Docker Compose が開発ツールとしてどれほど不可欠であるかをよく耳にします。ランニング docker compose up は合理化されたエクスペリエンスを提供し、PostgreSQLデータベースの迅速な立ち上げから複数のプラットフォームにわたる50 +サービスの構築まで拡張できます。
また、以前は "Docker イメージの構築" がリリース パイプラインの最後のステップと見なされていましたが、それ以来、コンテナーは日常のワークフローの重要な部分になっていると言っても過言ではありません。 それでも、ビルドの遅れや開発者のエクスペリエンスに関する懸念は、ローカル開発用のコンテナーの採用に対する障壁となることがよくあります。
しかし、私たちは長い道のりを歩んできました。 手始めに、 Docker Compose v2 は BuildKitと緊密に統合されているため、 RUNキャッシュマウント、 SSHエージェント転送、 –linkを使用した効率的なCOPY などの機能を使用して、ビルドを高速化および簡素化できます。 また、 進行状況レポートの強化 や Docker CLI エコシステム全体の一貫性の向上など、生活の質を常に調整しています。
その結果、コードを変更するときに、実行中の開発環境を最新の状態に保つために、より多くの開発者が実行 docker compose build && docker compose up されています。 場合によっては、バインドマウントをホットリロードをサポートするフレームワークと組み合わせて使用して、イメージの再構築の必要性を回避することもできますが、このアプローチには多くの場合、独自の警告と制限があります。

ウォッチコマンドの概要
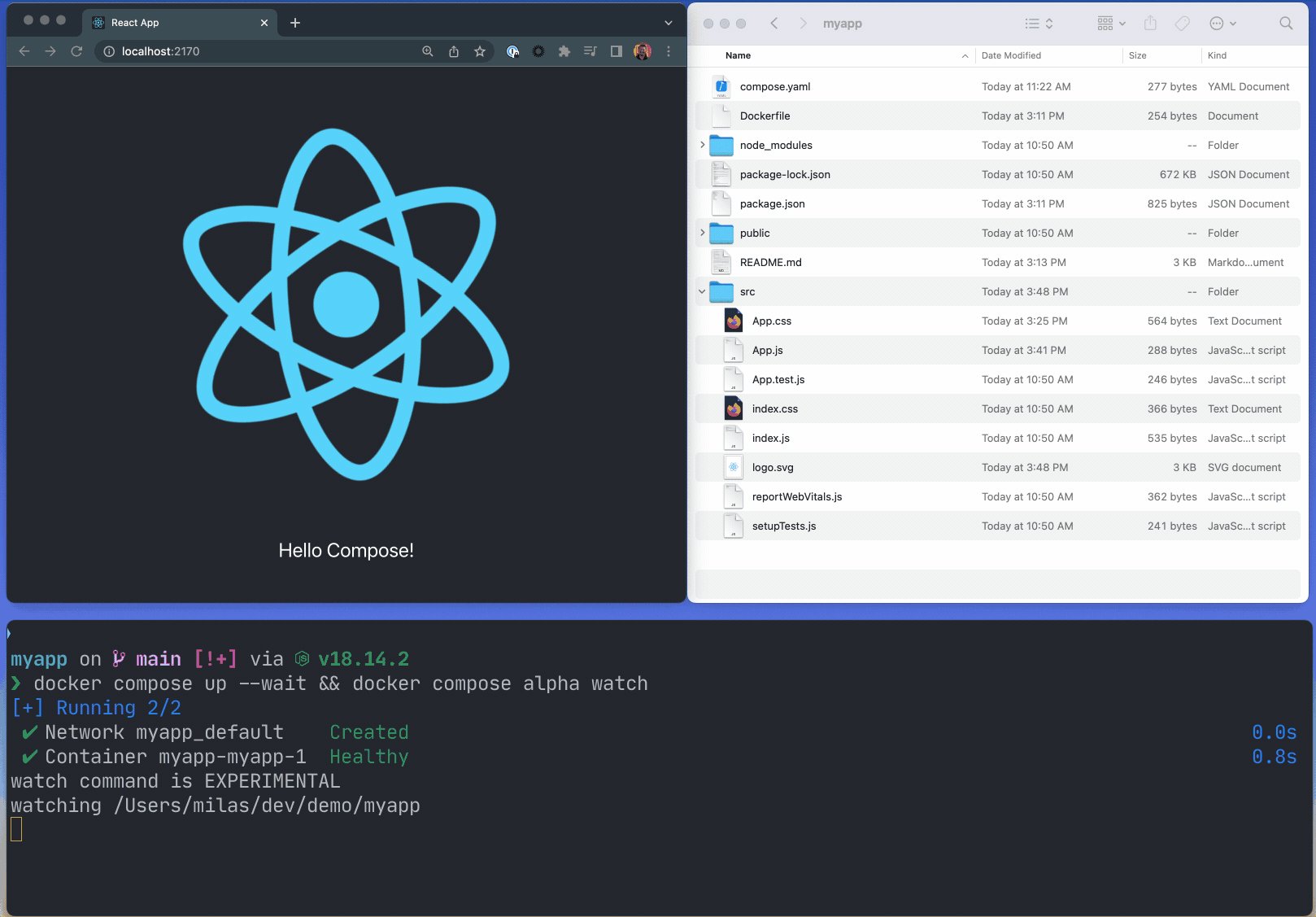
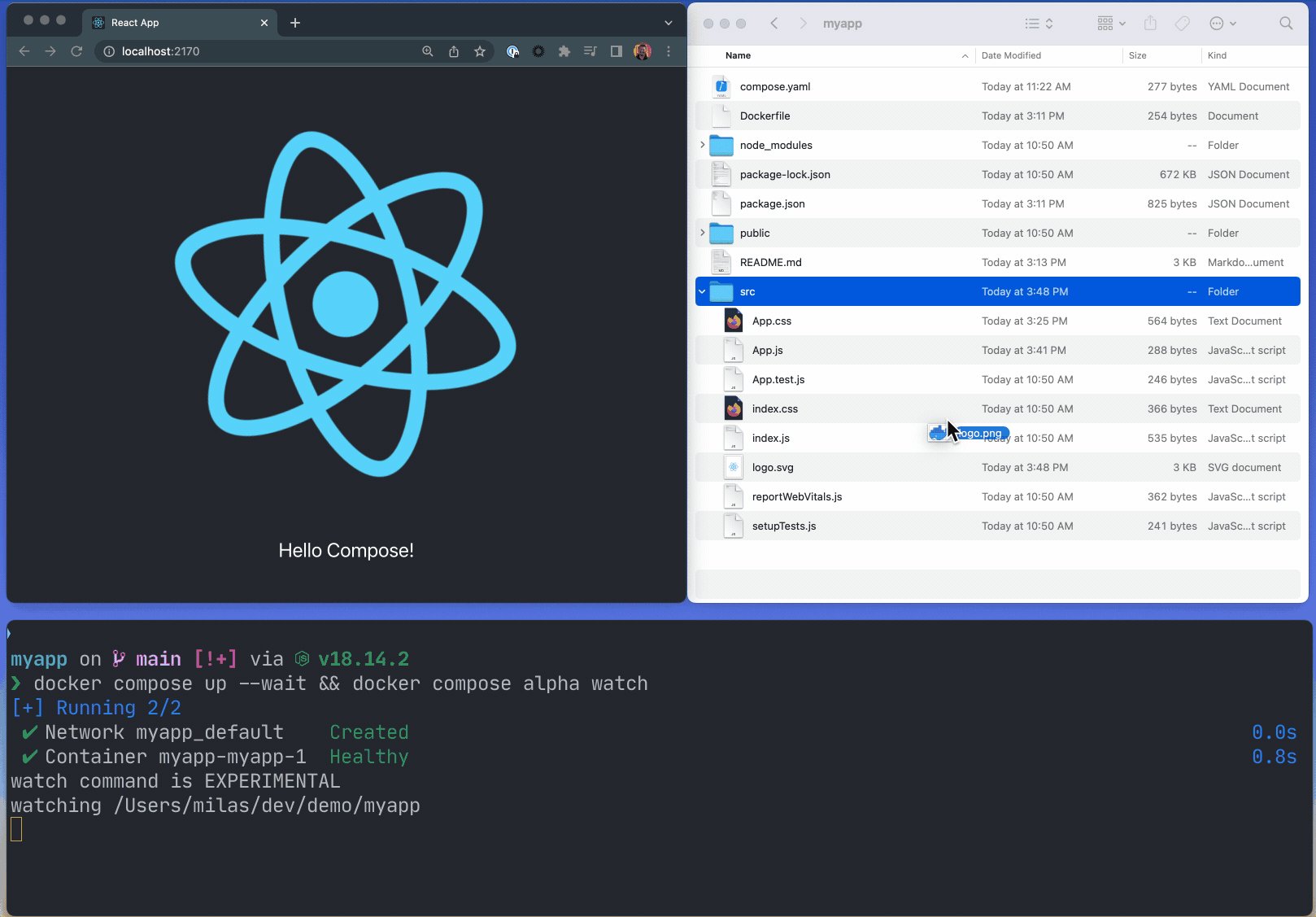
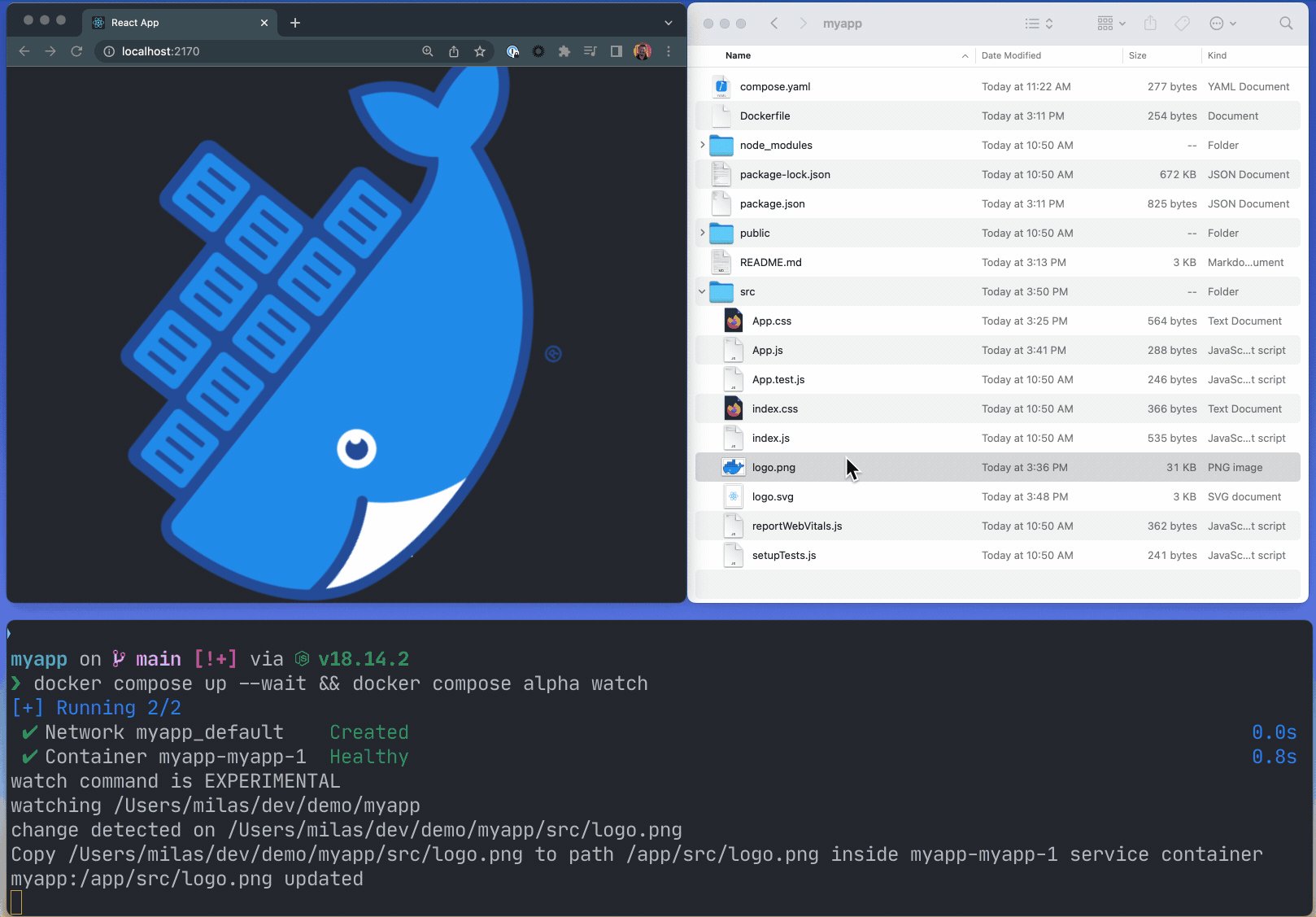
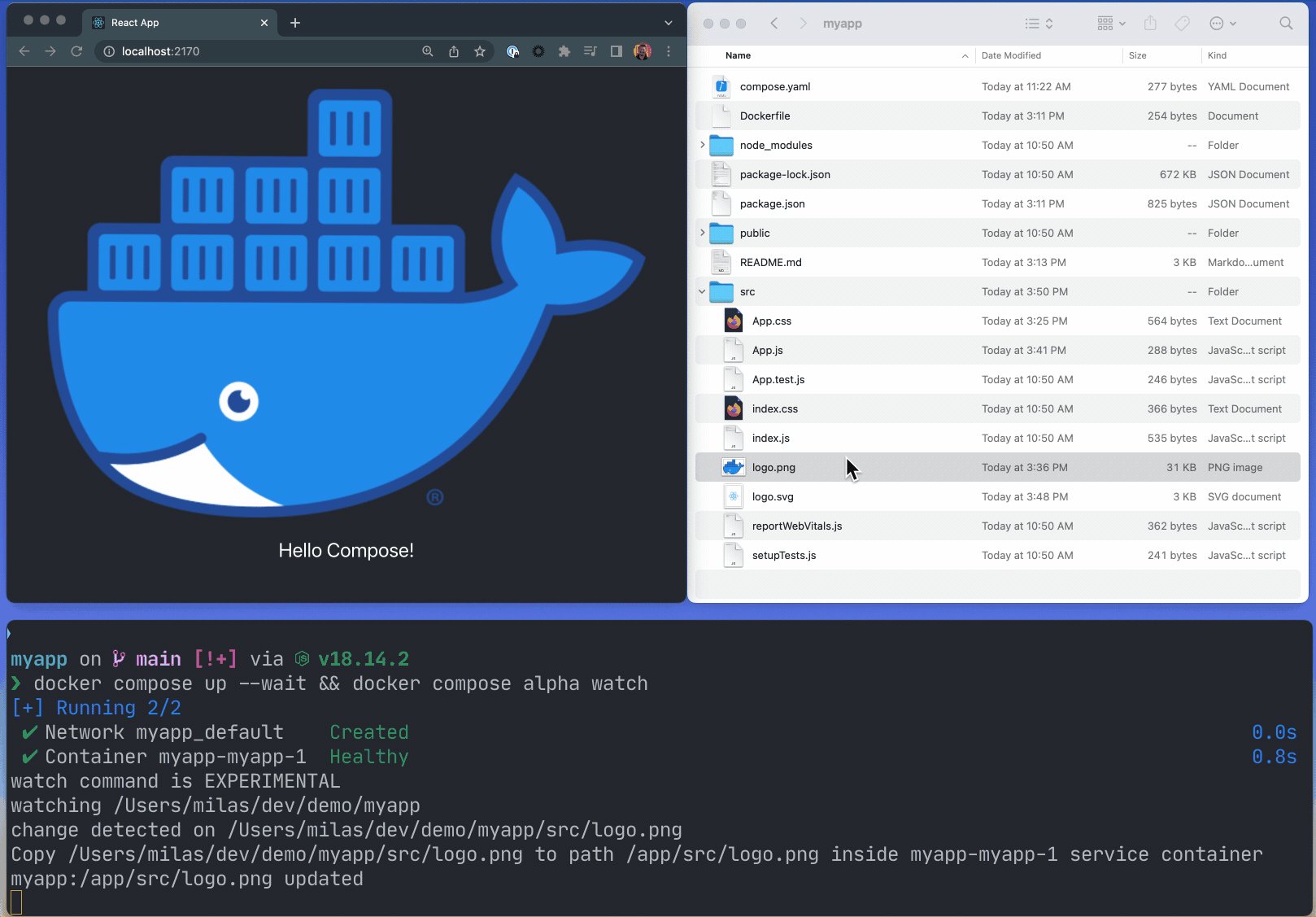
Compose v2.17 以降では、Compose YAML の新しい開発固有の構成と、コードを編集して保存すると実行中の Compose サービスを自動的に更新する実験的なファイル ウォッチ コマンド (図 1) について、いち早く説明できることを嬉しく思います。
このプレビューは、Compose 開発者の Nicolas De Loof によって少なからず提供されています (このリリースだけで 10 を超えるバグ修正に加えて)。

オプションの新しいセクション を Compose サービスに追加して、 x-developプロジェクトの毎日のフローに固有のオプションを構成できます。 このリリースでは、使用可能なオプションは のみで watch、コンピュータ上で監視するファイルまたはディレクトリのパスと、サービスコンテナ内で実行する対応するアクションを定義できます。
現在、次の 2 つのアクションが考えられます。
sync— パターンに一致する変更済みファイルを、実行中のサービス・コンテナにコピーします。rebuild— イメージのビルドをトリガーし、実行中のサービス・コンテナを再作成します。
services:
web:
build: .
x-develop:
watch:
- action: sync
path: ./web
target: /src/web
- action: rebuild
path: package.json
前の例では、ディレクトリ内の web/ ソース ファイルが変更されるたびに、Compose はコンテナー内の対応する場所に /src/web ファイルをコピーします。 Webpackはホットモジュールリロードをサポートしているため、変更は自動的に検出されて適用されます。
ソース コード ファイルとは異なり、新しい依存関係の追加はその場で行うことができないため、変更されるたびに package.json 、Compose によってイメージが再構築され、サービス コンテナーが web 再作成されます。
舞台裏では、ファイル監視コードはそのコアをTiltと共有しています。 ファイルウォッチングの複雑さと驚きは、常にTiltチームの心に寄り添い、大切であり、 ドックハンズとして、オタクアウトは続いています。
新しい docker compose alpha コマンドと x-develop Compose YAML セクションの背後にゲートされている間、エクスペリエンスを構築し続けます。 このアプローチにより、開発プロセスの早い段階でコミュニティのフィードバックに対応しながら、Compose Specの一部として安定化への明確な道筋を提供することができます。
Docker Composeは今日、数え切れないほどのワークフローを強化しており、コンテナ化された開発への軽量なアプローチはどこにも行きません—それはいくつかの新しいトリックを学ぶだけです。
試してみよう
dockersamples/avatars の手順に従って、次のように小さなデモ アプリをすばやく実行します。
git clone https://github.com/dockersamples/avatars.git
cd avatars
docker compose up -d
docker compose alpha watch
# open http://localhost:5735 in your browser
独自のプロジェクトで試してみる場合は、 作成仕様リポジトリの GitHub issue #253 で提案された仕様にコメントできます。





