KubeCon EU 2022 の期間中、当社の Docker チームは、 Linux 用 Docker Desktop や Docker Extensions など、多くの最新リリースを披露することができました。 これらに関するコミュニティのフィードバックは圧倒的に肯定的です! 利用可能な拡張機能の種類を示すために、ディスク使用量拡張機能のデモを行い、会議専用の独自の拡張機能であるFlappy Dockを作成しました。 拡張機能とその構築方法について詳しく見ていきましょう。

拡張機能の構成
独自の拡張機能を構築していない場合、拡張機能は、フロントエンドとオプションのバックエンドサービスを含む特別にフォーマットされたDockerイメージです。 フロントエンドは、イメージから抽出され、Docker デスクトップ内にレンダリングされる単なる Web アプリです。 したがって、Webブラウザで実行できるものはすべて拡張機能として実行できます。 拡張機能の(詳細は後で説明します)構成ファイルは、 metadata.json Docker Desktopにインストール方法と使用方法を指示します。
KubeCon の楽しいアイデアを探し回ったとき、簡単なゲームを実行することにしました。 幸いなことに、私たちは GitHub で Flappy Bird のウェブ適応を見つけました — nebez/floppybird に感謝します! これは完璧な出発点になります。
ゆるい鳥をゆるいドックに変換する
ゆるい鳥は楽しいですが、MobyとMollyを使いながら航海のテーマに合わせてみませんか? 幸いなことに、これは次の手順で行うのが非常に簡単な変更です。
1)NGINXコンテナの使用
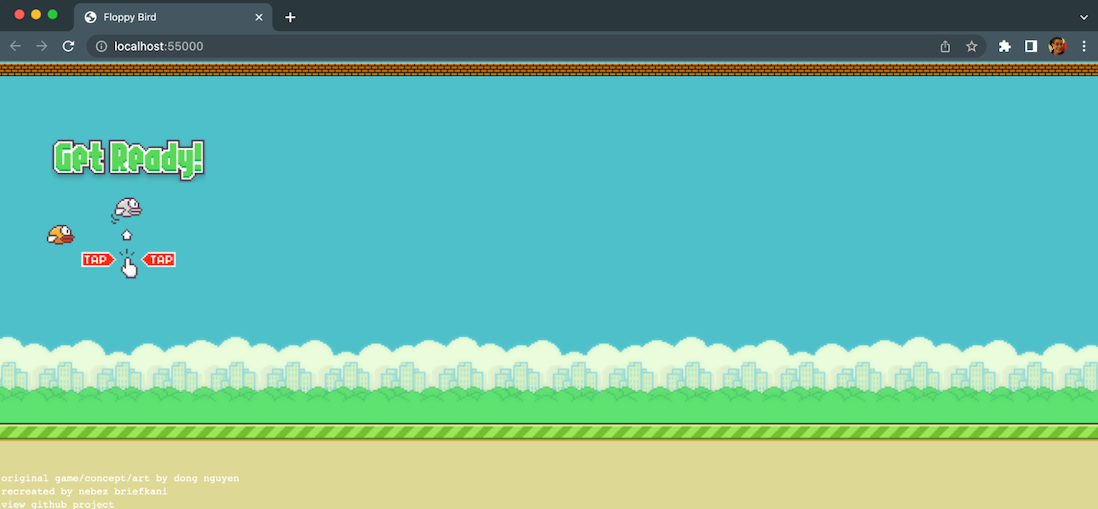
リポジトリをローカルに複製した後、コンテナーを使用して nginx アプリを起動できます。 新しい [アイキャッチ画像] ページを使用すると、数回クリックするだけでコンテナーを開始できます。 コンテナを起動し nginx 、リポジトリのクローンを作成したディレクトリを選択してサイトを開くと、Flappy Birdが表示されます。1つか2つのゲームを自由にプレイしてください(マウスまたはスペースバーのいずれかを使用してゲームをプレイしてください)!

2)画像の交換
ゲームをカスタマイズするには、いくつかの画像をDockerをテーマにした画像と交換する必要があります。 次の各画像は assets フォルダーに入ります。
3)あなたのCSSを変更する
を変更して、元の空、天井、土地のアセットを新しい画像に置き換えます css/main.css 。 ブラウザを更新すると、次のようになります。

これで画像が配置されましたが、画像が使用されていない色を調整する必要があります。 次にそれを行います!
css/main.css ファイルで、次の変更を行います。
#sky宣言で、背景色の値を #222D6D に設定します#land宣言で、背景色の値を # に設定します094892
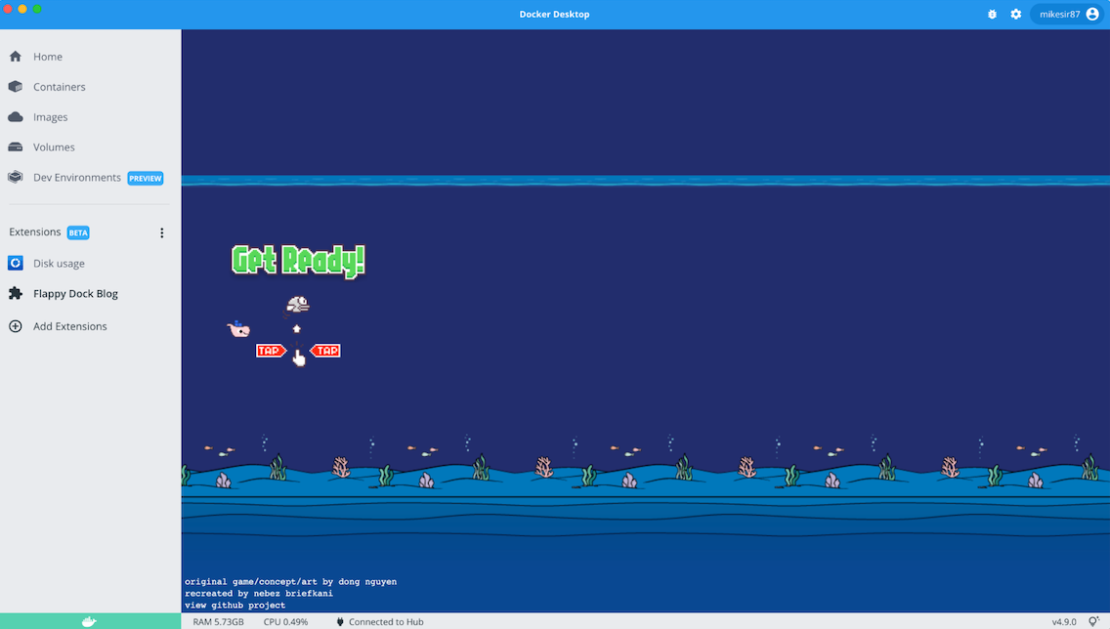
あなたは私たちのゲームが一緒になるのを見ることができます!

4) ゲームコードの更新
両方の CSS クラスを配置したら、ゲーム コードを更新してキャラクターをランダムに選択しましょう。 また、ページを更新せずにゲームを複数回プレイできるため、前のキャラクターの選択をクリアする必要があります。 js/main.js ファイルで、関数を見つけます showSplash 。その関数の先頭に、以下を追加します。
const useMolly = Math.floor(Math.random() * 2) === 0;
$("#player")
.removeClass("moby").removeClass("molly")
.addClass(useMolly ? "molly" : "moby");
最後に、ゲームをチェックしてください。 これで、フラッピードックをプレイしている間、モービーまたはモリーのどちらかを主人公として正常に使用できるはずです。

ゆるいドックをエクステンションに変える
Webベースのゲームの準備ができたので、それを拡張機能に変える時が来ました! 前述したように、拡張機能は、構成を持つ metadata.json を含む特殊なイメージです。
Docker 拡張機能コマンドを使用するには、まず Docker 拡張機能 SDK プラグインをインストールします (手順については、 こちらを参照してください)。 これは現在、拡張機能マーケットプレイスにリストされていない拡張機能をインストールする唯一の方法です。
1)ルートへの構成の追加
プロジェクトのルートで、次の内容のファイルを作成します metadata.json 。
{
"icon": "docker.svg",
"ui": {
"dashboard-tab": {
"title": "Flappy Dock",
"root": "ui",
"src": "index.html"
}
}
}
この構成では、拡張機能のタイトルと、Web ベースのアプリケーションを含むコンテナー イメージ内の場所を指定します。
2)画像の作成
あとはコンテナイメージを作成するだけです。 これを行うには、以下 Dockerfile を使用できます。
FROM alpine LABEL org.opencontainers.image.title="Flabby Dock" \ org.opencontainers.image.description="A fun extension to play Flappy Bird, but Docker style!" \ org.opencontainers.image.vendor="Your name here" \ com.docker.desktop.extension.api.version=">= 0.2.3" \ com.docker.extension.screenshots="" \ com.docker.extension.detailed-description="" \ com.docker.extension.publisher-url="" \ com.docker.extension.additional-urls="" \ com.docker.extension.changelog="" COPY metadata.json . COPY index.html ui/ COPY assets ui/assets COPY css ui/css COPY js ui/js
ここでは Dockerfile 、をルートに配置し、 metadata.json 構成で指定した場所に他のキーファイルをコピーします。 さまざまなラベルを使用して画像を説明することもできます(これはMarketplaceの画像に役立ちます)。
この時点で、次のコマンドを使用してイメージをビルドしてインストールできます。
docker build -t flappy-dock .
ドッカー拡張機能インストールフラッピードック
3)ドッカーデスクトップ内で確認する
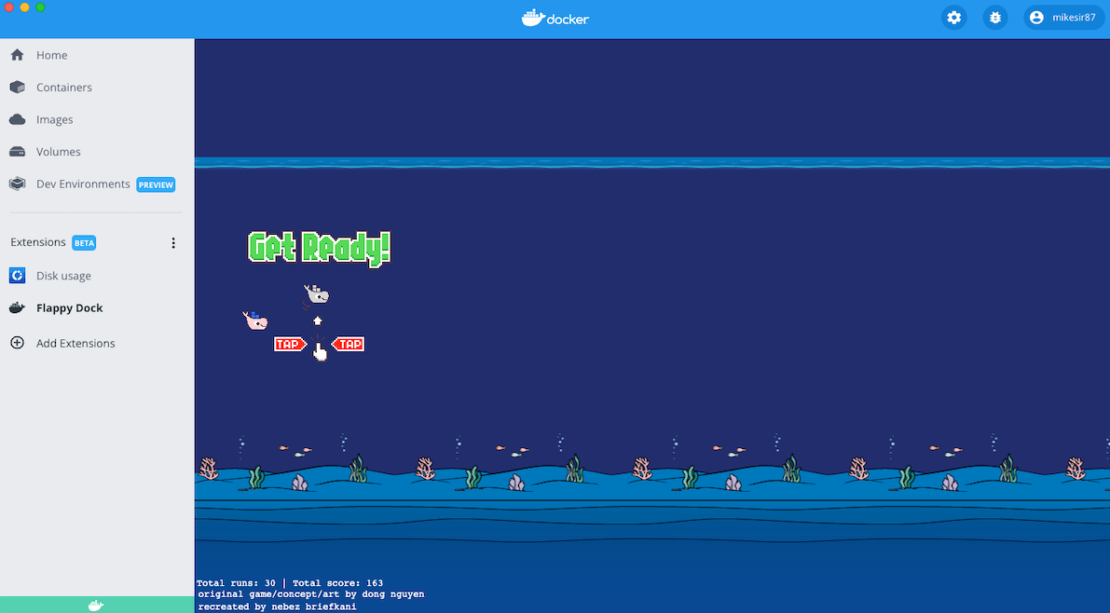
Dockerデスクトップ内で、サイドバーにFlappy Dockが表示されるはずです。 クリックするとゲームが遊べます!

KubeCon では、累計スコア、実行回数、パイプ間に余分なスペースがある利用可能な "簡単モード" など、アプリにいくつかの変更を追加しました。 もっと詳しく知りたいですか? この GitHub コード リポジトリのコードのバージョンを確認してください。
要約
Flappy Dockを拡張機能に構築するというかなり基本的な例ですが、Webベースのインターフェイスを拡張機能に変換する方法を示しました。 独自のツール、ドキュメント、さらにはゲームのアイデアがある場合は、このブログ投稿がお役に立てば幸いです。
Docker 拡張機能の詳細と、SDK を通じて提供される追加機能 (Docker コマンドの実行、コンテナーとイメージの一覧表示など) を調べる場合は、以下のリソースにアクセスしてください。 フィードバックや、Docker拡張機能で構築したいものについてお聞かせください。
- 拡張機能 SDK ドキュメント – 独自の拡張機能を構築し、SDK を探索するときに役立ちます
- 拡張機能 SDK リポジトリ – フィードバックの共有、バグの報告、機能要求の送信に役立ちます





