これはからのゲスト投稿です ドッカーキャプテン アントニス・カリペティス、シニアソフトウェアエンジニア efood.gr —ギリシャの主要なオンラインフードデリバリーサービス。 彼はPythonの愛好家であり開発者であり、チームがコンテナを採用し、開発ワークフローを改善するのを支援しています。 彼は、物事を自動化し、コンテナ、DevOps、開発者ワークフローに関する知識を共有するのが大好きです。 あなたはツイッター @akalipetisで彼をフォローすることができます。
WSL 2(またはWindows Subsystem for Linuxバージョン2)は、Windowsを搭載したLinuxカーネルの出荷に関するMicrosoftの2番目のテイクです。 最初のバージョンは、 Linuxシステムコールを同等のWindows NTコールにリアルタイムで変換したため、素晴らしかったです。 2番目のバージョンには、 本格的な仮想マシンが含まれています。
Docker がこの変更を受け入れ 、WSL 2 で動作する Windows 用の Docker Desktop バージョンを出荷するのは当然のことでした (WSL 1 では Docker デーモンの実行に問題がありました)。 これはまだテクニカルプレビューですが、数日間使用した後、ローカル開発を完全に切り替えて利用し、かなり満足しています。
このブログでは、Docker デスクトップ WSL 2 テクニカル プレビューを使用して Docker を利用したアプリケーションを開発する方法の例を紹介します。
なぜ Docker Desktop WSL 2 Tech Preview を "stable" Docker Desktop for Windows よりも使用するのですか?
テクニカル プレビューを使用する主な利点は、Docker VM を管理する必要がなくなることです。 具体的には:
- VM は RAM/CPU の 面でニーズに合わせて拡張および縮小されるため 、サイズを決定してリソースを事前に割り当てる必要はありません。 使用しない場合は、CPU / RAMをほぼゼロに縮小できます。 これは非常にうまく機能するため、ほとんどの場合、VMが関係していることを忘れてしまいます。
- ファイルシステムのパフォーマンス は優れており、
inotifyVM のディスク サイズはマシンのディスクのサイズと一致する可能性があります。
上記とは別に、私のようにVisual Studio Codeが好きな場合は、 VS Code Remote WSL プラグインを使用して、 Dockerを利用したアプリケーションをローカル で開発できます(これについては後で詳しく説明します)。 また、VM を使用している間、常に 素晴らしい Docker 開発者エクスペリエンス を利用できます。
Docker Desktop for WSL 2 Tech Preview はどのように機能しますか?
インストールすると、既定の WSL 2 ディストリビューションの管理ディレクトリに Docker が自動的にインストールされます。 このインストールには、Docker デーモン、Docker CLI、 および Docker Compose CLI が含まれます。 Docker Desktop で最新の状態に保たれており、WSL 内からアクセスすることも 、コンテキストを切り替えることで PowerShell からアクセス することもできます (実際の Docker 開発者エクスペリエンスを参照してください)。
WSL 2 用 Docker Desktop を使用したアプリケーションの開発 テクニカル プレビュー
この例では、データ ストアとして Redis を使用して、単純な Python Flask アプリケーションを開発します。ページにアクセスするたびに、ページカウンターが増えます—ミレニアムに挨拶してください!
VS コード リモートのセットアップ – WSL
Visual Studio Codeは最近、SSH、Docker、またはWSLを使用してアプリケーションをリモートで開発するための新しいツールセットを発表しました 。これにより、 Visual Studio コードが "クライアント/サーバー" アーキテクチャに分割され、クライアント(つまり UI) が Windows マシン上で実行され、サーバー (コード、Git、プラグインなど) がリモートで実行されます。 この例では、WSL バージョンを使用します。
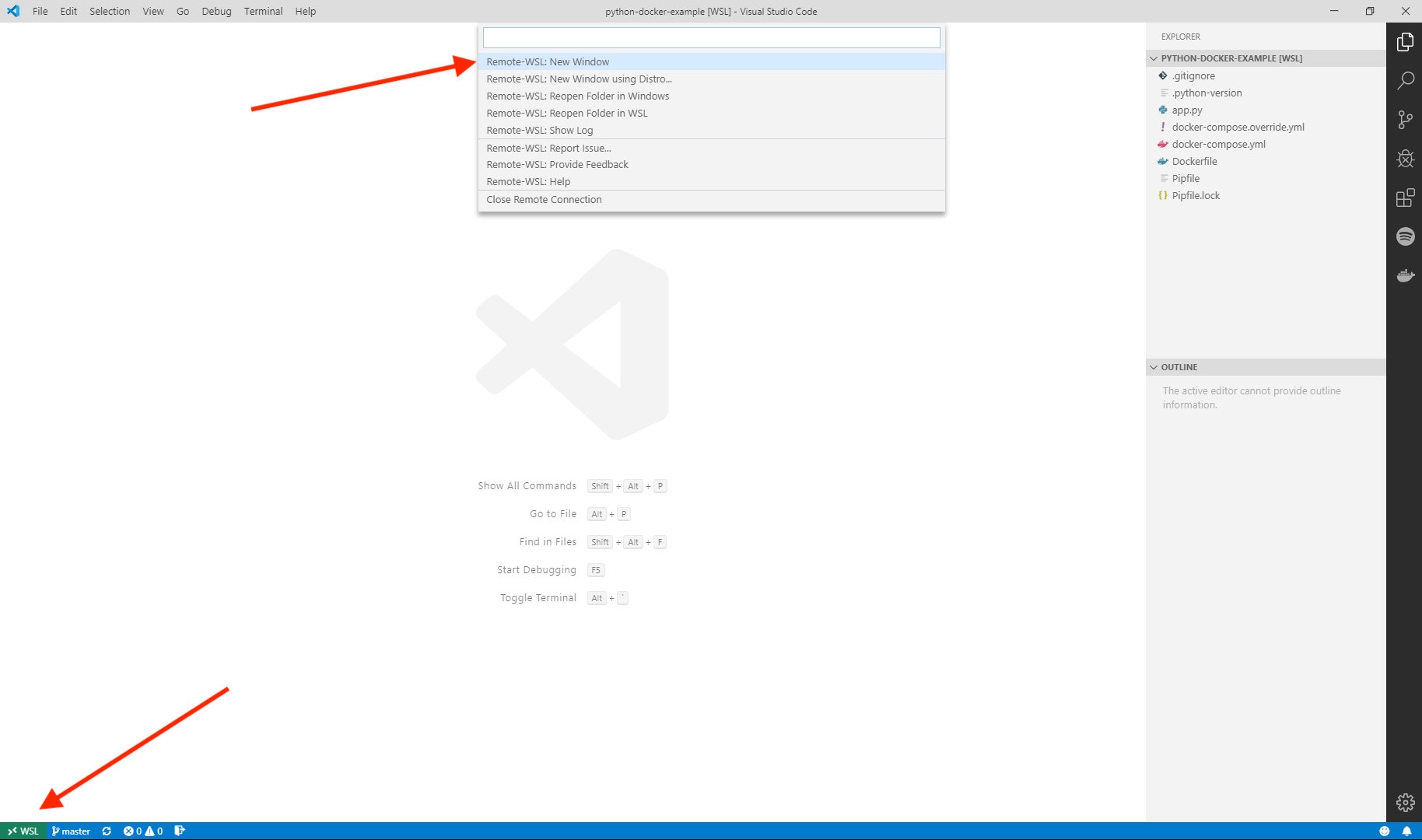
開始するには、VS Code を開き、[リモート WSL: 新しいウィンドウ] を選択します。 これにより、既定の WSL ディストリビューション (Docker を実行しているディストリビューション) に VS Code リモート サーバーがインストールされ、ホーム ディレクトリに新しい VS Code ワークスペースが開きます。

コードの取得と探索
git クローン https://github.com/akalipetis/python-docker-example を実行して 、この Github リポジトリ を複製 します。 次に、実行 code -r python-docker-example してVS Codeでこのディレクトリを開き、クイックツアーに行きましょう。

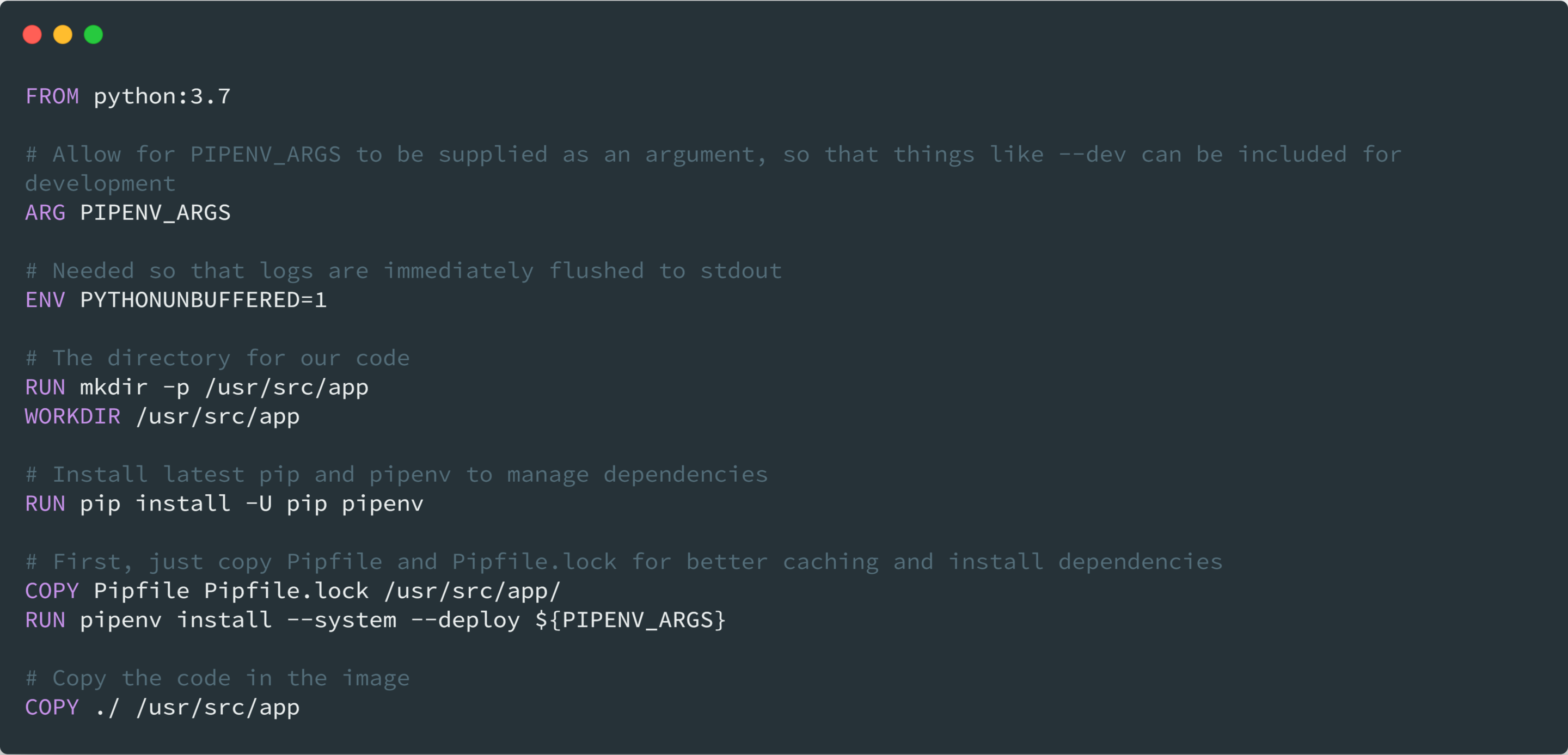
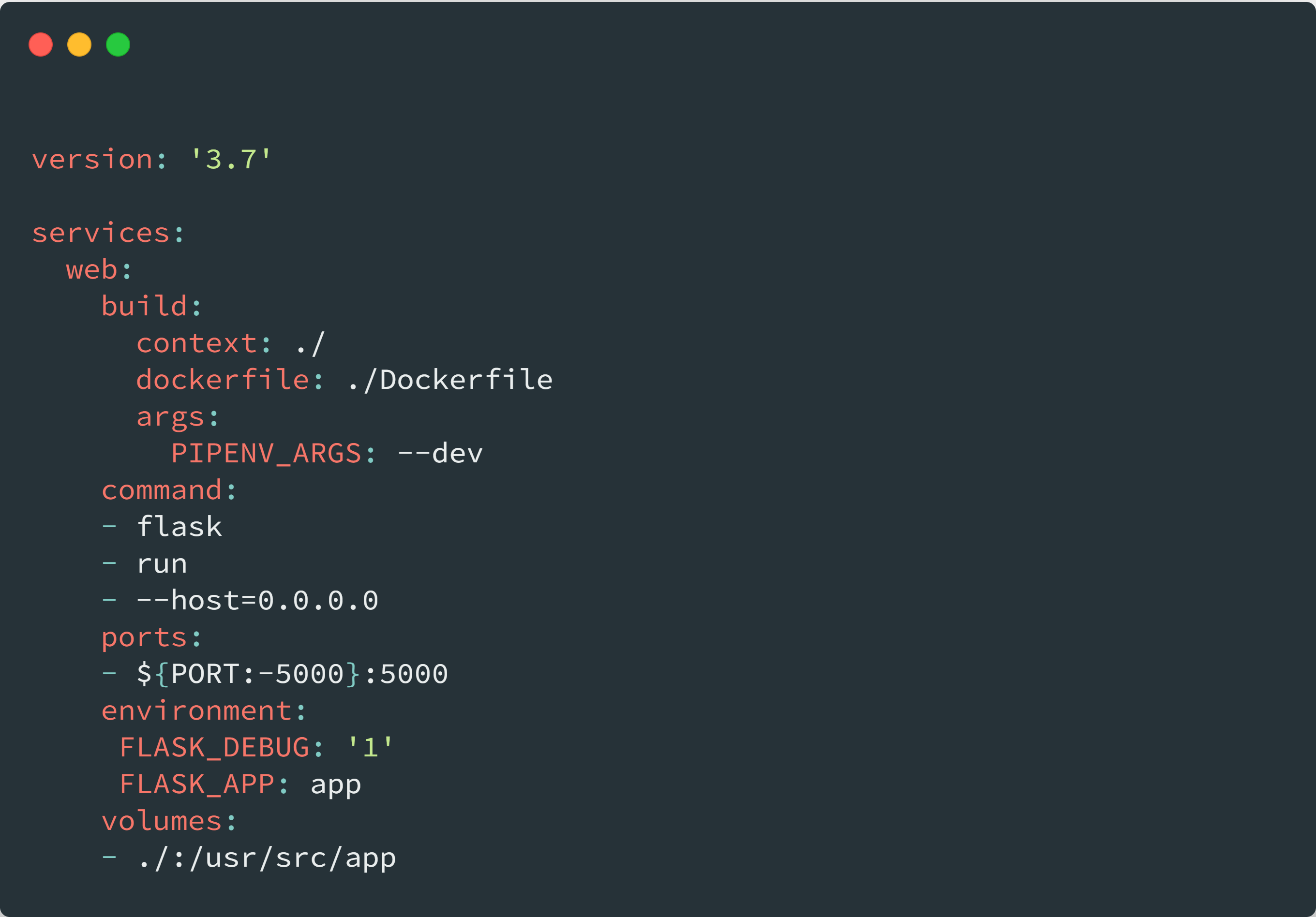
Dockerfile and docker-compose.yml
これらは見覚えがあるはずです。 Dockerfile はアプリケーション コンテナー の構築 に使用され、docker-compose.yml は デプロイに使用できるものです 。 docker-compose.override.yml には、 ローカル開発に必要なすべてのものが含まれています。

Pipfile and Pipfile.lock
これには、アプリケーションの依存関係が含まれます。 Pipenv は、それらを管理するために使用されるツールです。
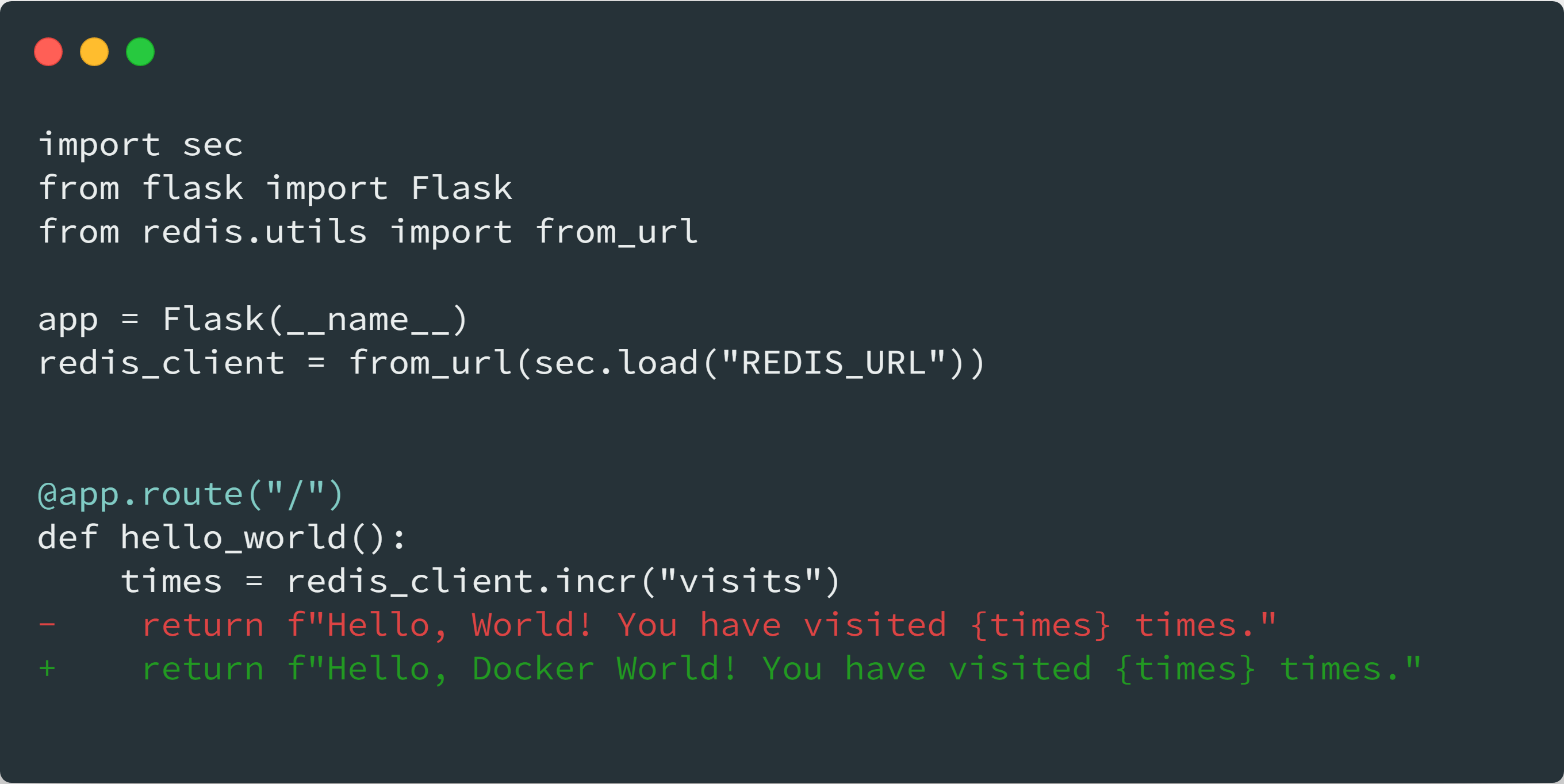
app.py ファイルには、この例で使用しているFlaskアプリケーションが含まれています。ここでは特別なことは何もありません!
アプリケーションの実行と変更
アプリケーションを実行するには、WSL ターミナルを開き (これは VS Code の統合ターミナル機能を使用して行われます)、.docker-compose upこれにより、すべてのコンテナー (この場合は、Redis コンテナーとアプリケーションを実行しているコンテナー) が起動します。 その後、ブラウザで http://localhost:5000 にアクセスして、新しいアプリケーションにアクセスしました。 しかし、それは開発ではないので、変更して実際の動作を見てみましょう。 VS Code で app.py を開き、次の行を変更します。

Web ページを更新し、次のことを確認します。
- メッセージはすぐに変更されました
- 訪問カウンターは最新の値から数え続けました
ボンネットの下
実際に何が起こったのか見てみましょう。
- Windows で実行されている VS Code のファイルを変更しました。
- VS Code はクライアント/サーバー モードで実行されており、実行されているサーバーは WSL 2 であるため、実際には WSL 内に存在するファイルに変更が加えられました。
- WSL 2 用の Docker Desktop のテクニカル プレビューを使用しており
docker-compose.override.yml、Linux ワークスペースを使用して WSL 2 から実行中のコンテナーにコードを直接マウントしているため、 変更はコンテナー内で反映されました。- これは Windows 用の "安定した" Docker Desktop で可能ですが、それほど簡単ではありません。 Linuxワークスペースを使用することで、ファイルシステムのアクセス許可について心配する必要はありません。 また、ローカルのLinuxファイルシステムマウントであるため、超高速です。
- Flaskはデフォルトで自動リロードサーバーを使用しており、ファイルが変更されるたびにサーバーをリロードし、
inotifyファイルを保存してから数ミリ秒以内にサーバーがリロードされました。 - データは Docker ボリュームを使用して Redis に格納されるため、訪問カウンターはサーバーの再起動の影響を受けませんでした。
WSL 2 用 Docker デスクトップに役立つその他のヒント
WSL 2 用 Docker デスクトップのテクニカル プレビューを使用してコンテナー内を開発する場合、追加のヒントをいくつか示します。
- ファイル システムのパフォーマンスを最大にするには、アプリケーションのデータには Docker ボリュームを使用し、コードには Linux ワークスペースを使用します。
- 余分な VM を実行しないようにするには、Windows 環境用の "安定した" Docker Desktop の Windows コンテナーに切り替えます。
- コンテキストを切り替え、Windows と Linux の両方の Docker を利用したアプリケーションを簡単に開発するために使用します
docker context default|wsl。
最終的な考え
過去 2 か月間、Windows と WSL 2 の開発に切り替えましたが、開発ワークフローにどれほど満足しているかを説明することはできません。 過去数日間、WSL 2 に Docker Desktop を使用することは非常に有望であるように思われ、WSL 2 で Docker を使用する際の現在の問題のほとんどは解決されているようです。 次に来るものが待ちきれません!
私の意見では、現在欠けているのは、VS Codeリモートコンテナ(このブログ投稿で使用されたリモートWSLの代わりに)との統合により、Dockerコンテナ内ですべてのツールを実行できるようになることだけです。
VS Code リモート コンテナーのサポート準備が整うまでは、実行を実行してアプリケーションの依存関係を WSL 2 にインストールし、VS Code がオートコンプリートを提供し、開発に役立つすべての優れたツールを使用できるようにします pipenv install --dev 。
テクニカルプレビューを入手して詳細を確認する
参加する場合は、手順を読み、 Docker ドキュメントからテクニカル プレビューをインストールしてください。
WSL 2 の詳細については、次のブログ投稿を参照してください。
