今日の開発者は、ワークフローを最もよくサポートするIDEを誓います。 ウィンドウとアプリの間を繰り返しジャンプすることは非常に不便であるため、これらのプログラムは非常に価値があります。 IDE内にとどまることで、より短い時間でより多くのことを成し遂げることができます。
今日は、 VS Code と IntelliJ IDEA という 2 つの主要な IDE と、それらがお気に入りの Docker ツールとどのように連携できるかを見ていきます。 サンプル ASP.NET アプリケーションを借用し、このガイド全体で操作します。 このプロセスでDocker統合が非常に役立つ理由を説明します。
統合の事例
Docker イメージを使用する場合、多くの場合、一意の Dockerfiles と作成ファイルを作成した後、各イメージの構築、タグ付け、プッシュなどの反復的なタスクを実行する必要があります。
一般的なワークフローでは、イメージを作成し Dockerfile 、CLI コマンドを使用してビルド docker build します。 次に、コマンドを使用してイメージにタグを付け、を使用してリモート docker tag レジストリ docker pushにアップロードします。 このプロセスは、アプリケーションを更新するたびに必要になります。 さらに、実行中のコンテナー、ボリューム、ネットワークを頻繁に検査する必要があります。
Docker、Docker Explorer、および「リモート – コンテナ」プラグインがデビューする前は、タスクを実行するためにIDEとDockerデスクトップを切り替える必要がありました。 現在、DockerデスクトップIDEの統合により、生産性を損なうことなくデスクトップの機能のロックが解除されます。 ユーザーエクスペリエンスはシームレスです。
お気に入りのIDEをDockerデスクトップと統合すると、どちらのアプリも離れることなく生産性を高めることができます。 これらの拡張機能を使用すると、入力したソースコードに基づいて Dockerfile と Compose ファイルを作成できるため、IDE 内から直接コンテナを表示および管理できます。
それでは、これらの各IDE内にさまざまなDockerプラグインをインストールして活用する方法を見てみましょう。
前提 条件
開始する前に、以下をダウンロードしてインストールする必要があります。
チュートリアルのいずれかの部分を開始する前に、まず Docker Desktop をダウンロードしてインストールする必要があります。 これにより、すべてのDocker依存関係が取得され、CLIとGUIの両方でマシンに配置されます。 デスクトップをインストールした後、続行する前に起動します。
次に、Docker CLI コマンドを使用して、ASP.NET コア アプリから Docker イメージをプルします。
ドッカープル mcr.microsoft.com/dotnet/samples:aspnetapp
ただし、この例はどの画像にも適用できます。 Docker Hubで単純なイメージを見つけ、適切な docker pull コマンドを使用して取得できます。
VS コードとの統合
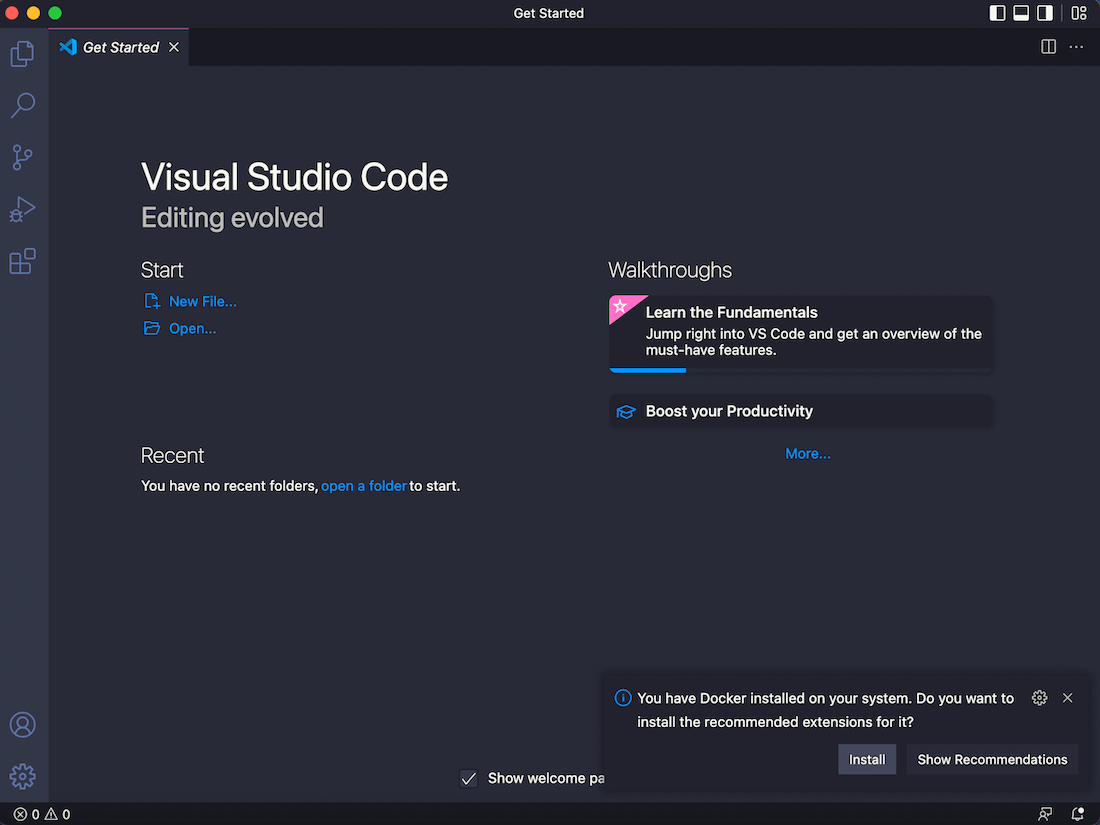
実行しているバージョンに応じて (以前にインストールしている可能性があるため)、VS Code のウェルカム画面では、推奨される Docker プラグインをインストールするように自動的に求められます。 これは、すばやく起動して実行するのに非常に便利です。

すべてを一度にインストールする場合は、[インストール]ボタンをクリックするだけです。 ただし、VS Code がワークスペースに追加している内容を知りたいと思うかもしれません。 [推奨事項の表示] ボタンをクリックします。 これにより、DockerとDockerに隣接する拡張機能のリストが呼び出され、Microsoftのネイティブの「リモート–コンテナ」拡張機能が前面と中央に表示されます。

サイドバーでこれらの項目のいずれかをクリックし、緑色の[インストール]ボタンを使用してインストールできます。 このボタンに添付されているドロップダウン矢印を選択すると、好みに応じてリリースバージョンまたはプレリリースバージョンをインストールできます。 さらに、各拡張機能は、正しく機能するように独自の依存関係をインストールする場合もあります。 該当する場合は、[依存関係] タブをクリックして、これらのサイドキック プログラムを表示できます。
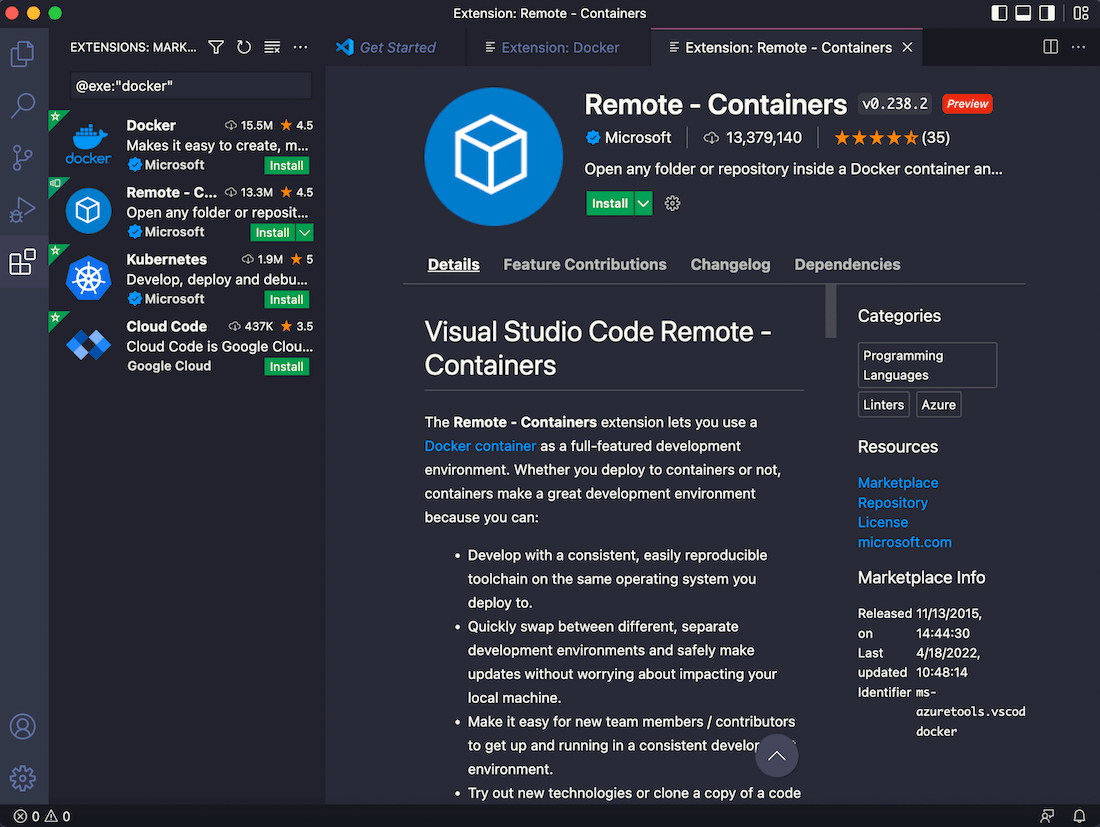
ただし、このプロンプトが表示されない場合は、[拡張機能] ウィンドウを手動で開く必要がある場合があります。 サイドバーのアイコンの列から、ウィンドウペインに似た拡張機能アイコンをクリックし、検索バーで「Docker」を検索します。

また、他のさまざまなDocker関連の拡張機能も、人気と関連性の順に並べ替えられています。 これらは、コミュニティメンバーと検証済みの発行元によって開発されています。
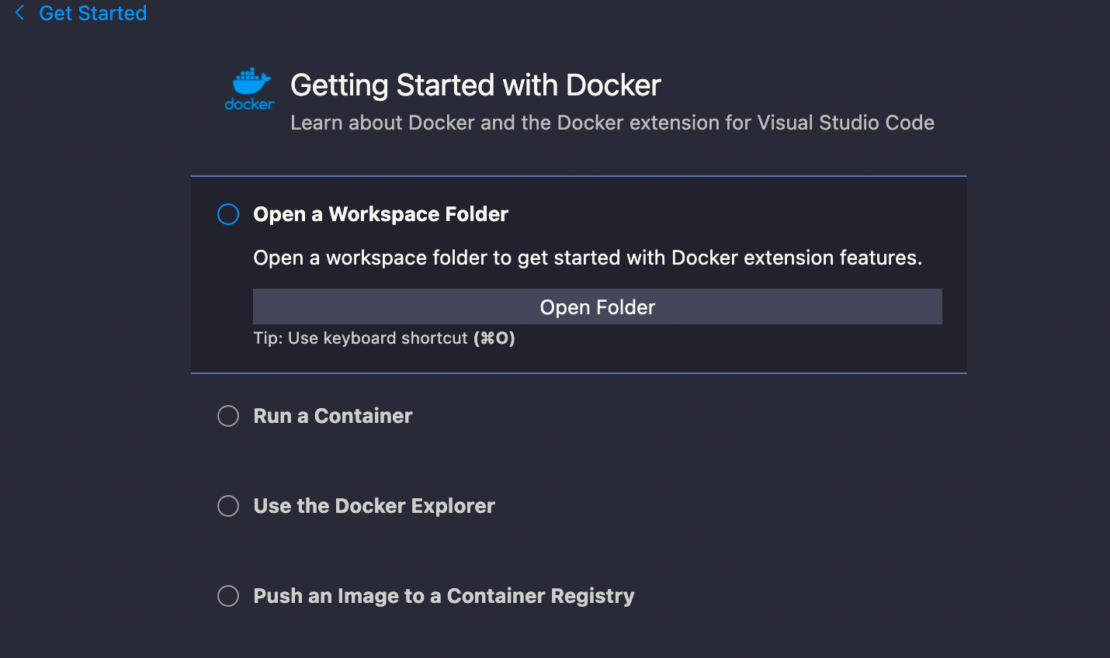
インストールが完了すると、メインウィンドウに「Dockerの使用開始」画面が表示され、ワークスペースフォルダーを開いたり、コンテナを実行したりできます。

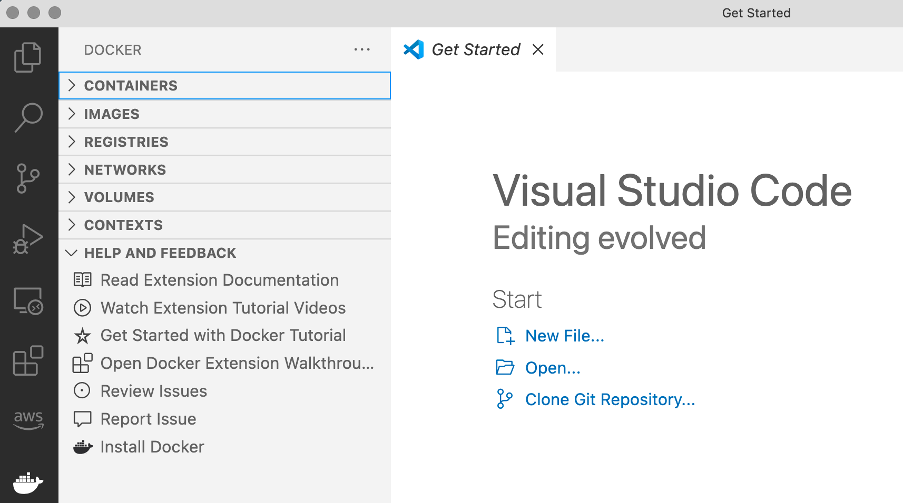
Docker クジラのアイコンも左側のウィンドウに表示されます。 クリックすると、次のようなビューが表示されます。

各セクションが展開され、詳細情報が表示されます。 その後、実行中のコンテナとイメージの確認、停止または起動、レジストリへの接続、ネットワーク、ボリューム、コンテキストの検査を行うことができます。
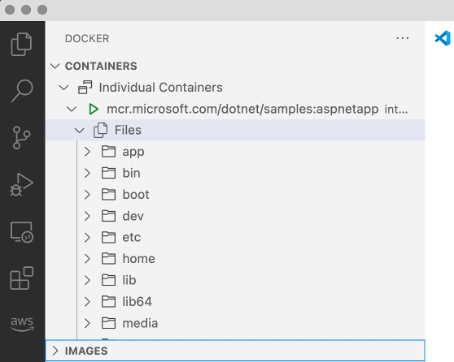
以前に引っ張った ASP.NET 画像を覚えていますか? これで、[イメージ] グループを展開し、ASP.NET コア イメージを使用してコンテナーをスピンアップできます。 mcr.microsoft.com/dotnet/samples リストを見つけてタグを右クリックし aspnetapp 、[実行]を選択します。

実行中のコンテナーが [ コンテナー] グループの下に表示されます。

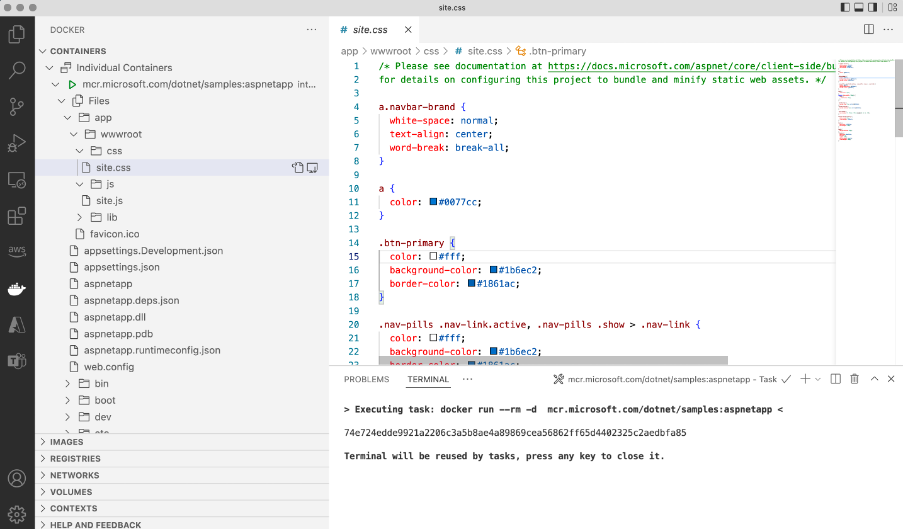
この方法を使用すると、VS Code 内でコンテナー ファイルを簡単にプレビューできます。
実行中のコンテナーの下にある [ ファイル ] グループを展開し、一覧から任意のファイルを選択します。 以下の例では、 site.css ディレクトリからファイルをプレビューします app/wwwroot/css 。

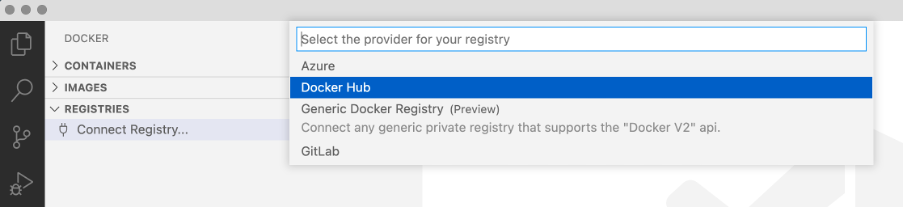
最後に、ローカルイメージをリモートレジストリにプッシュする前にタグ付けする必要がある場合があります。 これを行うには、[レジストリ]グループを開き、[ レジストリ の接続]をクリックします。
VSCode には、Azure、Docker Hub、Docker Registry、GitLab などのレジストリ サービスを選択できるウィザードが表示されます。 Docker Hub をオプション リストから選択して使用してみましょう。

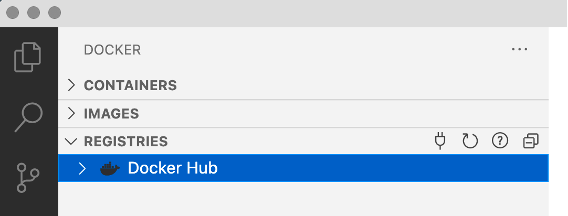
これで、資格情報の入力を求めるメッセージが表示されます。 これらを入力してサインインします。 ログインに成功すると、レジストリがグループ内に表示されます。

Hubに接続した後、リモートリポジトリ名を使用してローカルイメージにタグを付けることができます。 例えば:
YOUR_REPOSITORY_NAME/サンプル:ASPNETAPP
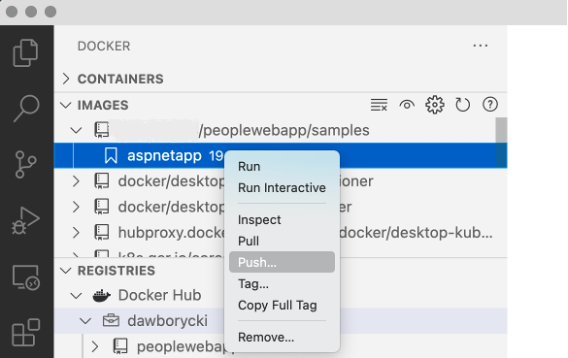
これを行うには、[イメージ] グループに戻り、Docker イメージを右クリックします aspnetapp 。 次に、コンテキストメニューから[タグ]オプションを選択します。 VSはウィザードを表示し、そこで目的のタグを入力できます。
最後に、もう一度 aspnetapp 右クリックして、コンテキストメニューから[プッシュ]を選択します。

この方法は、ターミナルにコードを手動で入力するよりもはるかに高速です。
ただし、これは、VS Code の Docker 拡張機能で実現できることのほんの一部を示しています。 たとえば、VS Code 内から Dockerfiles を自動的に生成できます。
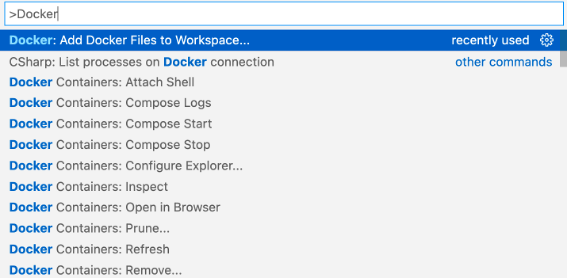
これらを作成するには、コマンド パレット ([コマンド パレットの表示]>...) を開き、「Docker」と入力して、使用可能なすべてのコマンドを表示します。

次に、「Dockerファイルをワークスペースに追加...」をクリックします。これで、VS Code 内から Dockerfile を作成できるようになりました。
さらに、コマンド パレットから使用できるさまざまな Docker 関数に注意してください。 Docker 拡張機能は、開発プロセスとシームレスに統合されます。
インテリJアイデア
IntelliJ IDEA Ultimate Edition では、Docker プラグインはデフォルトで有効になっています。 ただし、Community Editionを使用している場合は、プラグインを手動でインストールする必要があります。
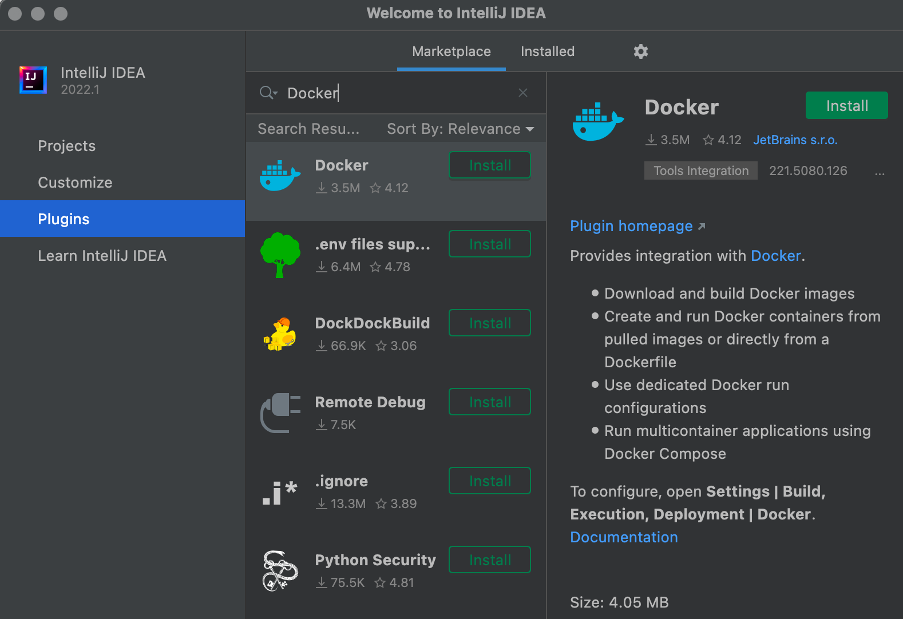
これは、IDEの起動時に(以下に示すように)行うか、「プラグイン」セクションの「環境設定」ウィンドウをクリックして行うことができます。

Docker プラグインをインストールしたら、それを Docker Desktop に接続する必要があります。 以下の手順に従います。
- [インテリ IDEA > プリファレンス] に移動します。
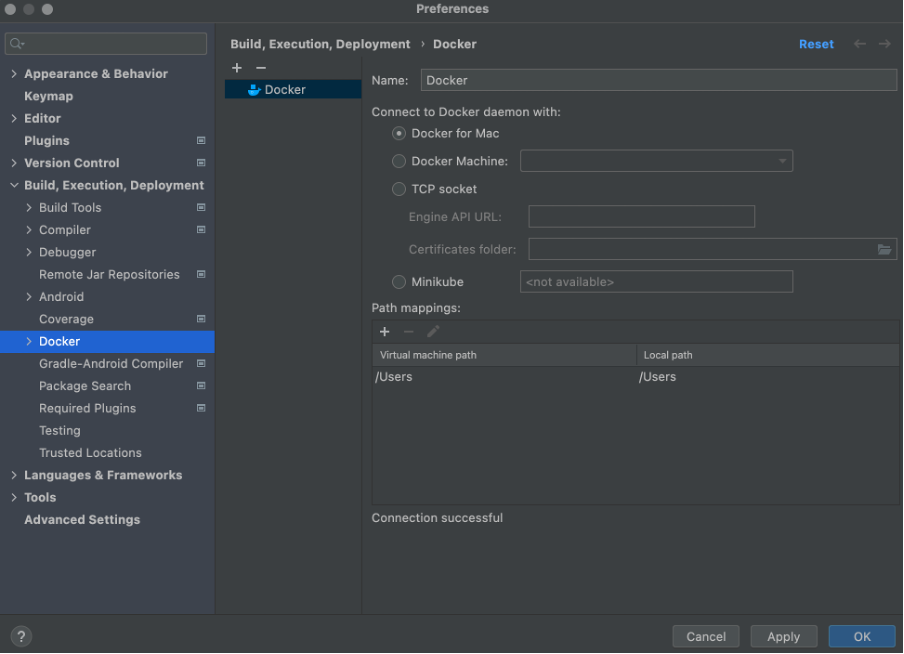
- [ビルド]、[実行]、[配置] の順に展開します。 [Docker] をクリックし、右側にある小さな "+" アイコンをクリックします。
- お使いのプラットフォームに適した Docker デーモン (Docker for Mac など) を選択します。
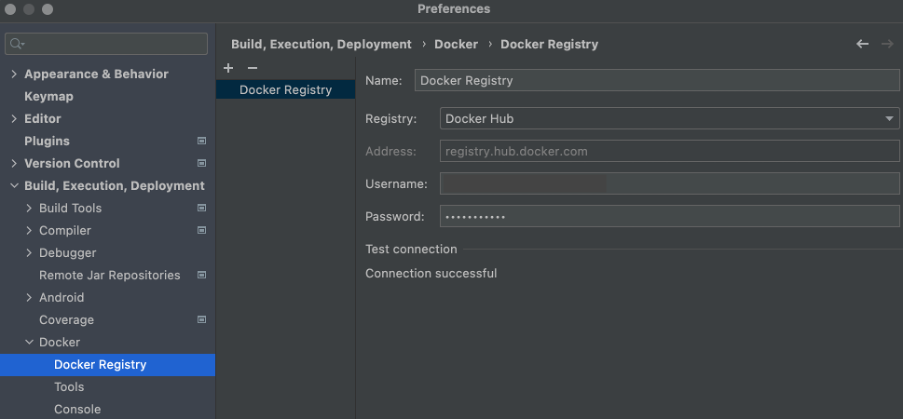
インストールには数分かかる場合があります。 完了すると、[設定]ペインの中央下部に「接続に成功しました」というメッセージが表示されます。

次に、[適用]をクリックして、左側のサイドバーからDockerグループを展開します。
「Dockerレジストリ」を選択し、そこからお好みのレジストリを追加します。 VS Code の例と同様に、このデモでも Docker Hub を使用します。
IntelliJ では、資格情報の入力を求められます。 成功した場合は、[テスト接続] ウィンドウの下に "接続に成功しました" というメッセージが再び表示されます。

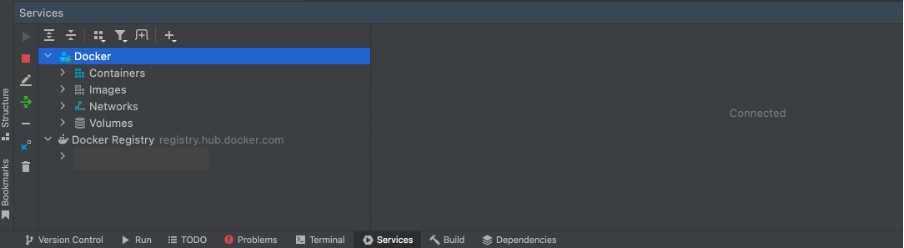
次に、[OK]をクリックします。 Docker デーモンと Docker レジストリ接続は、IDE の下部の [サービス] ペインに表示されます。

これは、VS Code 内で発生する処理とよく似ています。 これで、別のコンテナをスピンアップできます!
これを行うには、[イメージ] グループをクリックして展開します。 コンテナー イメージを見つけて選択し、メニューを開きます。 そこから「コンテナの作成」ボタンをクリックします。

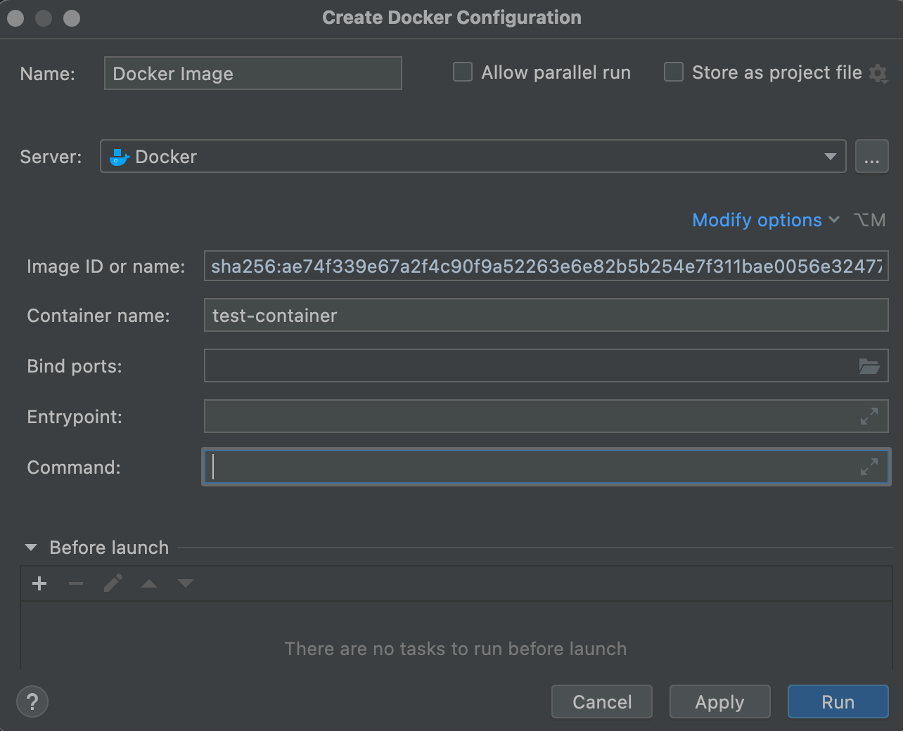
これにより、[Docker 構成の作成] ウィンドウが起動し、ポート バインド、エントリポイント、コマンド変数などを構成できます。
それ以外の場合は、ウィンドウの右上隅近くに青色で書かれた[オプションの変更]ドロップダウンリストを介してこれらのオプションを操作できます。

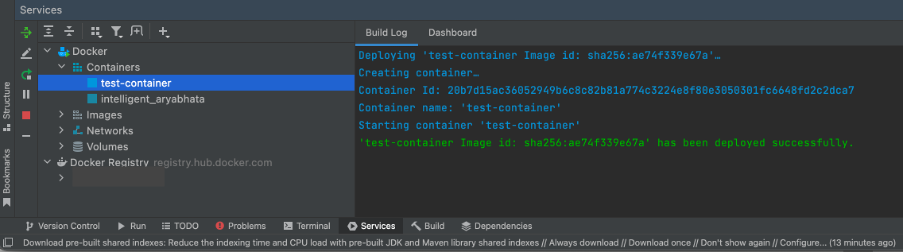
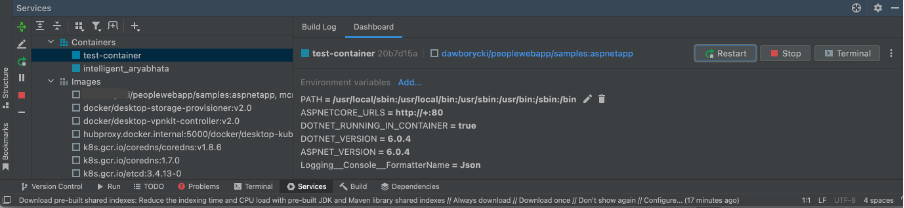
オプションを設定したら、[実行]をクリックしてコンテナを起動します。 これで、実行中のコンテナ(test-container)が[サービス]ペインに表示されます。

VS Code の場合と同様に、実行中のコンテナーを調べることもできます。
まず、[ダッシュボード] タブに戻ります。 コンテナーをすばやく "再起動" または "停止" できる追加のボタンが表示されます。

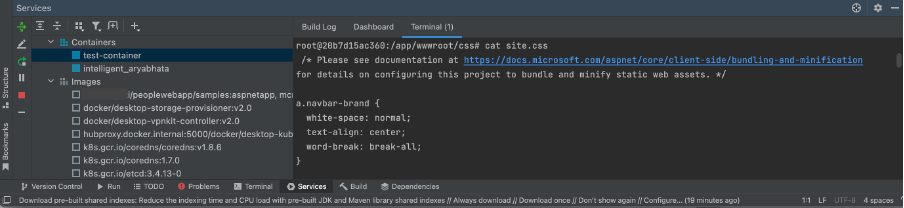
さらに、「ターミナル」をクリックしてコンテナコマンドプロンプトにアクセスできます。 次に、この CLI を使用してコンテナー ファイルを検査します。

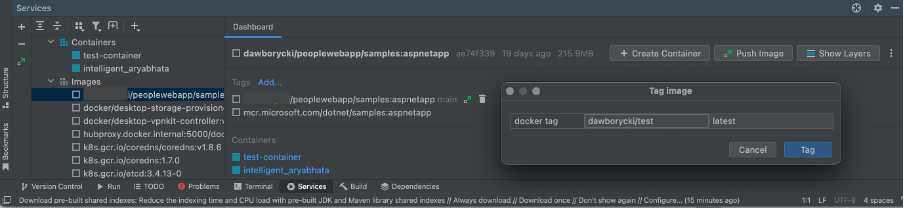
最後に、画像に簡単にタグを付けてプッシュできるようになりました。 方法は次のとおりです。
- [画像] グループを展開し、画像をクリックします。 右側のパネルに [タグ] リストが表示されます。
- 「追加...」をクリックします。をクリックして、新しいタグを作成します。 これにより、[タグ画像]ウィンドウが表示されます。 このウィンドウを使用して、リポジトリ名を指定します。
- 「タグ」をクリックして、リストに新しいタグを表示します。

タグをクリックします。 次に、「イメージをプッシュ」ボタンを使用して、イメージをリモートレジストリに送信します。
まとめ
このチュートリアルに従うことで、IDE 内で一般的で重要な Docker タスクを実行するのがいかに簡単かを学びました。 コンテナとイメージの管理プロセスははるかにスムーズです。 したがって、物事を成し遂げながら複数のウィンドウやプログラムをジャグリングする必要がなくなりました。 Docker Desktop の機能は、VS Code と IntelliJ IDEA にシームレスに組み込まれています。
合理化されたワークフローを自分で楽しむには、 Dockerデスクトップをダウンロードし、Docker プラグインと拡張機能をお気に入りのIDEに追加することを忘れないでください。
これらのDocker統合を活用したいですか? VS Code のドキュメントを読んで、Docker コンテナーをフル機能の開発環境として使用する方法、または 公式の VS Code Docker 拡張機能をカスタマイズする方法を確認してください。 Docker と IntelliJ がどのように連携しているかについては、 こちらをご覧ください。
