間に間違いを犯した場合、最初からやり直さなければならない可能性があるためです。
開発者として、すべてのスタック がどのように連携しているかをすばやく理解 し、プロジェクトのスケルトンを管理しやすくすることは、将来のプロジェクトでその特定のスタックを使用するための非常に良いインセンティブになる可能性があります。
さらに、開発者が独自のセットアップに使用できるオープンソースのソフトウェアスタックがたくさんあります。 これらのソフトウェアスタックをチェックアウトするために展開する簡単な方法を提供することは、ソフトウェア開発を簡素化し、開発者がさまざまなオプションを探求できるようにする場合に重要な問題です。
これに取り組むために、 Docker Compose で簡単にデプロイできる アプリケーションサンプルを含むGithubリポジトリ をまとめました。リポジトリ名は awesome-compose であり、Compose アプリケーション サンプルの厳選されたリストが含まれており、Compose ファイルを使用してさまざまなサービスを統合し、Docker Compose でそれらのデプロイを管理する方法の良い出発点を提供できます。
awesome-composeリポジトリは、開発者がさまざまなソフトウェアスタックで Composeベースのセットアップをすばやく簡単に体験できるようにする ために作成されました。 さらに、リポジトリにまだ存在しないさまざまなスタックの作成ファイルの最良の例を共有したり、すべての人が使用できるように現在のサンプルを改善したりしていただければ幸いです。
awesome-composeリポジトリで現在提供されているセットアップは、主に2つのカテゴリに分類されます。
- アプリケーションスケルトン: プロジェクト開発を開始するのに役立ちます。 複数のサービスがすでに接続されており、docker-composeで起動する準備ができているさまざまなアプリケーションスケルトンを見つけることができます。
- さまざまなオープンソースソフトウェアスタックを使用したセットアップ。 これらは本番環境に対応していませんが、主に個人/家庭での使用、または単に開発者がローカル開発環境内でそれらに慣れるためのものです。
リポジトリ内のすべてのサンプルはそのまま提供され、誰もがニーズに応じて各サンプルをカスタマイズできます。
各カテゴリと、それらが提供できる利点についてさらに説明します。
アプリケーションサンプルを使用したプロジェクトのキックオフ
リポジトリからサンプルを実行できるようにするには、以下が既にインストールされていることを確認してください。
- Windows または macOS: Docker Desktop をインストールする
- Linux: Docker をインストールしてから Docker Compose をインストールする
次に、git clone を作成するか、 awesome-compose リポジトリから 1 つ以上のサンプルをダウンロードします。
$ git clone https://github.com/docker/awesome-compose.git
$ cd awesome-compose
各サンプルのルートには、 docker-compose.yml があります。 これには、アプリケーションの定義と構造、およびアプリケーションのコンポーネントを配線する方法に関する指示が含まれています。
要件に一致するサンプルを特定し、そのディレクトリを開きます。 サンプルのディレクトリ名は、 コンポーネント名を「-」で区切った非常に単純なパターンに従います。 これにより、プロジェクトに必要なサンプルをすばやく特定できます。 この演習では、 nginx-flask-mysql サンプルを使用してみましょう。
アプリケーションのスケルトンを起動して実行し、変更できるようにするために従うべきいくつかの簡単な手順があります。
アプリケーションのサンプルをデプロイする
サンプルディレクトリを開き、docker-compose で実行します。
$ cd nginx-flask-mysql
$ docker-compose up -d
Creating volume "nginx-flask-mysql_db-data" with default driver
Building backend
Step 1/8 : FROM python:3.8-alpine
3.8-alpine: Pulling from library/python
...
...
Creating nginx-flask-mysql_db_1 ... done
Creating nginx-flask-mysql_proxy_1 ... done
Creating nginx-flask-mysql_backend_1 ... done
サービスごとに 1 つずつ、合計 3 つのコンテナーが実行されていることを確認します。
$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
nginx-flask-mysql_backend_1 /bin/sh -c flask run --hos ... Up 0.0.0.0:5000->5000/tcp
nginx-flask-mysql_db_1 docker-entrypoint.sh --def ... Up 3306/tcp, 33060/tcp
nginx-flask-mysql_proxy_1 nginx -g daemon off; Up 0.0.0.0:80->80/tcp
プロキシコンテナのポート80をcurlまたはWebブラウザでクエリして、バックエンドにDBからデータを渡すようにします。
$ カールローカルホスト:80
<div>ブログ投稿 #1</div><div>ブログ投稿 #2</div><div>ブログ投稿 #3</div><div>ブログ投稿 #4</div>
アプリケーション サンプルの変更と更新
この場合、Flaskフレームワークを使用してPythonで実装されているバックエンドサービスであるアプリケーションサーバーを変更する必要があると仮定しましょう。 以前にクエリしたメッセージを返すメソッドを以下に示します。
@server.route('/')
def listBlog():
global conn
if not conn:
conn = DBManager(password_file='/run/secrets/db-password')
conn.populate_db()
rec = conn.query_titles()
response = ''
for c in rec:
response = response + '<div> ' + c + '</div>'
return response
このメソッドを変更して html タグを削除するとします。
@server.route('/')
def listBlog():
...
for c in rec:
response = response + ' ' + c + ' '
return response
すべてのコンテナーが既に実行されているため、論理的なワークフローは、バックエンド サービスを停止し、そのイメージを再構築し、再実行して変更を取得することです。 これを行うと、開発中に非常に非効率的になります。
次に、docker-composeファイルをハックして、バックエンドサービスの下に次の設定を追加できます。
backend:
build: backend
restart: always
volumes:
- ./backend:/code
...
これにより、Docker Composeは、コンテナの起動時に実行されている場所からコンテナパスにバックエンドソースコードをマウントするように指示されます。
これで、バックエンドを再起動して、変更されたコードを実行するだけです。
$ docker-compose restart backend
Restarting nginx-flask-mysql_backend_1 ... done
プロキシを再度照会すると、変更を確認できます。
$ curl localhost:80
Blog post #1 Blog post #2 Blog post #3 Blog post #4
デプロイとデータのクリーンアップ
すべてのコンテナーを削除するには、次のコマンドを実行します。
$ docker-compose down
Stopping nginx-flask-mysql_backend_1 ... done
Stopping nginx-flask-mysql_db_1 ... done
Stopping nginx-flask-mysql_proxy_1 ... done
Removing nginx-flask-mysql_backend_1 ... done
Removing nginx-flask-mysql_db_1 ... done
Removing nginx-flask-mysql_proxy_1 ... done
Removing network nginx-flask-mysql_backnet
Removing network nginx-flask-mysql_frontnet
downコマンドに -v パラメータを追加すると、 dbサービス によってホストされているすべてのデータが削除されます。
$ docker-compose down -v
...
Removing volume nginx-flask-mysql_db-data
このパートを締めくくるために、awesome-composeリポジトリで提供されるサンプルは、開発者がプロジェクトのすべてのコンポーネントを数分でまとめるのに役立つ場合があります。 これは、docker-compose で管理できるコンテナー化されたアプリケーションを使用した開発の初心者にとって特に有益です。
さまざまなソフトウェアスタックのセットアップ
素晴らしい作成リポジトリに含まれる2番目のタイプのサンプルは、ネクストクラウド、ワードプレス、ギテアなどのさまざまなプラットフォームをセットアップするための作成ファイルです。 これらのサンプルは、主に各コンポーネントの基本設定を定義する Compose ファイルで構成されています。 これらの目的は、開発者がさまざまなソフトウェアスタックを簡単に紹介できるようにすることで、開発者が提供するものをすばやく確認していじくり回すことです。
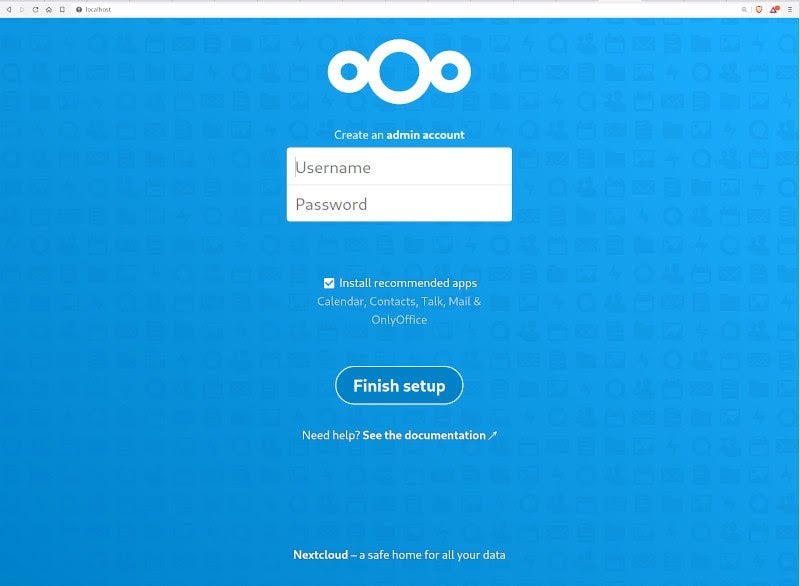
次の演習のために、Nextcloudのセットアップを考えてみましょう。 Nextcloudは、誰でも私的使用のためにインストールできるオープンソースのファイル共有プラットフォームです。 素晴らしい作成リポジトリのセットアップは、Docker HubのNextcloud の公式イメージページ の指示に従ってつなぎ合わされています。
デプロイするには、任意の nextcloud サンプルのディレクトリを選択します。
$ cd nextcloud-postgres/
$ ls
docker-compose.yaml README.md
そして、それをドッカー作成で実行します。
$ docker-compose up -d
Creating network "nextcloud-postgres_default" with the default driver
Creating volume "nextcloud-postgres_db_data" with default driver
Creating volume "nextcloud-postgres_nc_data" with default driver
Pulling nc (nextcloud:apache)...
apache: Pulling from library/nextcloud
...
Creating nextcloud-postgres_nc_1 ... done
Creating nextcloud-postgres_db_1 ... done
コンテナーが実行されていることを確認します。
$ docker-compose ps
Name Command State Ports
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
nextcloud-postgres_db_1 docker-entrypoint.sh postgres Up 5432/tcp
nextcloud-postgres_nc_1 /entrypoint.sh apache2-for ... Up 0.0.0.0:80->80/tcp
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS NAMES
a1381bcf5b1c nextcloud:apache "/entrypoint.sh apac..." 14 minutes ago
Up About a minute 0.0.0.0:80->80/tcp nextcloud-postgres_nc_1
ec66a5aff8ac postgres:alpine "docker-entrypoint.s..." 14 minutes ago
Up About a minute 5432/tcp nextcloud-postgres_db_1
わずか数分で(インターネット接続によって異なります)、ローカルマシンでnextcloudプラットフォームが稼働します。 ブラウザウィンドウを開いて localhost:80 に移動すると、Nextcloudの初期化ページが表示されます。

最初の演習と同様に、すべてのコンテナーを削除するには、次のコマンドを実行します。
$ docker-compose down
Stopping nextcloud-postgres_nc_1 ... done
Stopping nextcloud-postgres_db_1 ... done
Removing nextcloud-postgres_nc_1 ... done
Removing nextcloud-postgres_db_1 ... done
Removing network nextcloud-postgres_default
-v パラメーターを使用して、nextcloud データが格納されているボリュームを削除します。 有用なソフトウェアスタックの他のすべてのサンプルについても、同じ手順に従う必要があります。
概要
さまざまなソフトウェアスタックを展開する際の障壁を下げることで、ますます多くの開発者がそれらを見て、プロジェクトに使用できる可能性があります。
awesome-composeリポジトリは、コンテナ化されたアプリケーションに関心のある人に役立つ可能性のある作成ファイルとアプリケーションサンプルを集約する目的で作成されました。
寄付の呼びかけ
すでにcomposeに精通していて、他の人に役立つ可能性のある興味深いスタックをすでに設定しているすべての開発者は、それらをリポジトリに追加して共有することを強くお勧めします。 現在のサンプルの改善も非常に高く評価されています!
