
これはヨッヘンゼンダーからのゲスト投稿です。 Jochen は Docker コミュニティ リーダーであり、56K のサイト信頼性エンジニアとして働いています。雲。 彼はソフトウェア開発者としてキャリアをスタートさせ、そこでソフトウェアの作成の詳細を学びました。 彼は開発だけでなく、運用側とのギャップを埋めるための自動化にも焦点を当てています。 56Kで。クラウド 彼は、企業がクラウド、コンテナ、DevOpsなどのテクノロジーや概念を適応させるのを支援します。 56K。クラウド は、自動化、IoT、コンテナ化、DevOpsに焦点を当てたスイスのテクノロジー企業です。
ヨッヘン・ゼンダー が56Kに加入。数年間ソフトウェア開発者として働いた後、2月にクラウド。 彼は常に、開発プロセスに関与するすべての人の生活を楽にしようとしています。 この点で優れている VS Code 機能の 1 つは、 Visual Studio Code Remote – Containers 拡張機能です。 これは、Visual Studio リモート開発 機能の多くの拡張機能の 1 つです。
この投稿は、Jochenが56Kのために行った作業に基づいています。クラウド内部ハンドブック。 Jekyll を使用して、マークダウンファイルから静的Webサイトを生成します。これは、すべての人の生活を楽にする方法の完璧な例です。 誰もインストール、構成、方法を知っているべきではありません...ハンドブックに変更を加えるためのジキル。 リモート開発 機能を使用すると、すべての構成とカスタマイズをプロジェクトのバージョン管理システムに追加できます。これは、少人数のグループがそれを実装し、チーム全体が利益を得ることを意味します。
私が言及する必要があることの1つは、現在のところ、この機能はまだプレビュー段階であるということです。 ただし、使用中に問題が発生することはなく、すぐにプレビューから外れることを願っています。
前提 条件
この機能を使用するには、次の前提条件を満たす必要があります。
- Docker のインストールと Docker Compose
- Visual Studio Codeをインストールする
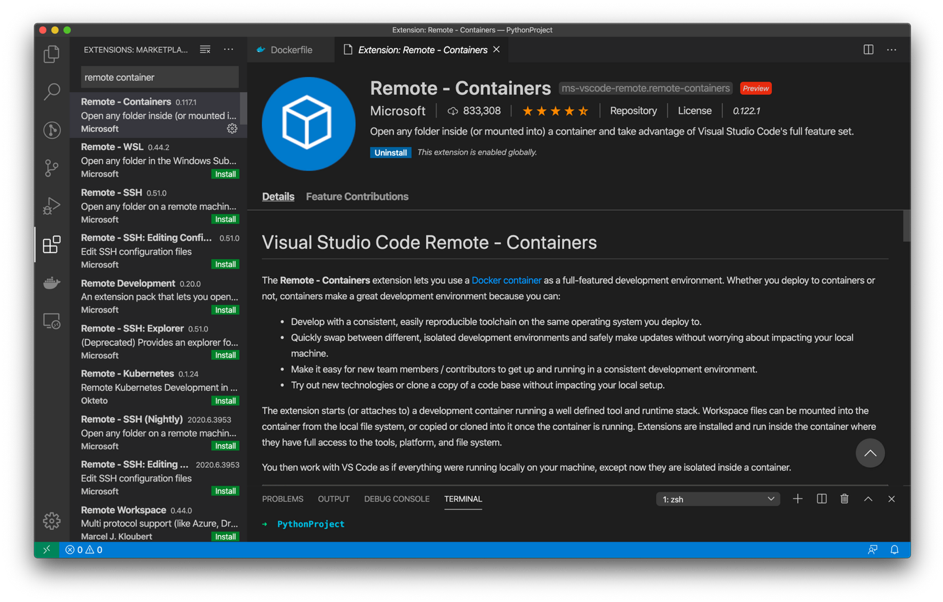
- リモート – コンテナー 拡張機能をインストールする
既存のフォルダに対して有効にする
リモート – コンテナー拡張機能には、コンテナーで開発するためのいくつかの方法が用意されています。詳細については、 ドキュメントといくつかの クイックスタート セクションを参照してください。 この投稿では、既存のローカルフォルダに対してこの機能を有効にする方法に焦点を当てます。
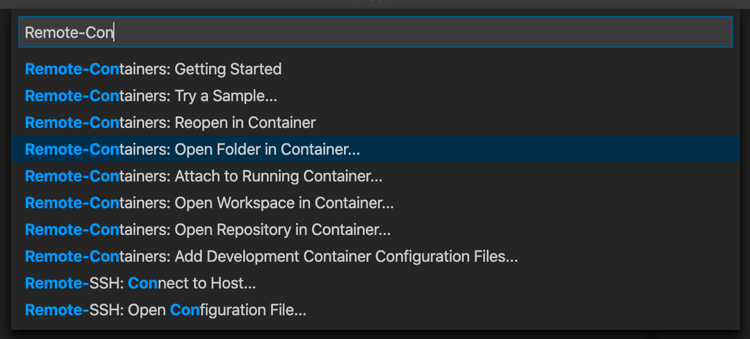
他のすべての VS Code 拡張機能と同様に、これも コマンド パレットを使用して管理します。 ショートカットまたは左下隅にある緑色のボタンを使用して開くことができます。 ポップアップで、リモートコンテナを検索し、[ コンテナ内のフォルダを開く]を選択します...

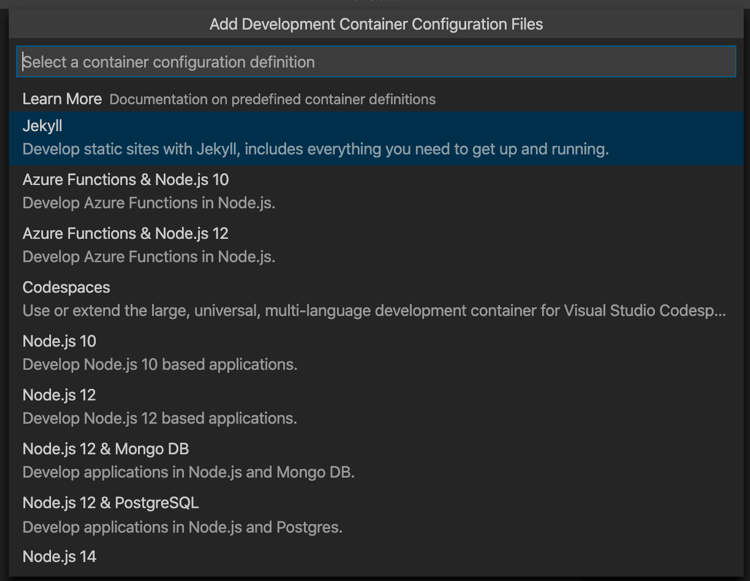
次のポップアップで、コンテナで開きたいフォルダを選択する必要があります。 このフォルダーには、 開発コンテナー構成ファイルを追加する必要があります。 VS Code には、定義済みのコンテナー構成の一覧が表示されます。 私の場合、 ジキル 構成を選択しました。 その後、VS Code はコンテナー イメージのビルドを開始し、コンテナー内のフォルダーを開きます。

エクスプローラ を見ると、「.devcontainer」という新しいフォルダがあることがわかります。私の場合、2つのファイルが追加されました。 'Dockerfile' には、コンテナー イメージをビルドするためのすべての手順が含まれています。 'devcontainer.json' には、必要なすべてのランタイム構成が含まれています。 一部の定義済みコンテナーは、さらにファイルを追加します。 たとえば、 '.vscode'フォルダに便利な タスクを追加します。 GitHub リポジトリ を参照して、既存の構成の詳細を確認できます。そこには、提供されているテンプレートを使用して独自のテンプレートを作成する方法に関する情報もあります。
カスタマイズ
事前定義コンテナー定義は基本的な構成を提供しますが、カスタマイズすることもできます。 これらの調整は簡単で、以下で行わなければならなかった2つの変更について説明します。 1つ目は、オペレーティングシステムに追加のパッケージをインストールすることでした。 そのために、私は「ドッカーファイル」に指示を追加しました。 2 番目の変更は、ポート マッピングの構成でした。 'devcontainer.json' では、 'forwardPorts'属性のコメントを外し、必要なポートを追加しました。 一部の変更については、コンテナーを再起動するだけでよいことに注意してください。 一方、他の人にとっては、コンテナイメージを再構築する必要があります。
使用と共有
コンテナ内のフォルダを開いた後も、これまでと同じように作業を続けることができます。 ターミナルでさえ、コンテナ内のシェルに接続します。 新しいターミナルを開くたびに、作業ディレクトリがコンテナで開いたフォルダに設定されます。 私の場合、Jekyllコマンドを入力してサイトを構築して提供することができます。
すべての構成とカスタマイズを行った後、新しいファイルをコミットしてgitリポジトリにプッシュしました。 これにより、同僚がそれらを利用でき、私の仕事から利益を得ることができます。
概要
Visual Studio Code では、リモート開発を行うための複数の方法がサポートされています。 Visual Studio Code Remote – Containers 拡張機能を使用すると、コンテナー内で開発できます。構成とカスタマイズはすべてコードの一部です。 それらをバージョン管理システムに追加して、プロジェクトに取り組んでいるすべての人と共有できます。
詳細情報
このトピックの詳細については、次のリンクにアクセスしてください。
リモート コンテナー拡張機能は、コンテナー ランタイムとして Docker を使用します。 Docker for Visual Studio Code と呼ばれる Docker 拡張機能もあります。 Brian は DockerCon LIVE 2020 で非常に良い紹介をしました。 彼の講演の録音 Be a Docker Power User with Microsoft Visual Studio Code はオンラインで入手できます。
56Kの詳細をご覧ください。雲
私たちは、クラウド、IoT、コンテナ、DevOps、Infrastructure as Codeを愛用しています。 チャットに興味がある場合は 、Twitter でお問い合わせいただくか、メールをお送りください:info@56K.Cloud。 この記事がお役に立てば幸いです。 貢献したいことがある場合、または質問がある場合は、お知らせください。
この投稿はもともと ここに掲載されました。