ゲーム開発者の生活はトリッキーです。 自由に使えるアイデアやツールはたくさんありますが、本当に欲しいのは、説得力のあるゲームプレイを構築することで視聴者とつながることです。 アイデアをすばやくテストし、フィードバックを収集し、開発者として成長したいと思っているでしょう。 ただし、視聴者にリーチするのは難しい場合があります。 まず、誰もが異なるオペレーティングシステムを備えた独自のマシンを持っています。 第二に、プログラミング言語には依存関係に基づく制限があります。 最後に、ゲームをエクスポートするには、さまざまなランタイム環境用の実行可能ファイルをビルドするための深い知識が必要です。 これらの障害は、潜在的なゲーマーに到達することを困難にします。
Docker デスクトップ は、ゲームを視聴者とより迅速に共有するのに役立ちます。 優れたゲームの作成に集中でき、Docker Desktopは配布プロセスの合理化に役立ちます。 このガイドでは、HTML5 ゲームを展開し、ゲーマーとより迅速につながる方法について説明します。
概要
ゲームのエクスポート、Docker イメージの作成、そのイメージからのコンテナーのインスタンス化、そして最後にそのコンテナー内でのゲームの提供に関する基本について説明します。 その後、Webゲームはプレイ可能になり、Dockerを介してサーバーを制御することができます。
必要なもの
-
- あなたのゲームコード(あなたが始めるのを助けるために、あなたはすぐにこれをフォークすることができます 2Dプラットフォーマーのデモ このブログ投稿の目的のために)
- の最新バージョン Docker Desktop
- すべての主要なプラットフォームをサポートする Godot ゲームエンジン
これらの各要素を使用すると、HTML5 ゲームを開発できます。 Docker DesktopとGodotは、深い技術的専門知識を必要とせずに、開発を合理化するのに役立つ開発者ツールの統合セットを提供します。 飛び込みましょう。
始める
このプロセスで最も重要なテクノロジーはゲームです。 これは、フィードバックがロールインしたときに共有および更新する必要があるものです。 この例では、Godot の上に構築された HTML5 ゲームを使用します。 Godotは、ユーザーフレンドリーで視覚的なインターフェイスで知られる、豊富なオープンソースのゲーム開発エンジンです。
Godotを使用すると、ゲームをHTML5に簡単にエクスポートすることもできます。 ただし、HTML5 ゲーム サーバーをデプロイ、構成、および管理する方法を理解することは、時間のかかるプロセスになる可能性があります。 Dockerは、強力なセキュリティを促進しながら、サーバーを適切に構成するのに役立ちます。 次の 3 つの手順でプロセスを開始します。
1)ゴドーをダウンロード
Godotは自己完結型であり、インストールする必要はありません。 ただし、 ダウンロードする必要があります。 Godotは、x64およびAppleシリコンと互換性のあるユニバーサル86ビットフレーバーで提供されます。 標準バージョンとモノラルバージョンのどちらかを選択するだけで済み、後者はC#サポートを提供します。
ダウンロードが完了したら、圧縮されたGodotアプリケーションを新しいディレクトリに抽出します。 その新しく作成されたディレクトリ内に、Godotアプリケーションが表示されます。 開始すると、Godotはゲームのプロジェクトを作成し、コードの開発を支援します。 この次の例では、Godot アセット ライブラリからゲームのデモをゲームの代用としてインポートします (2D プラットフォーマー デモ)。
2)Godotでゲームをエクスポートする
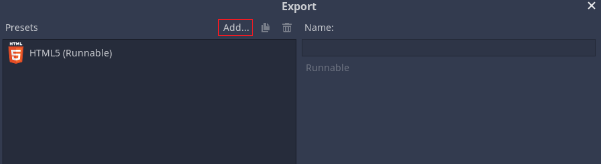
開発が完了したら、完成したゲームをエクスポートすることから始めましょう。 プロジェクト→エクスポート をクリックして、以下のダイアログを呼び出します。

オプションとしてHTML5が表示されない場合は、上部の[追加]ボタンをクリックしてすばやく追加できます。 次に、HTML5が利用可能になったら、[プロジェクトのエクスポート]ボタンをクリックします。 次のウィンドウで、ゲームを新しいディレクトリとして index.html 保存し、デバッグチェックボックスをオフにします。 これで、Godotを閉じる準備が整いました。
3)ドッカーデスクトップをインストールする
最新バージョンの Docker デスクトップをダウンロードしてインストール します。ワークステーションのOSに一致するバージョンを選択し、macOSを実行している場合は、IntelまたはApple(Mシリーズ)プロセッサバリアントのいずれかを選択することを忘れないでください。

ドッカーイメージの作成
Docker デスクトップをインストールしたら、エクスポートした HTML5 ゲームのディレクトリに移動します。 次に、そのディレクトリ内に空の Dockerfile ファイルを作成します。 これには Dockerfile 、Docker イメージの作成に必要な手順が含まれます。 次のコードを に貼り付けます Dockerfile。
1 2 | FROM nginx COPY . /usr/share/nginx/html |
最初の行は、NGINX から始めてイメージをビルドするように Docker に指示します。 2行目は、現在のディレクトリからNGINXのHTMLディレクトリにファイルをコピーします。 ファイルを保存します。 次に、現在のディレクトリからコンソールを開き、次のコードを貼り付けます。
ドッカービルド-tロボ。
その後、Docker は現在のディレクトリの Dockerfile. このコマンドは、この画像 roboに . ただし、多くの場合、ゲームファイルにコンテキストに関連するタグを付けると便利です。 新しく作成したイメージの詳細を表示するには、次のコマンドを入力します。
ドッカーイメージ
最後に、上記のコマンドの出力から最近作成した image id ものをコピーします。 これは、次の手順で必要になります。
HTML5 ゲームの実行
イメージが作成されたら、ゲーム コンテナーを起動するだけで済みます。 これを実現するには 2 つの方法があります。
方法1:Dockerデスクトップを使用する
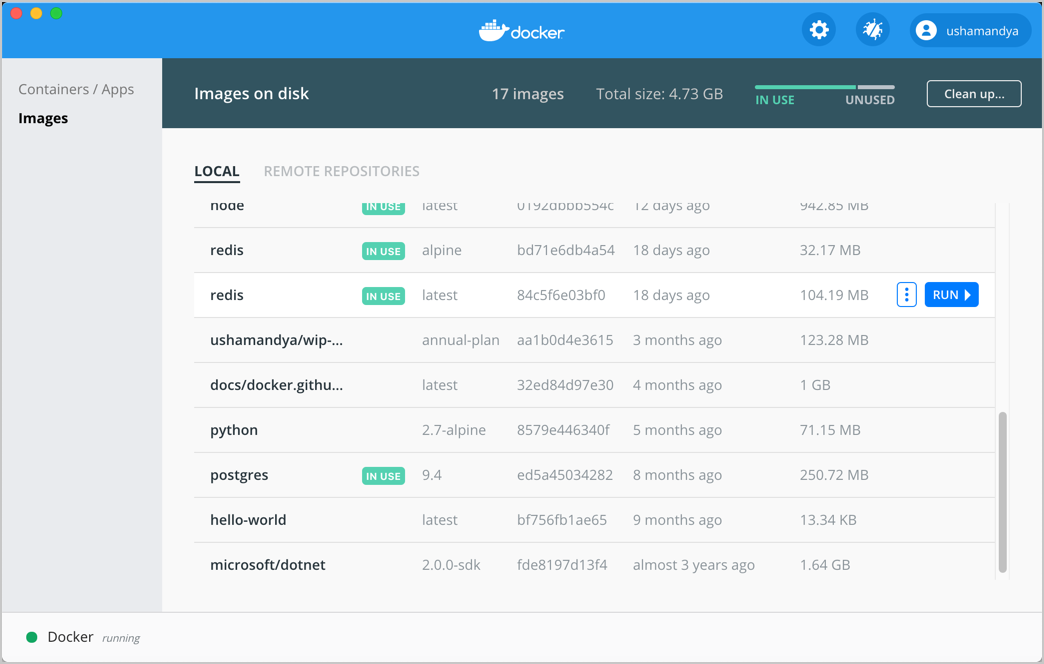
まず、Dockerデスクトップにアクセスし、ダッシュボードを活用してコンテナをスピンアップできます。 すでに作業用の画像があるので、サイドバーから 画像 ビューに移動します。 これにより、既存の画像のリストが呼び出され、以前の画像とそれに対応するIDが表示されます。 ビューは少し異なりますが、そのインターフェイスは次のようになります。

タグ付けされた robo 画像の上にカーソルを置き、表示される青い [実行 ] ボタンをクリックします。 Dockerデスクトップでは、[ オプション設定] ドロップダウンをクリックするように求められます。 この機会に、ゲームを実行する名前とポートを選択してください。 この例では、ポート 80 を指定しましょう。 その後、イメージは、ブラウザーからアクセスできるポート 80 でコンテナーとして実行されます。
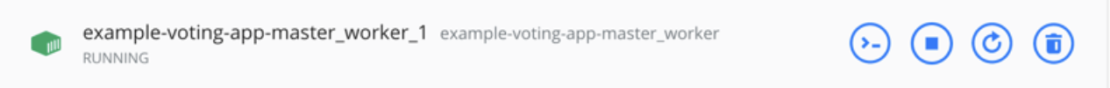
このアクティブなイメージをシャットダウンすることも同様に簡単です。 これでイメージがコンテナーとして実行されているので、サイドバーから [コンテナー/アプリ ] ビューに移動します。 実行中のコンテナを見つけ、カーソルでその上にカーソルを合わせて、表示される四角い 停止 ボタンをクリックします。

ここでも、このコンテナー名は、このチュートリアルで選択した名前と一致します。
方法 2: CLI を使用する
または、手動で起動する場合は、次のコマンドを入力します。
ドッカー実行-D -P 80:80ロボ
ジェネリック [image id]の代わりに、前にコピーした or タグ (上記で使用) を置き換え image id ます。 上記のコマンドは、ポート80でコンテナとしてバックグラウンドでイメージを実行するようにDockerに指示します。
ダッシュボードとCLIのどちらを使用した場合でも、Webブラウザにジャンプして次のURLを貼り付け、すべてが機能することを確認します。
http://localhost
下の写真のようにゲームが実行されているのがわかります。

次に、次のコマンドを入力します。
ドッカーPS
このコマンドにより、コンテナーに関する詳細が表示されます。 あなたはあなたをコピーすることができます コンテナー ID をクリックし、次のように入力してコンテナをシャットダウンします。
ドッカー ストップ [コンテナー ID]
これは、ゲームコンテナを管理するための完全に良い方法です。 ただし、docker ps コマンドが不要になるように、プロセスに余分なステップが追加されるため、名前を設定することをお勧めします。 両方のプロセスに慣れておくと、将来のビルドに役立ちます。
最後に、次のように入力 docker start [container id]するだけでコンテナを再起動できます。
まとめ
ゲームサーバーのダウンロードと構成は難しいことではありません。 Docker デスクトップは、HTML5 ゲームのバックエンドを摩擦なく管理するのに役立ちます。 いくつかの簡単なコンソールコマンドで多くの重要なプロセスに取り組むことができます。 あとは、ゲームを共有し、開発者として成長し、より多くの視聴者にエンターテインメントを提供するだけです。
Docker Hub をチェックして、より多くの Docker 公式イメージを表示してください。この例ではNGINXを使用しましたが、プロジェクトにはさまざまなWebサーバーを試すことができます。 さらに、Docker Hubは、Webサーバー以上のものに対応する多数のイメージをホストします。
もっとゲーム開発に飢えていますか? Minecraft クラウド サーバーの迅速なデプロイについて詳しく知りたい場合は、 Guillaume Tardif の詳細なチュートリアルをご覧ください。
ドッカーコン2022にご登録ください!
DockerCon 2022 のアジェンダには、ゲーム開発者でも、トッププログラミング言語の実験を楽しんでいる人でも、価値が満載です。 ワークショップ、ディープラーニングの機会、コミュニティエンゲージメント、 さらにはルーカスフィルムのILMxLAB エンターテインメントスタジオのシニアエンジニアリングマネージャーであるブライアンジャクソンからの特別出演など、この没入型の仮想体験に招待されます。
ブライアンと彼のチームは、 スターウォーズ:テイルズフロムギャラクシーズエッジ や ベイダーイモータルなどのタイトルを立ち上げました。 基調講演では、ILMxLABによってゲーム配信の普及に伴う多くの複雑さがどのように軽減されたかをご紹介します。
ドッカーコン2022が近づいています。 無料で登録 して、これらのエキサイティングな講演や、今日の最先端のテクノロジーを深く掘り下げながらお楽しみください。 お見逃しなく!
