Docker では、他の開発者の作業を楽にするツールの構築に情熱を注いでいます。 コンテナの構築と実行に関しては、Docker Desktopは開発者にとって頼りになる製品です。 Docker Desktop 4.8.0 では、独自の機能を Docker Desktop に追加して、何百万人もの人々の生活に影響を与えることができます。
このブログ投稿では、Docker Desktop 内で単純な拡張機能を開発、インストール、プレビューする手順について説明します。 このチュートリアルを終了すると、クリックすると拡張機能バックエンドに HTTP 要求を行い、Docker Desktop に応答を表示するボタンなど、基本的なユーザー インターフェイスを備えた拡張機能が作成されます。

任意のテキストエディタで拡張機能を開発し、JavaScriptに翻訳できるフロントエンドに任意の言語を使用できます(JavaScript自体を含む! ユーザーに最高のエクスペリエンスを提供するには、フロントエンドにTypeScriptとReact/マテリアルUIを使用することをお勧めします。 拡張機能のバックエンド サービス (RESTful API など) を作成する場合は、選択した言語 (Go、Python、dotnet など) でビルドできます。 バックエンドはコンテナ内で実行されるため、言語とフレームワークを完全に自由に選択できます。
開発者になるなんて素晴らしい時です! 最初の拡張機能の構築を始めましょう!
前提 条件
このチュートリアルを完了するには、次のものが必要です。
- Docker Desktop の最新バージョン。
拡張ファイルを作成する
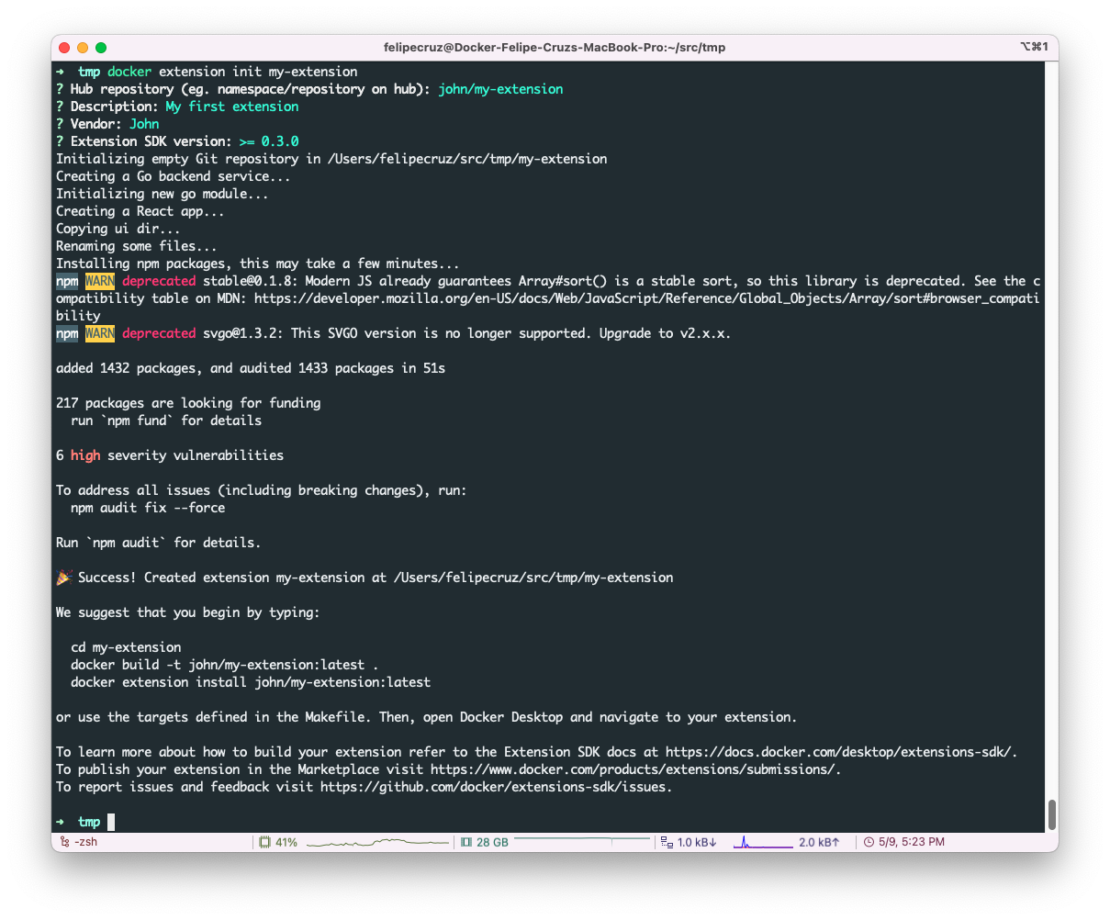
Docker 拡張機能の使用を開始する最も簡単な方法は、 init Docker Extensions CLI のコマンド:
Docker Extension init my-extension
ビルドする拡張機能に関するいくつかの質問が表示されます。 これらの質問は、CLI がディレクトリに my-extension 一連の定型ファイルを生成するのに役立ちます。

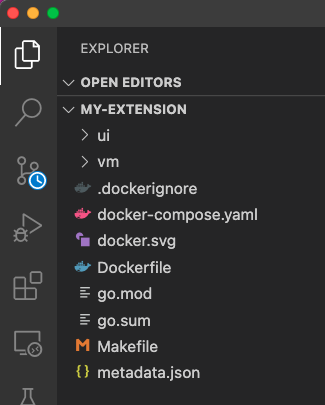
拡張ディレクトリ構造
ザ 初期化 コマンドは、指定されたディレクトリに、Docker拡張機能を定義するために必要なすべてのファイルを入力します。
- ザ
UIディレクトリには、バックエンド サービスに HTTP 要求を行い、応答を表示する React アプリが含まれています。 - ザ
ティッカーディレクトリには、ソケットをリッスンして公開する Go バックエンド サービス (HTTP サーバー) が含まれています。/こんにちはJSON ペイロードを返すエンドポイント。 - のような他のいくつかのファイル
メタデータ.json拡張機能に関する情報が含まれています。

拡張機能をビルドしてインストールする
ザ 初期化 コマンドは、 メイクファイル 拡張ディレクトリのルートにあります。 これにより、複数のプラットフォーム用の拡張機能をビルドし、ローカルにインストールして、Docker Hub にプッシュすることが容易になります。
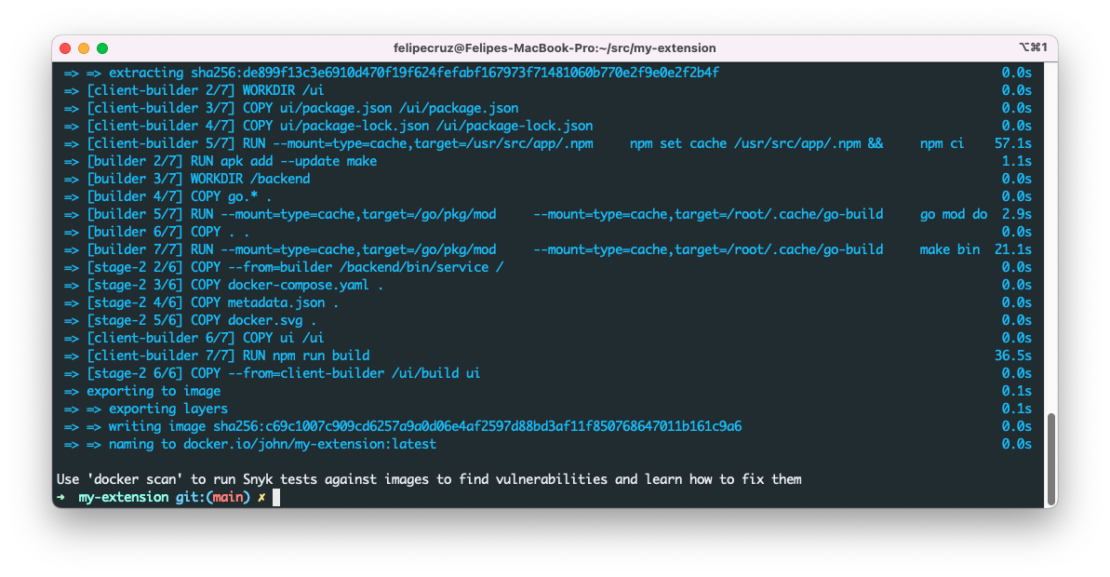
Docker 拡張機能は Docker イメージであるため、最初の手順は拡張機能イメージをビルドすることです。
多段階 Dockerfile バックエンドサービスを構築する最初のステージ、Reactアプリ用の2番目のステージ、バックエンドバイナリとReactアセットをコピーする最終ステージの3つのステージで構成されるように提供されています。 最後に、 ティッカー 命令は、ソケットを使用してReactアプリからのリクエストをリッスンし、バックエンドサービスを開始します。
あなたが使用することができます docker build または事前定義された make build-extension コマンドを使用して拡張機能をビルドします。

前のコマンドでは、コマンドに指定した Docker Hub リポジトリにちなんで名付けられた init Docker イメージが生成されます。 このガイドでは、 john/my-extension. この練習の目的のために、同じ入力を自由に使用してください。 そのリポジトリにプッシュすることはできませんが、すべてのローカル開発手順は引き続き機能します。
拡張機能を Docker デスクトップにインストールするには、次のコマンドを実行します。
ドッカー拡張機能インストールジョン/マイエクステンション
次の出力が表示されます。
1 2 3 4 5 6 7 | Installing new extension "john/my-extension:latest"Installing service in Desktop VM...Setting additional compose attributesVM service startedInstalling Desktop extension UI for tab "My-Extension"...Extension UI tab "My-Extension" added.Extension "my-extension" installed successfully |
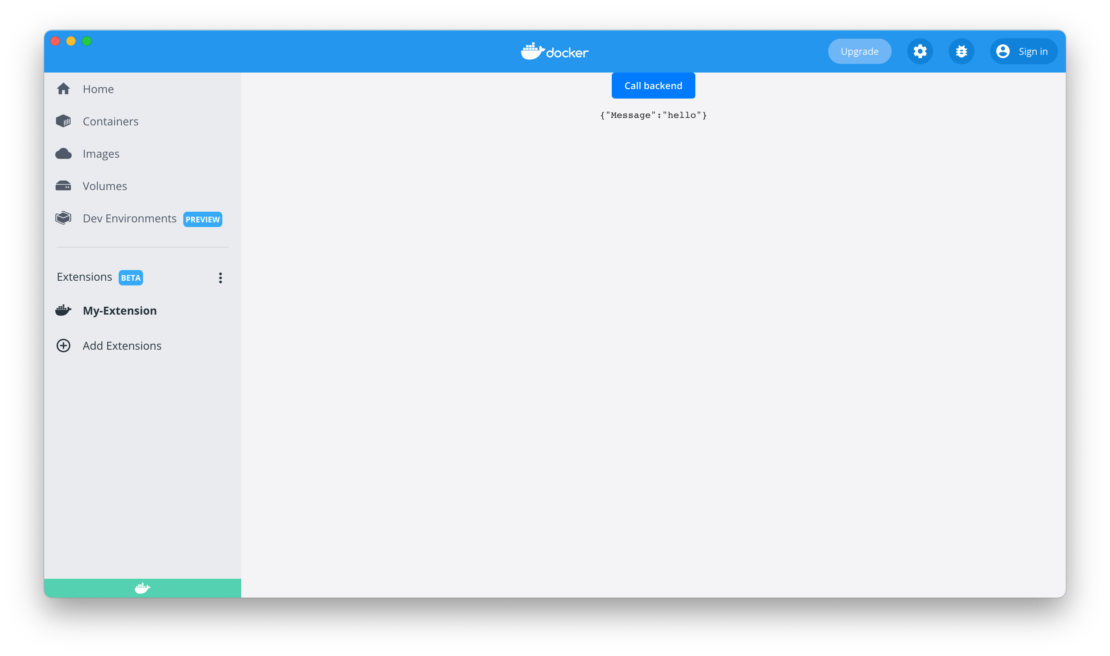
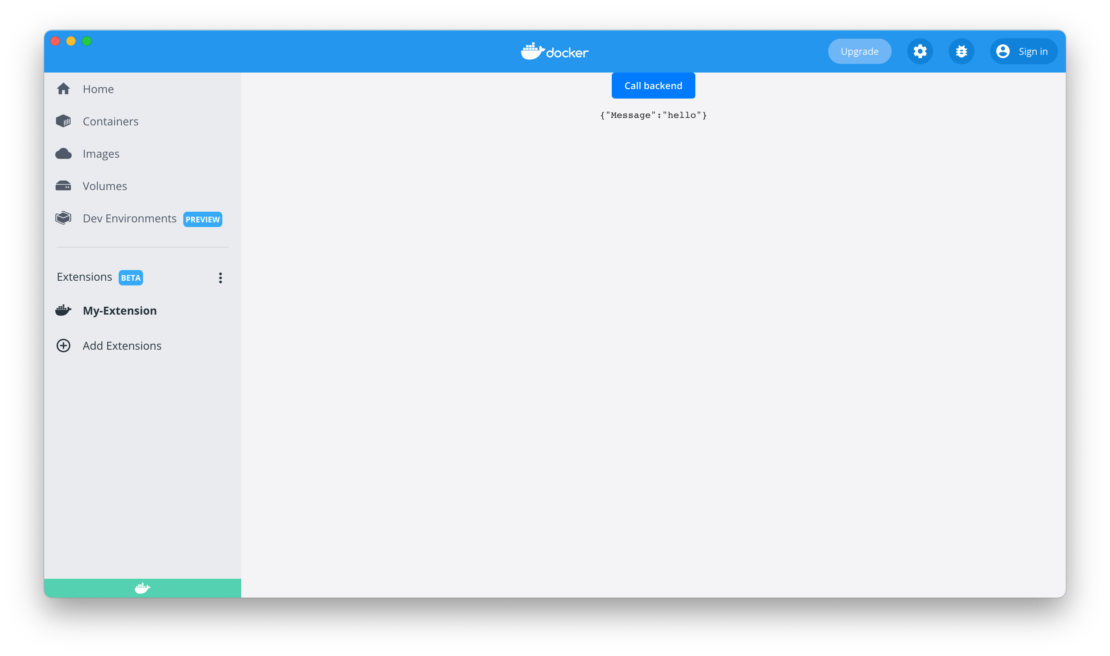
Docker デスクトップを開くと、左側のメニューに次の名前の新しいタブが表示されます マイエクステンション.それをクリックして拡張機能に移動し、Reactアプリを表示します。 をクリックすると コールバックエンド ボタンをクリックすると、 {"メッセージ":"こんにちは"}表示。

拡張機能がインストールされていることを確認するには、次の CLI コマンドを使用します。
ドッカーエクステンションLS
アウトプット:
1 2 | ID PROVIDER VERSION UI VM HOSTjohn/my-extension John latest 1 tab(My-Extension) Running(1) - |
拡張コードを変更する
拡張機能コードを変更して変更を確認するには、イメージを再構築してから拡張機能を更新する必要があります。 これらのコマンドへのショートカットがいくつか提供されているため、次のことを心配する必要はありません。
1 2 | make build-extensionmake update-extension |
舞台裏では、これらのコマンドは次のように実行しています。
1 2 | docker build -t john/my-extensiondocker extension update john/my-extension |
拡張機能は、コードを変更して Docker Desktop に再インストールされ、もう一度テストできます。
ホット リロードを有効にする
拡張機能のフロントエンド側を開発している場合は、変更のたびにイメージを再構築する必要はなく、組み込みのホット リロードを使用できます。 この例では、http://localhost:3000 でフロントエンドを公開する単純な create-react-app プロジェクトでReactを使用しています 。
1 2 3 | cd uinpm startdocker extension dev ui-source john/my-extension http://localhost:3000 |
Docker Desktopダッシュボードを閉じて再度開き、拡張機能に移動すると、フロントエンドコードに対するすべての変更が、コードの変更を保存するとすぐに表示されます。
拡張機能の更新とテストが完了したら、次のコマンドを実行して ui-source のオーバーライドを削除できます。
ドッカー拡張機能開発リセットジョン/マイエクステンション
Chrome デベロッパー ツールを開く
拡張機能タブをクリックしたときに拡張機能のChrome開発ツールを開くには、次のコマンドを実行します。
Docker 拡張機能開発デバッグ john/my-extension
その後、拡張機能タブをクリックするたびに、Chrome開発ツールも開きます。 この動作を停止するには、次のコマンドを実行します。
ドッカー拡張機能開発リセットジョン/マイエクステンション
バックエンド サービス コードを変更する
バックエンド サービスに変更を加える必要がある場合は、拡張機能を再度ビルドする必要もあります。
1 2 | make build-extensionmake update-extension |
この例では、拡張機能にコンテナーとして実行されるバックエンド サービスがあるため、コマンドはバックエンド コンテナーを削除し、 update 新しいコンテナーを開始します。
拡張機能のスタイル設定
Docker Desktop の UI は React と Material-UI で書かれています。 拡張機能でもこの組み合わせを採用することを強くお勧めします。 これにより、 Docker Material UI テーマを使用して Docker Desktop のルック & フィールを簡単に複製できるという利点があります。
設計ガイドラインをご覧ください。
マーケットプレースで拡張機能をプレビューする
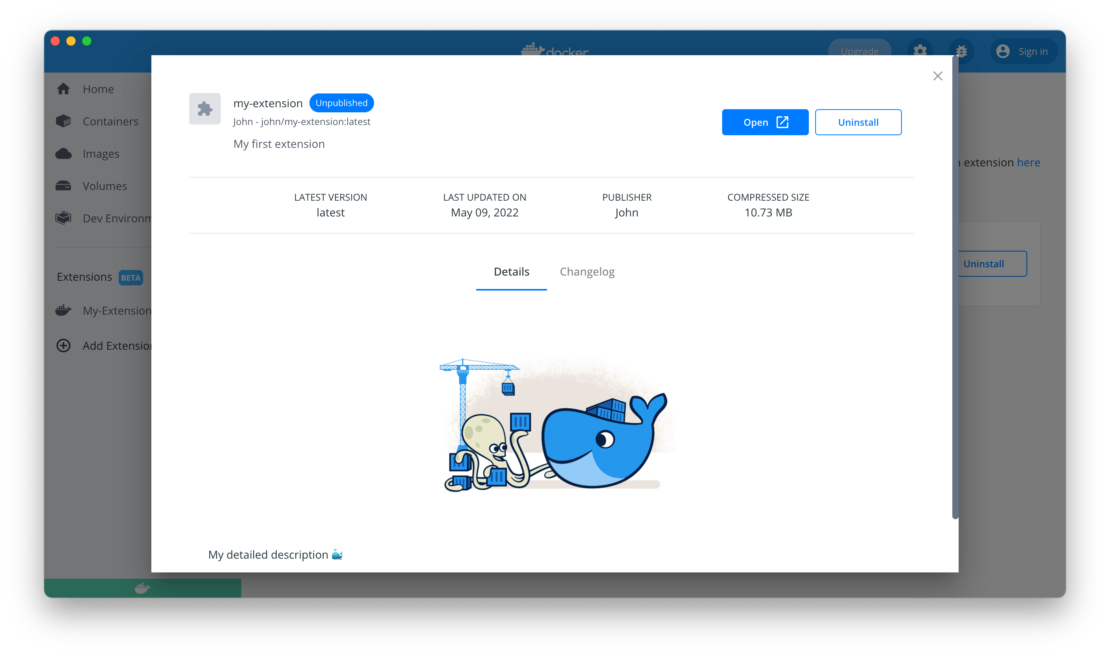
未発行の拡張機能をビルドしてインストールすると、[Marketplace のインストール済み ] タブでプレビューできます。 これにより、ユーザーが拡張機能をインストールする前に、拡張機能の説明、スクリーンショット、リンクが拡張機能の詳細ページにどのように表示されるかを確認できます。
あなたはそのすべての情報を提供することができます s で LABEL Dockerfile:
1 2 3 4 5 6 7 8 | LABEL org.opencontainers.image.title="my-extension" \ org.opencontainers.image.description="My first extension" \ org.opencontainers.image.vendor="John" \ com.docker.desktop.extension.api.version=">= 0.2.3" \ com.docker.extension.screenshots="[{\"alt\": \"docker build\", \"url\": \"https://www.docker.com/app/uploads/2021/09/Docker-build.png\"}]" \ com.docker.extension.detailed-description="My detailed description 🐳" \ com.docker.extension.publisher-url="" \ com.docker.extension.additional-urls="[{\"title\":\"Documentation\",\"url\":\"https:\/\/foo.bar\/docs\"},{\"title\":\"Support\",\"url\":\"https:\/\/foo.bar\/support\"}}]]" |

次は何ですか?
Docker拡張機能を試したことがない場合は、拡張機能マーケットプレイスを調べて、それらのいくつかをインストールすることを強くお勧めします。 Docker Extensions の開発は、Windows、WSL2、Mac Intel および Apple Silicon、Linux のすべてのプラットフォームで開始できます。
拡張機能 SDK の詳細については、 公式ドキュメントを参照してください。 チュートリアル、設計ガイドライン、および Docker 拡張機能を構築するために必要なすべてのものが見つかります。
拡張機能を拡張機能マーケットプレースに提出しますか? こちらをクリックしてください。
フィードバックを送信しますか? ここをクリック
