Docker Desktop と Docker Hub の併用に関するシリーズのパート 2
概要
このシリーズの パート 1 では、Docker Desktop のインストール、イメージのビルド、ビルド引数を使用するためのビルドの構成、コンテナーでのアプリケーションの実行について説明し、最後に、Docker Compose がこのプロセスでどのように役立つかを見てきました。
この記事では、クラウドへのコードのデプロイ、GitHub にプッシュするときに Docker Hub を使用してイメージをビルドする方法、Docker Hub を使用してテストの実行を自動化する方法について説明します。
Docker Hub
Docker Hub は、チームのイメージを作成、管理し、オンプレミスまたはパブリック クラウドのどちらにクラウド環境に出荷するかを行う最も簡単な方法です。

この最初のことは、 Docker IDをまだ持っていない場合は作成し、 Hubにログインすることです。
リポジトリの作成
ログインしたら、画像をプッシュするリポジトリをいくつか作成しましょう。
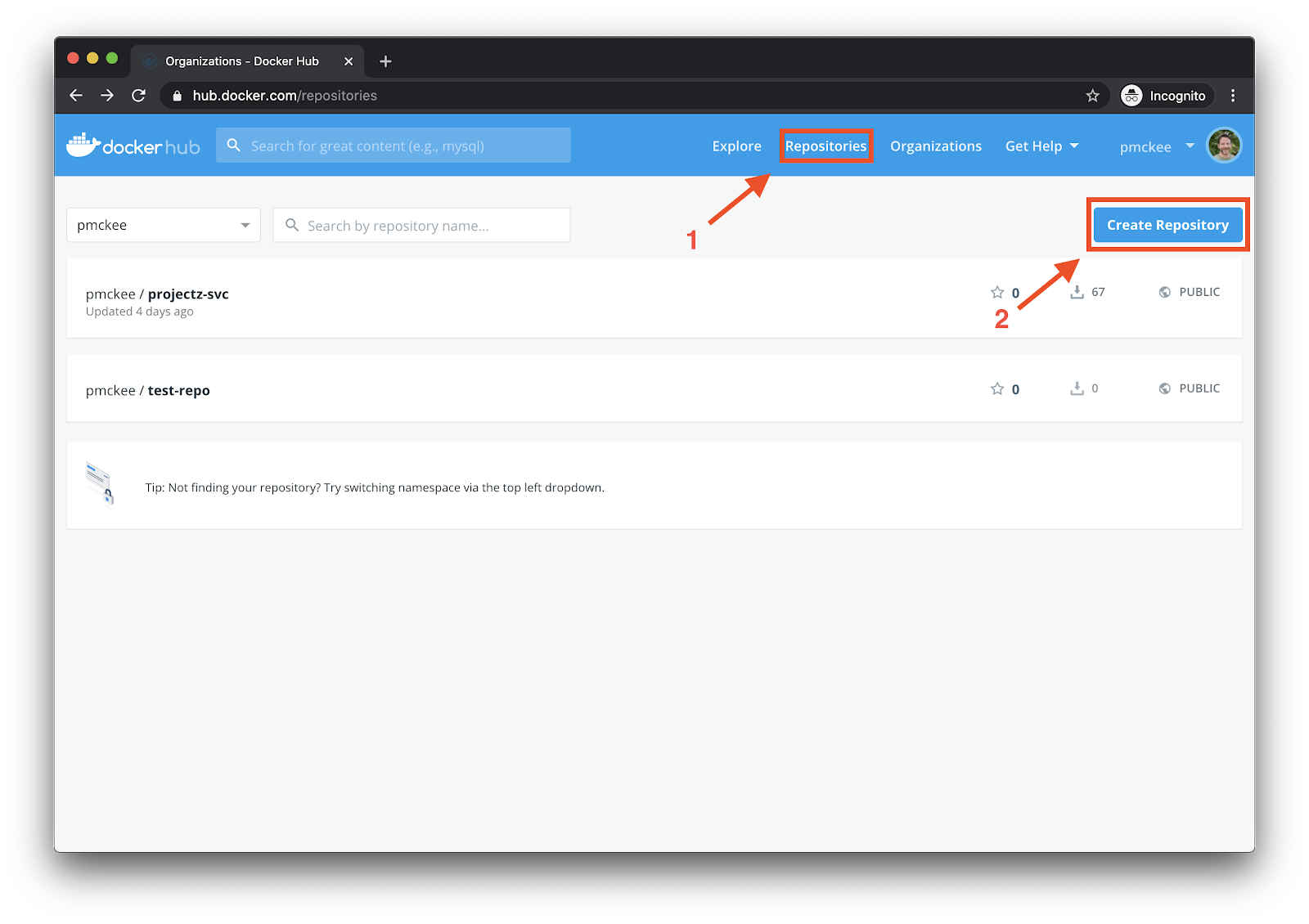
メインナビゲーションバーの[リポジトリ]をクリックし、画面上部の[リポジトリの作成]ボタンをクリックします。

「リポジトリの作成」画面が表示されます。
リポジトリは、アカウントまたは組織のリポジトリを作成できます。 ドロップダウンから [ドッカー ID] を選択します。 これにより、Docker ID のリポジトリが作成されます。
それでは、リポジトリに名前と説明を付けましょう。 名前フィールドと、次のような簡単な説明を入力します projectz-ui 。 This is our super awesome UI for the Projectz application.
リポジトリをパブリックまたはプライベートにすることもできます。 とりあえずリポジトリを公開しておきましょう。
リポジトリをソース管理システムに接続することもできます。 GitHub または Bitbucket を選択することもできますが、これについてはこの記事の後半で説明します。 そのため、現時点では、ソース管理システムに接続しないでください。
先に進み、「作成」ボタンをクリックして新しいリポジトリを作成します。
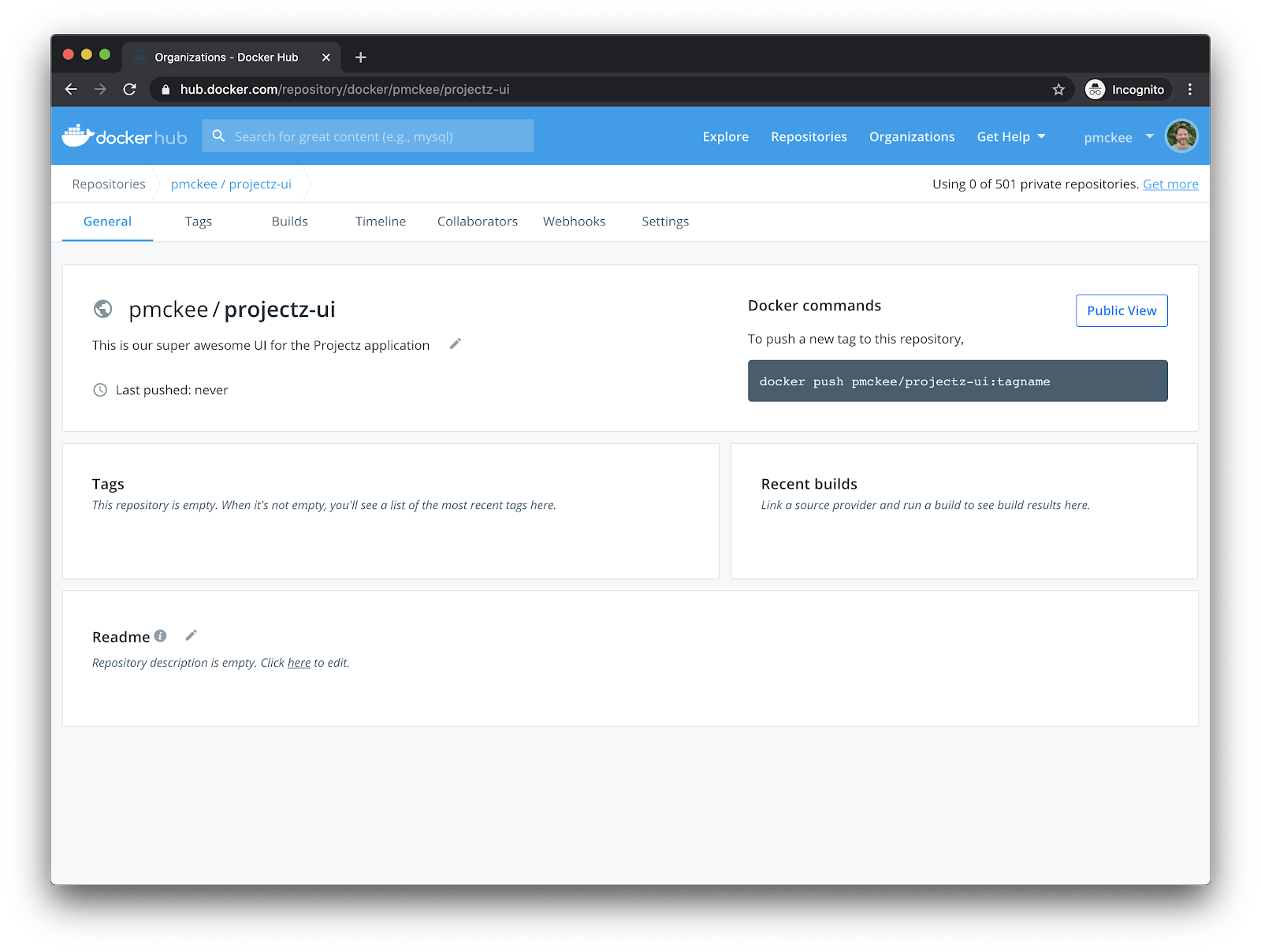
リポジトリが作成され、新しいリポジトリの [全般] タブが表示されます。

これは、タグ、ビルド、コラボレーター、Webhook、および可視性の設定を管理できるリポジトリ画面です。
[タグ] タブをクリックします。 予想通り、まだリポジトリにイメージをプッシュしていないため、現時点ではタグはありません。
また、サービス アプリケーションのリポジトリも必要です。 前の手順に従って、アプリケーションの新しいリポジトリ projectz-services を作成します。 これを行うには、次の設定を使用します。
リポジトリ名: projectz-services
形容: This is our super awesome services for the Projectz application
可視: Public
ビルド設定: None
たいへん良い。 これで、2 つの Docker Hub リポジトリがセットアップされました。
構造プロジェクト
このシリーズの第 1 部ではわかりやすくするために、git リポジトリは 1 つだけです。 この記事では、プロジェクトをリファクタリングし、それらを 2 つの異なる git リポジトリに分割して、今日のマイクロサービスの世界とより一致させました。
画像のプッシュ
次に、イメージを構築し、上記で作成したリポジトリにプッシュしましょう。
フォークリポジトリ
お気に入りのブラウザを開き、 pmckeetx/projectz-ui リポジトリに移動します。
右上隅にある [フォーク] ボタンをクリックして、GitHub アカウントにリポジトリのコピーを作成します。
pmckeetx/projectz-svc リポジトリに対してこのプロセスを繰り返します。
リポジトリのクローンを作成する
ローカル開発マシンでターミナルを開き、ソースコードで作業する場所に移動します。 リポジトリを複製してすべての作業を行うディレクトリを作成しましょう。
$ cd ~/projects
$ mkdir projectz次に、上記でフォークした2つのリポジトリのクローンを作成しましょう。 ブラウザに戻り、緑色の[クローンまたはダウンロード]ボタンをクリックして、URLをコピーします。 これらの URL を使用して、リポジトリをローカル コンピューターに複製します。
$ git clone https://github.com/[github-id]/projectz-ui.git ui
$ git clone https://github.com/[github-id]/projectz-svc.git services(上記のコマンドでは、GitHub ID [github-id] を置き換えることを忘れないでください)
github アカウントに SSH キーが設定されている場合は、代わりに SSH URL を使用できます。
ローカル画像を一覧表示する
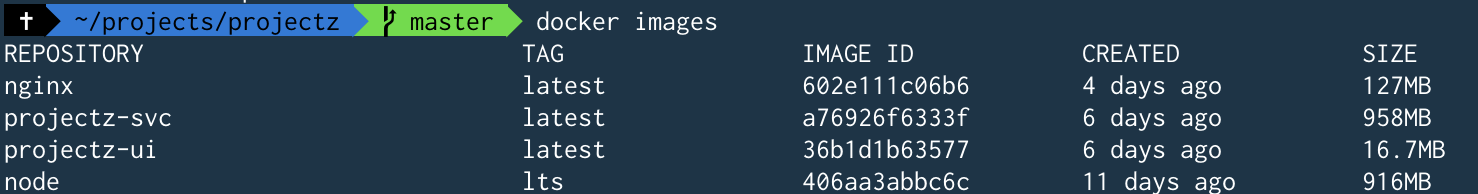
マシンにローカルにあるDockerイメージのリストを見てみましょう。 次のコマンドを実行して、イメージの一覧を表示します。
$ ドッカーイメージ

あなたは私が私のマシンに、そして node画像を持っている nginx, projectz-svc, projectz-ui のを見ることができます。上記の画像が表示されない場合は、問題ありませんが、今すぐ再作成します。
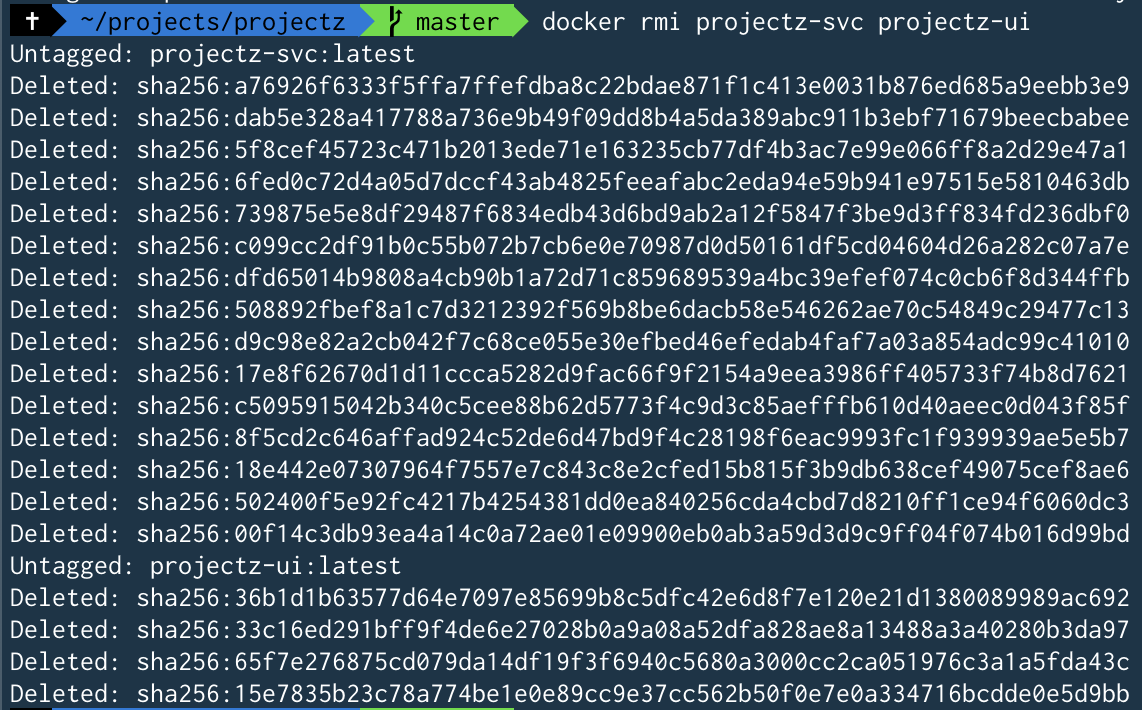
ローカル画像を削除する
まず、画像を削除 projectz-svc projectz-ui しましょう。画像の削除(rmi)コマンドを使用します。 ローカルマシンに and projectz-ui がない場合は、この手順 projectz-svc をスキップできます。
$ docker rmi projectz-svc projectz-ui

次のエラーまたは同様のエラーが表示される場合: Error response from daemon: conflict: unable to remove repository reference "projectz-svc" (must force) - container 6b1b99cc899c is using its referenced image 6b9eadff19ae
これは、削除しようとしているイメージがコンテナーによって使用されており、削除できないことを意味します。 イメージを削除する前に、コンテナーを (削除) する必要があります stop rm 。 これを行うには、次のコマンドを実行します。
まず、実行中のコンテナーを見つけます。
$ docker ps -a
ここでは、名前 services の付いたコンテナが、削除しようとしているイメージ projectz-svc を使用していることがわかります。
このコンテナを停止して削除しましょう。 コマンドのオプション rm を使用することで --force 、これを同時に実行できます。
最初にコンテナを停止せずに使用して docker rm services コンテナを削除しようとすると、次のエラーが発生します。 Error response from daemon: You cannot remove a running container 6b1b99cc899c. Stop the container before attempting removal or force remove
そのため、このオプションを使用して --force 、コンテナーに a SIGKILL を送信してから削除するように Docker に指示します。
$ docker rm --force services
UI コンテナーがまだ実行中の場合は、同じ操作を行います。
コンテナーを停止して削除したので、イメージを削除できます。
$ docker rmi projectz-svc projectz-ui
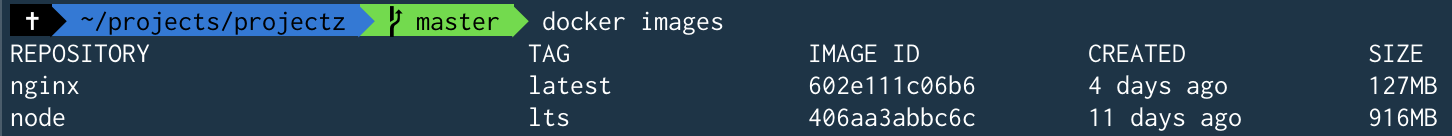
もう一度画像をリストしましょう。
$ ドッカーイメージ

これで、 projectz-ui と projectz-services 画像が消えていることがわかります。
イメージの構築
次に、UI プロジェクトとサービス プロジェクト用のイメージを作成しましょう。 次のコマンドを実行します。
$ cd [working dir]/projectz/services
$ docker build --tag projectz-svc .
$ cd ../ui
$ docker build --tag projectz-ui .イメージと Dockerfile のビルドに関する詳細な説明が必要な場合は、このシリーズの パート 1 を参照してください。
画像のプッシュ
さて、イメージがビルドされたので、それらをDockerHubにプッシュする方法を見てみましょう。
画像のタグ付け
Docker Hub リポジトリを設定した投稿の冒頭を振り返ると、Docker ID 名前空間にリポジトリを作成したことがわかります。 画像を Hub にプッシュする前に、この名前空間を使用して画像にタグを付ける必要があります。
お気に入りのブラウザを開き、 Docker Hub に移動して、実際に簡単に確認しましょう。
Hubにログインしていない場合はログインし、ダッシュボードを確認します。 画像のリストが表示されます。 ドロップダウンから [Docker ID] を選択すると、Docker ID に関連付けられているイメージのみが表示されます。
リポジトリの行 projectz-ui をクリックします。
ウィンドウの右上に向かって、Dockerコマンドが灰色で強調表示されているはずです。
これは、Docker プッシュ コマンドの後にイメージ名が続くものです。 このコマンドでは、Docker ID の後にスラッシュ、イメージ名とタグがコロンで区切られています。 リポジトリへの プッシュ とイメージ のタグ付け の詳細については、ドキュメントを参照してください。
Docker Hub リポジトリに一致するようにローカル イメージにタグを付けましょう。 ターミナルの任意の場所で次のコマンドを実行します。
$ docker tag projectz-ui [dockerid]/projectz-ui:latest
$ docker tag projectz-svc [dockerid]/projectz-svc:latest(上記のコマンドでは、Docker ID [dockerid] を置き換えることを忘れないでください)
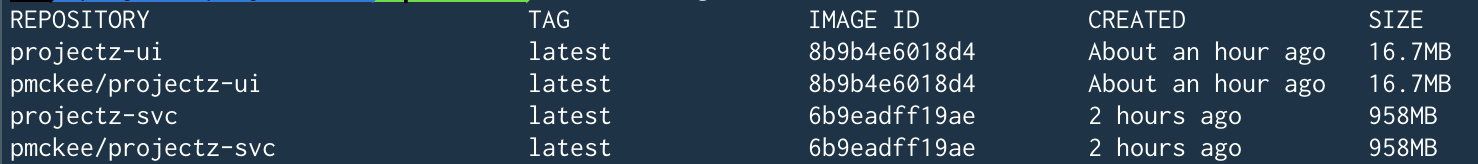
次に、ローカル画像を一覧表示し、新しくタグ付けされた画像を確認します。
$ ドッカーイメージ

プッシング
さて、画像に正しくタグが付けられたので、画像をHubにプッシュしましょう。
最初に行う必要があるのは、ターミナルでDockerHubにログインしたことを確認することです。 以前に作成したリポジトリは「パブリック」ですが、デフォルトではリポジトリの所有者のみがプッシュできます。 チームのメンバーがイメージをプッシュしてリポジトリを管理できるようにしたい場合。 「Hub の 組織 とチーム」をご覧ください。
$ docker login
Login with your Docker ID to push and pull images from Docker Hub...
Username:
ユーザー名 (Docker ID) とパスワードを入力します。
これで、画像をプッシュできます。
$ docker push [dockerid]/projectz-ui:latest
$ docker push [dockerid]/projectz-svc:latest
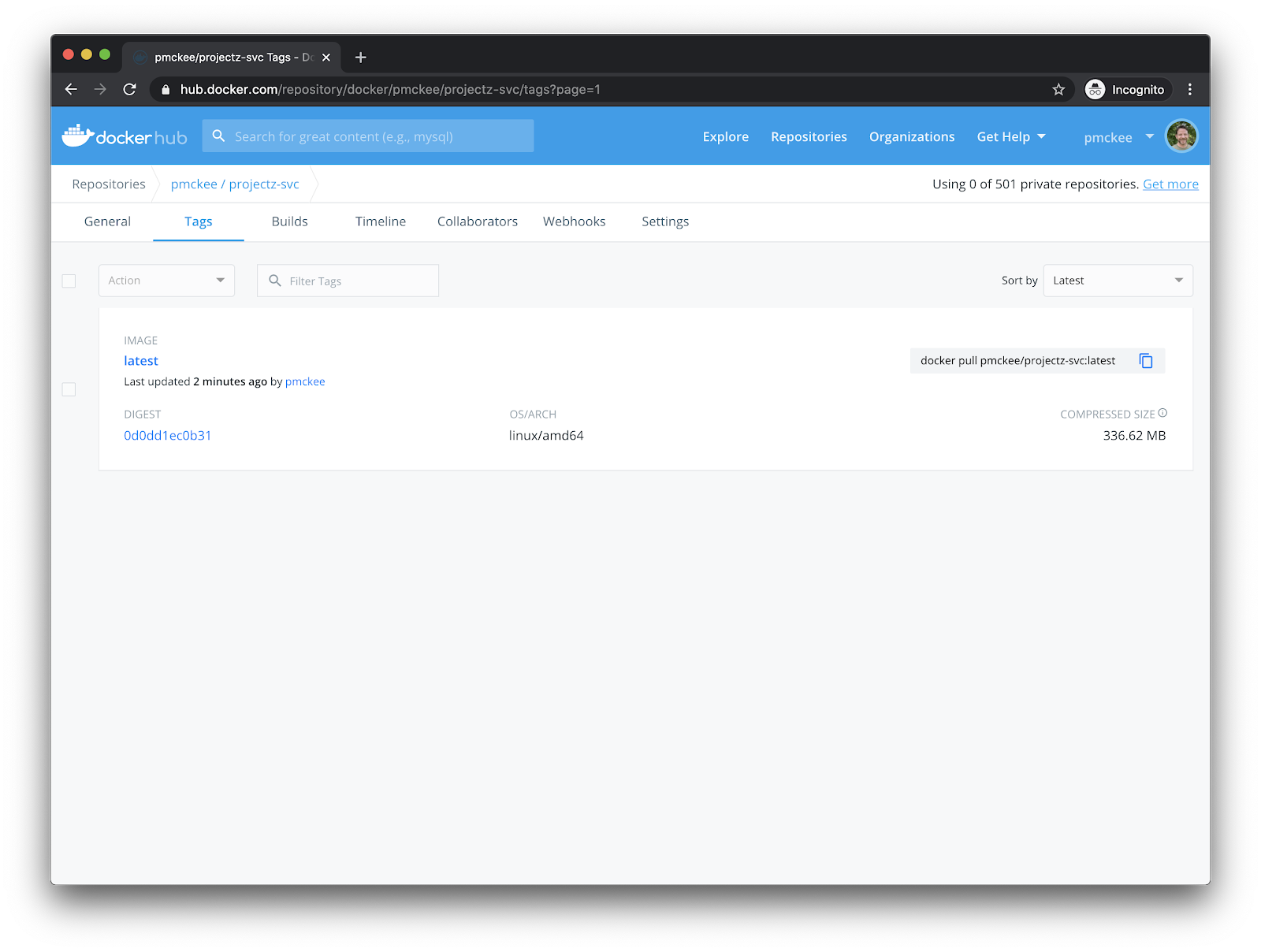
お気に入りのブラウザを開いて Docker Hubに移動し、前に作成したリポジトリの1つを選択して、[タグ]タブをクリックします。 これで、プッシュした画像とタグが表示されます。
イメージを自動的にビルドしてテストする
これは非常に簡単でした。 イメージをビルドし、テストを実行し、リポジトリに発行して、最新の変更をデプロイできるようにする場合はどうすればよいでしょうか。
シェルスクリプトを書いて、機能を完成させた後にチームの全員に実行させたくなるかもしれません。 しかし、これはあまり効率的ではありません。
私たちが求めているのは、継続的インテグレーション (CI) パイプラインです。 Docker Hub は、自動 ビルド と 自動テストを使用してこれらの機能を提供します
ソース管理の接続
Docker Hub を GitHub および Bitbucket に接続してプッシュ通知をリッスンし、AutoBuild をトリガーすることができます。
ハブ アカウントを GitHub アカウントに既に接続しています。 自分の Hub アカウントをバージョン管理システムに接続するには、 ドキュメントの簡単な手順に従ってください。
自動ビルドのセットアップ
2つのリポジトリに自動ビルドを設定しましょう。 手順は両方のリポジトリで同じなので、どちらか一方についてのみ説明します。
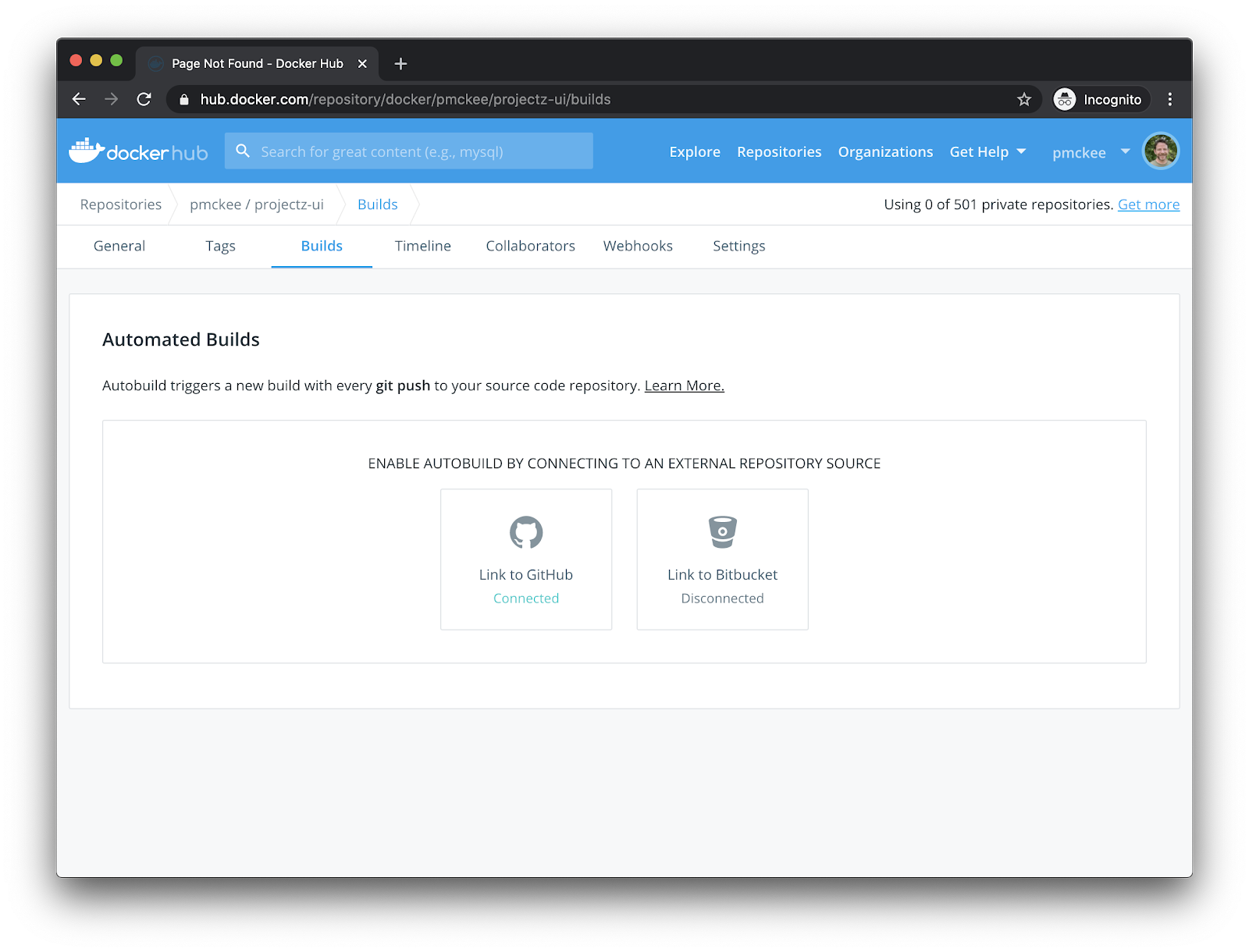
ブラウザーで Hub を開き、リポジトリの詳細ページ projectz-ui に移動します。
[ビルド] タブをクリックし、ページの中央にある [GitHub へのリンク] ボタンをクリックします。

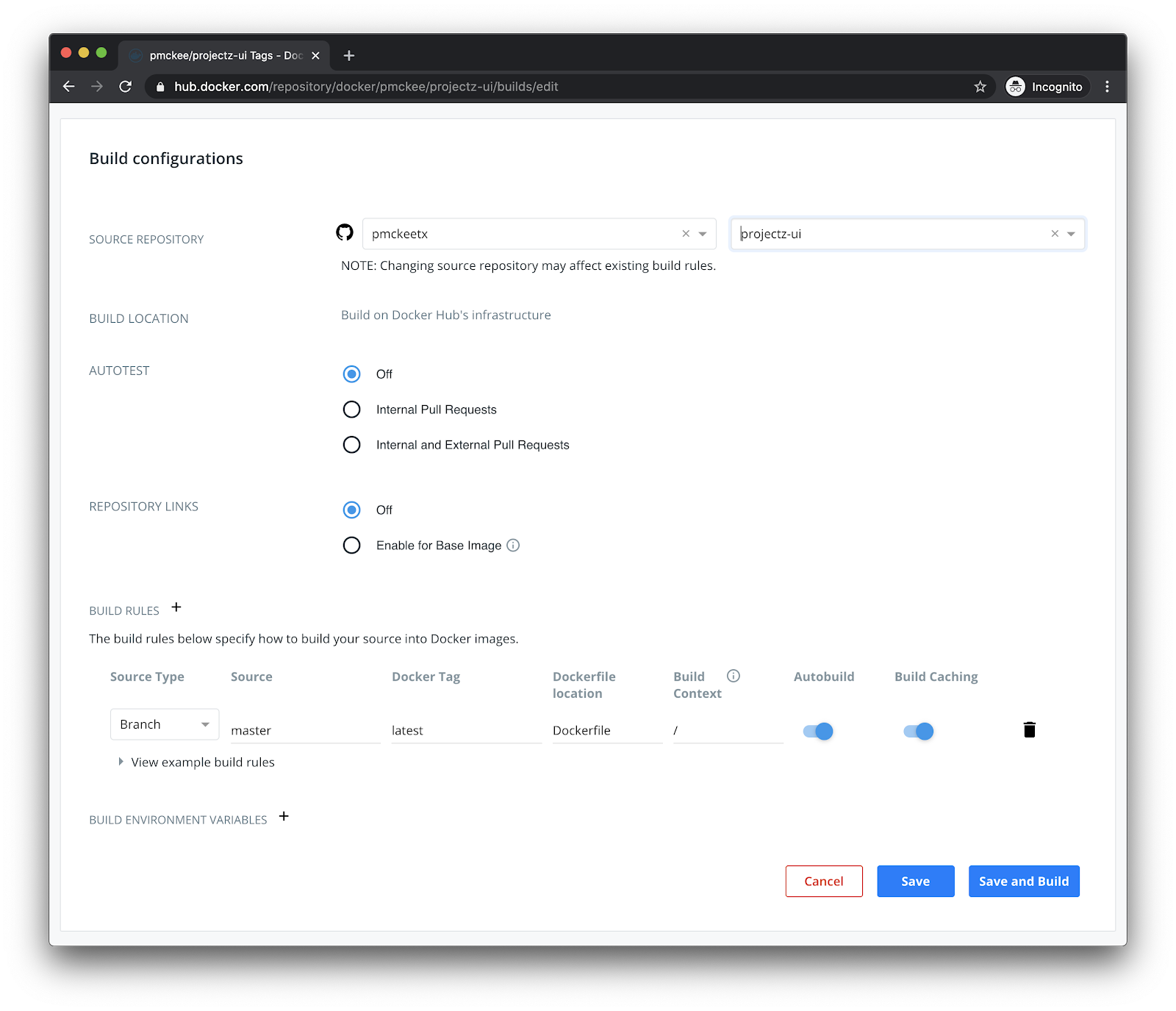
ビルド構成画面に表示されます。 ドロップダウンから組織とリポジトリを選択します。 リポジトリを選択すると、画面が展開され、さらに多くのオプションが表示されます。

[自動テスト] 設定を [オフ] のままにし、[リポジトリ リンク] も [オフ] のままにします。
次に構成できるのはビルドルールです。 Docker Hub は、リポジトリのマスター ブランチを使用して最初のビルド規則を自動的に構成します。 ただし、さらに構成できます。
ビルドルールに設定できるオプションがいくつかあります。
1つ目はソースタイプで、ブランチまたはタグのいずれかです。
次に、ソースを設定できます、これはあなたが見たいブランチまたはあなたが見たいタグ名のいずれかを参照しています。 照合に使用する文字列リテラルまたは RegExp を入力できます。
次に、イメージをビルドしてタグ付けするときに使用する Docker タグを設定します。
また、使用する Dockerfile とビルド コンテキストの場所を Hub に指示することもできます。
次のオプションは、ビルド規則のオンとオフを切り替えます。
ビルドキャッシュを使用するオプションもあります。
保存とビルド
Hubが追加したデフォルトのビルドルールはそのままにします。 「保存してビルド」ボタンをクリックします。
ビルドオプションが保存され、自動ビルドが開始されます。 このビルドの実行は、イメージページの[ビルド]タブで確認できます。
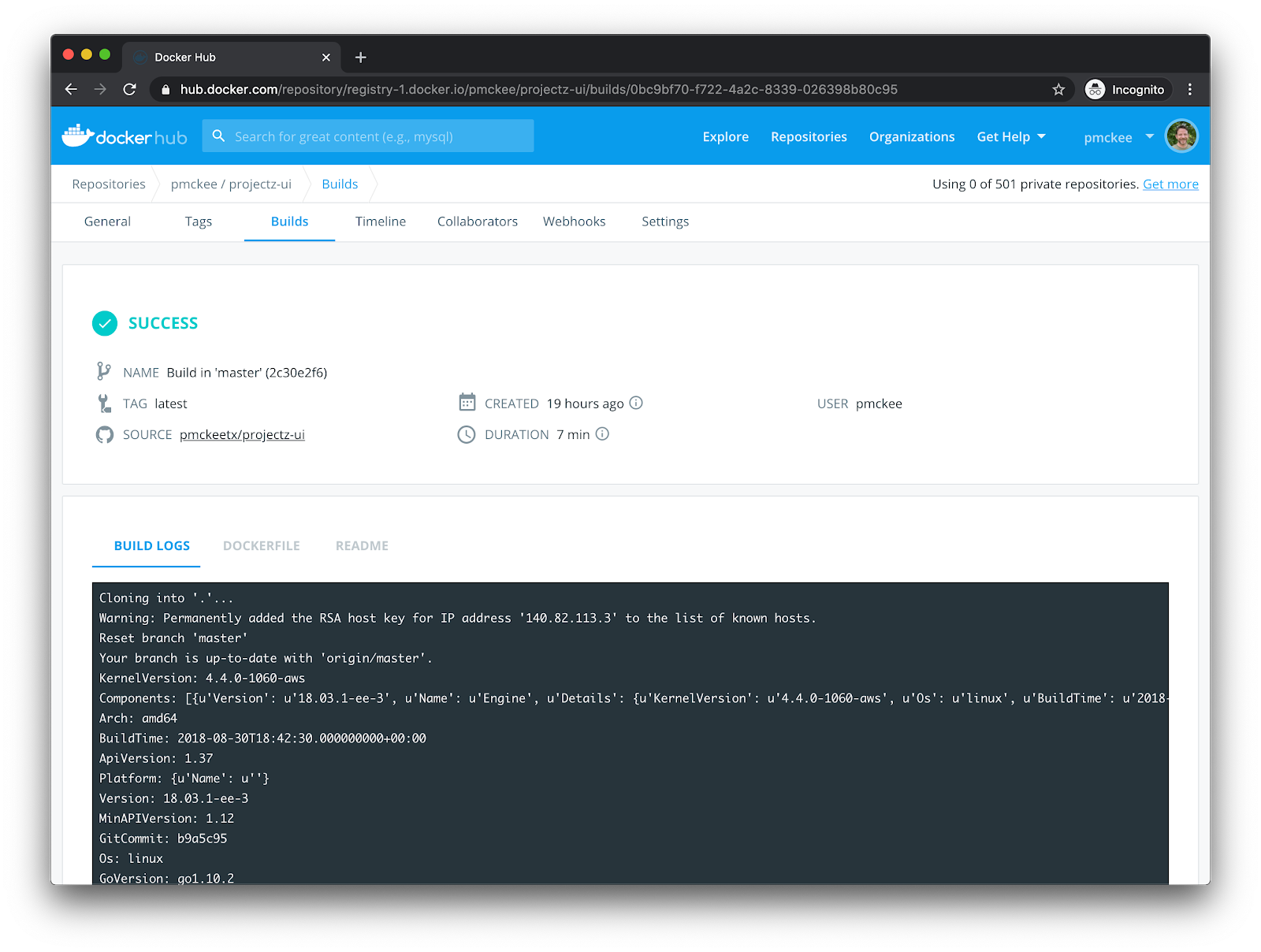
ビルド ログを表示するには、進行中のビルドをクリックすると、ログを表示できるビルドの詳細ページが表示されます。

ビルドが完了したら、[タグ]タブをクリックして、新しく作成されたイメージを表示できます。 そこで、イメージがビルドされ、「最新」でタグ付けされていることがわかります。
同じ手順に従ってリポジトリを設定します projectz-svc 。
Git プッシュからビルドをトリガーする
イメージがビルドされていることがわかったので、プロジェクトに変更を加え、コマンドから git push トリガーしましょう。
projectz-svc/src/routes.js 任意のエディターでファイルを開き、ファイルの下部にある行の前の module.exports = appRouter 任意の場所に次のコードスニペットを追加します。
...
appRouter.get( '/services/hello', function( req, res ) {
res.json({ code: 'success', payload: 'World' })
})
...
module.exports = appRouterファイルを保存し、変更をローカルにコミットします。
$ git commit -am "こんにちはを追加 - 世界ルート"
これで、変更を GitHub にプッシュすると、GitHub によって Docker Hub への Webhook がトリガーされ、イメージの新しいビルドがトリガーされます。 今それをやってみましょう。
$ git push
ブラウザーで Hub に移動し、下にスクロールします。 ビルドがトリガーされたばかりであることがわかります。
ビルドが完了したら、[タグ]タブに移動し、画像が更新されたことを確認します。

自動テストのセットアップ
たいへん良い! これで、ソース管理リポジトリにプッシュするときに両方のイメージがビルドされました。 しかし、これはCIプロセスの第一歩にすぎません。 すべてのテストに合格した場合にのみ、新しいイメージをリポジトリにプッシュする必要があります。
Docker Hub は、サービスを定義するファイルがある場合、 docker-compose.test.yml sut 自動的にテストを実行します。今すぐこれを作成してテストを実行しましょう。
エディターでプロジェクトを開き、 projectz-svc 新しいファイル名を作成します。 次の yaml を追加します。 docker-compose.test.yml
version: "3.6"
services:
sut:
build:
context: .
args:
NODE_ENV: test
ports:
- "8080:80"
command: npm run test
変更をコミットし、GitHub にプッシュします。
$ git add docker-compose.test.yml
$ git commit -m “add docker-compose.test.yml for hub autotests”
$ git push origin master
次に、 projectz-svc ハブとリポジトリに戻ります。 ビルドが完了したら、ビルドリンクをクリックし、ビルドログの一番下までスクロールします。 そこで、テストが実行され、イメージがリポジトリにプッシュされたことがわかります。
ビルドが失敗すると、ステータスが FAILURE に変わり、ビルド ログでエラーを確認できます。
結論
このシリーズのパート 2 では、 Docker Hub が、別の CI システムを使用せずにイメージを自動的にビルドしてテストを実行する最も簡単な方法の 1 つである方法を紹介しました。 さらに進んでみたい場合は、以下をご覧ください。
