この記事は、Advait RuiaのCEOが共同執筆したものです。 スーパートークン.

認証は、アプリの UX、開発エクスペリエンス、セキュリティに直接影響します。 認証ソリューションにより、機密性の高いユーザーデータが保護され、このデータの所有者のみがアクセスできます。 認証はWebサービスの重要な部分ですが、正しく構築するには時間と費用がかかる可能性があります。 個人的なプロジェクトの場合、シンプルな電子メール/パスワードソリューションを1日で構築できますが、本番環境対応アプリケーションのセキュリティと信頼性の要件により、複雑さが増します。
オンラインで利用できるリソースはたくさんありますが、認証のあらゆる側面のすべてのコンテンツを調べるには時間がかかります(たとえそうであっても、重要な情報を見逃す可能性があります)。 また、アプリケーションがセキュリティのベストプラクティスに従って最新であることを確認するには、さらに多くの労力が必要です。 高い基準を満たしながら迅速に行動するには、適切なレベルの抽象化を備え、最大限の制御を提供し、安全で、使いやすいソリューションが必要です — ゼロから構築する場合と同じように、学習、構築、保守に時間を費やす必要はありません。
スーパートークンに会う
スーパートークンはオープンソースの認証ソリューションです。 次の機能を簡単に実装するためのエンドツーエンドのソリューションを提供します。
- 一般的なログイン方法のサポート:
- メールアドレス/パスワード
- パスワードレス(OTPまたはマジックリンクベース)
- OAuth 2.0 によるソーシャルログイン
- ロールベースのアクセス制御
- セッション管理
- ユーザー管理
- スーパートークンコアを自己ホストするか、マネージドサービスを使用するかのオプション
SDKは、Node.js、 反応.js、 リアクティブネイティブ、バニラJSなど。
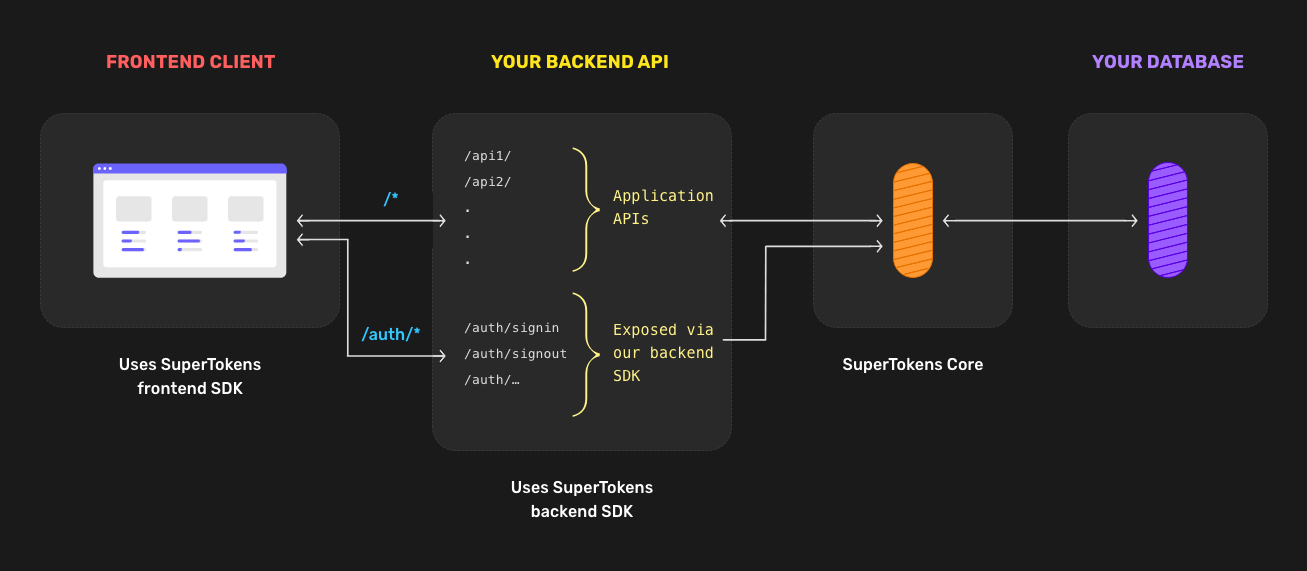
スーパートークンのアーキテクチャ
SuperTokensのアーキテクチャは、ユーザーと開発者のエクスペリエンスを損なうことなく、ユーザーに安全な認証を追加するように最適化されています。 これは、次の 3 つの構成要素で構成されます。
- フロントエンド SDK: フロントエンド SDK は、ログイン UI のレンダリング、認証フロー、およびユーザー セッションの管理を担当します。 Vanilla JS (Vue / Angular / JS)、ReactJS、 React-Native 用の SDK があります。
- バックエンド SDK: バックエンド SDK には、サインアップ、サインイン、サインアウト、セッション更新などの API が用意されています。 フロントエンドは、アプリケーションの API と同じドメインで公開されているこれらの API と通信します。 利用可能なSDK: ノード.js、 Python、および GoLang。
- スーパートークン コア: コア認証ロジックとデータベース操作のための HTTP サービス。 このサービスは、バックエンド SDK によって使用されます。 データベースとのインターフェイスを担当し、データベースを必要とする操作についてバックエンド SDK によってクエリされます。

スーパートークンのアーキテクチャの詳細については、 このビデオをご覧ください
スーパートークンのユニークな点は何ですか?
SuperTokenを他のユーザー認証ソリューションと一線を画すいくつかの機能を次に示します。
- スーパートークンは設定が簡単で、ユースケースに固有のクイックスタートガイドを提供します。
- これはオープンソースであるため、SuperTokensコアを自己ホストし、ユーザーデータを制御できます。 SuperTokensコアをセルフホストする場合、使用制限はなく、永久に無料で使用できます。
- ユーザーはSuperTokenの動作とデータの保存場所を完全に制御できるため、ベンダーロックインは低くなります。
- スーパートークンのフロントエンドは高度にカスタマイズ可能です。 認証 UI と認証フローは、ユース ケースに合わせてカスタマイズできます。 SuperTokens フロントエンド SDK は、独自のカスタム UI を構築しようとしているユーザー向けのヘルパー関数も提供します。
- スーパートークンは、フロントエンドとAPIレイヤーにネイティブに統合されます。 これは、認証フローを完全に制御できることを意味します。 オーバーライドにより、分析を追加したり、カスタムロジックを追加したり、ユースケースに合わせて認証フローを完全に変更したりできます。
なぜDockerデスクトップでスーパートークンを実行するのですか?
Docker拡張機能は、ソフトウェアアプリケーションを構築し、日常のワークフローに統合するのに役立ちます。 スーパートークン拡張機能を使用すると、スーパートークンをすばやくデプロイする簡単な方法が得られます。
拡張機能をインストールして起動すると、Supertokens コア アプリケーションが実行されます。 この拡張機能を使用すると、好みのデータベースに接続し、環境変数を設定し、コアをバックエンドに接続できます。
スーパートークン拡張機能は、スーパートークンの使用を開始するプロセスをスピードアップし、時間の経過とともに、スーパートークンコアを管理するのに最適な場所にしたいと考えています。
スーパートークンの使用を開始する
手順 1: 認証方法を選択する
最初のステップは、アプリケーションに実装する認証戦略またはレシピを選択することです。
サポートされているすべてのレシピのユーザーガイドを見つけることができます 詳細を見る.
ステップ2:スーパートークンフロントエンドおよびバックエンドSDKと統合します。
レシピを選択したら、SuperTokenのフロントエンドSDKとバックエンドSDKを技術スタックに統合し始めることができます。
たとえば、アプリケーションで電子メールパスワードとソーシャル認証方法の両方が必要な場合は、 このガイド を使用してフロントエンドとバックエンドでSuperTokenを初期化できます。
ステップ3:スーパートークンコアに接続する
最後のステップは、スーパートークンコアのセットアップです。 スーパートークンは、すぐに開始するための マネージドサービス を提供しますが、今日は、スーパートークンDocker拡張機能を使用してスーパートークンコアをセルフホストおよび管理する方法を見ていきます。
Dockerデスクトップからのスーパートークンコアの実行
前提 条件: Docker Desktop 4.8 以降
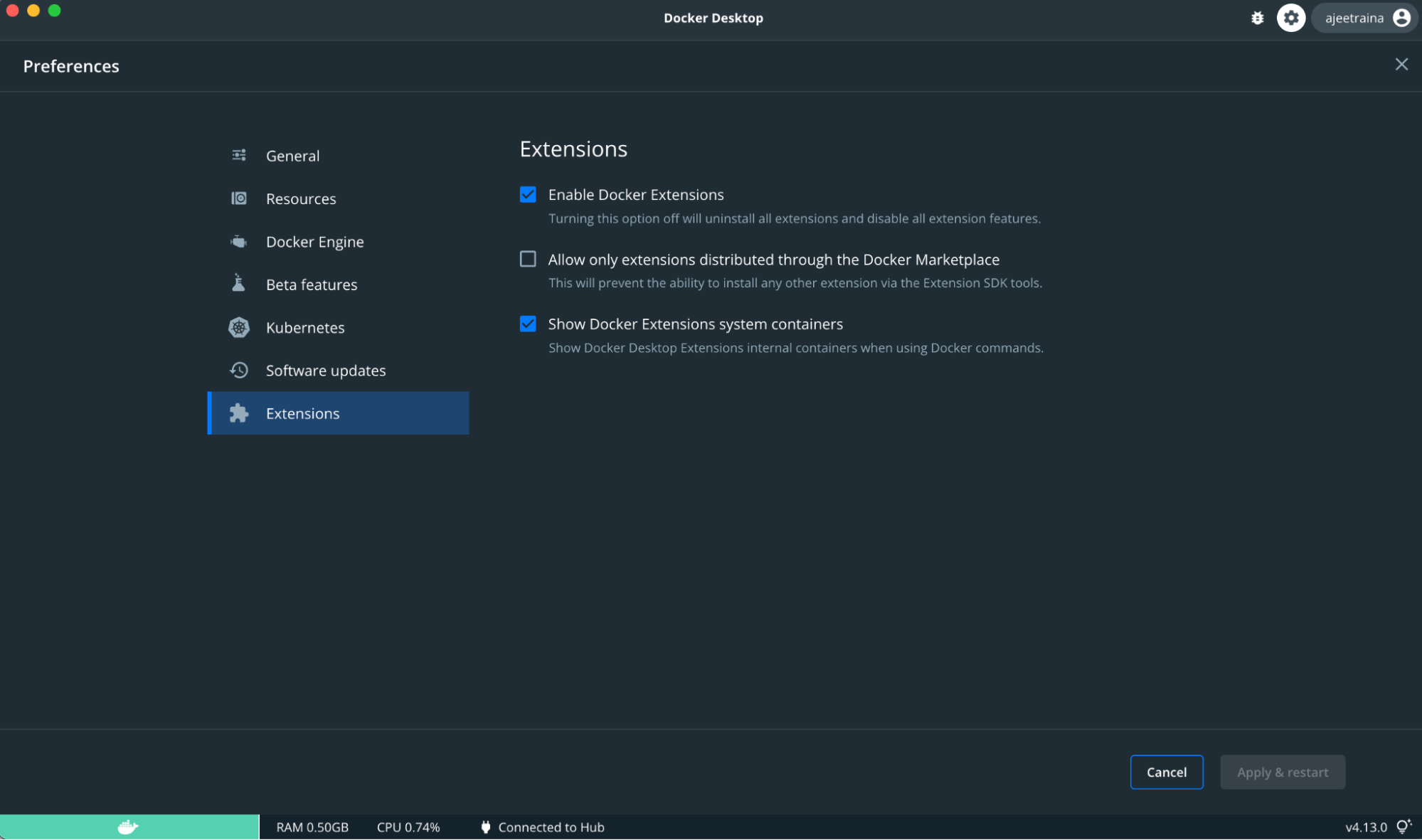
Docker デスクトップにアクセスして、Docker 拡張機能が有効になっていることを確認します。 [設定]> [拡張機能 ]>に移動し、[Docker拡張機能を有効にする]チェックボックスをオンにします。

拡張機能のセットアップ
ステップ 1: スーパートークン拡張機能のクローンを作成する
次のコマンドを実行して、拡張機能を複製します。
git clone git@github.com:supertokens/supertokens-docker-extension.gitステップ2:README.md の指示に従って、スーパートークン拡張機能を設定します
拡張機能をビルドします。
make build-extension拡張機能を Docker デスクトップに追加します。
docker extension install supertokens/supertokens-docker-extension:latest拡張機能が Docker デスクトップに追加されると、スーパートークン コアを実行できます。
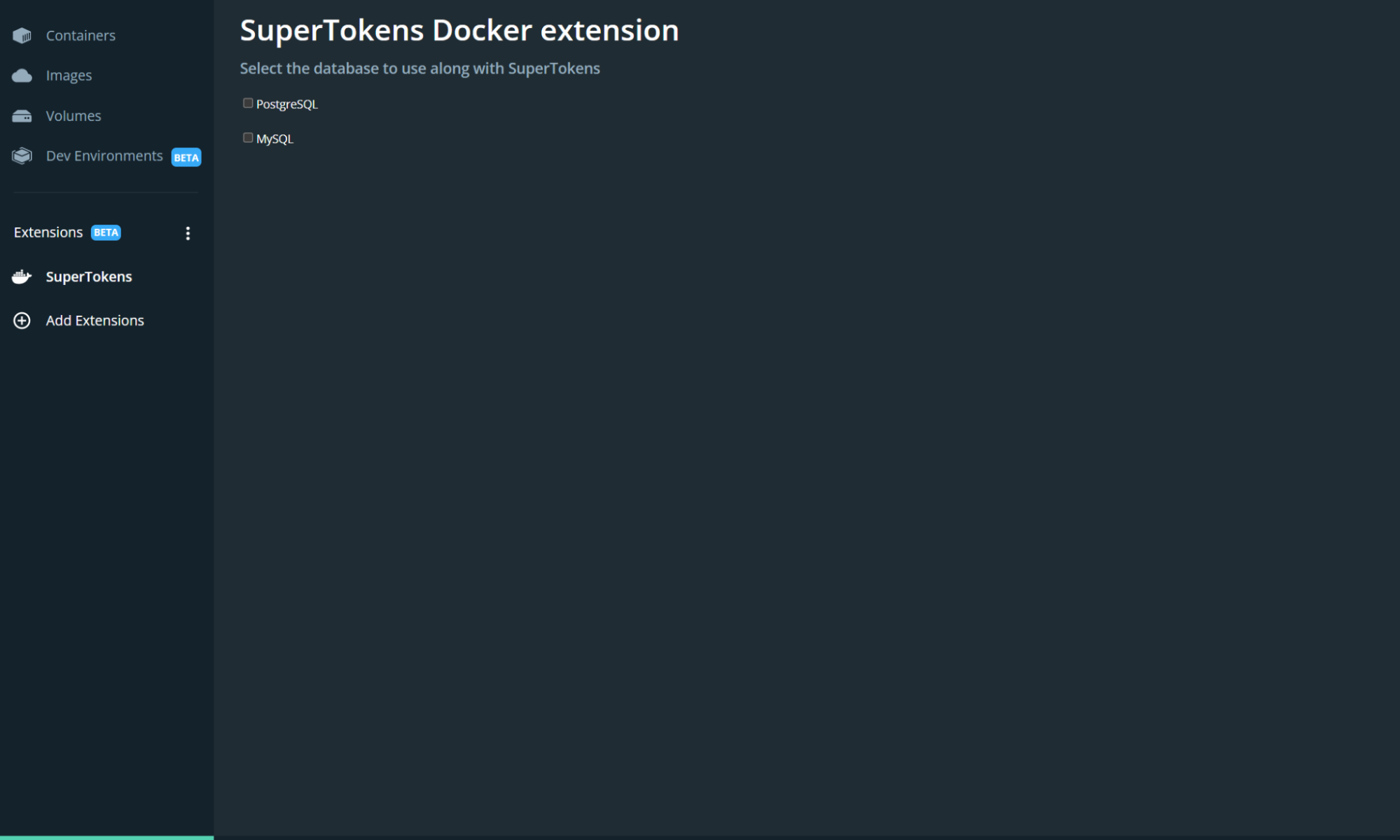
手順 3: ユーザー データの永続化に使用するデータベースを選択します。
SuperTokens は現在、MySQL と PostgreSQL をサポートしています。 読み込む Docker イメージを選択します。

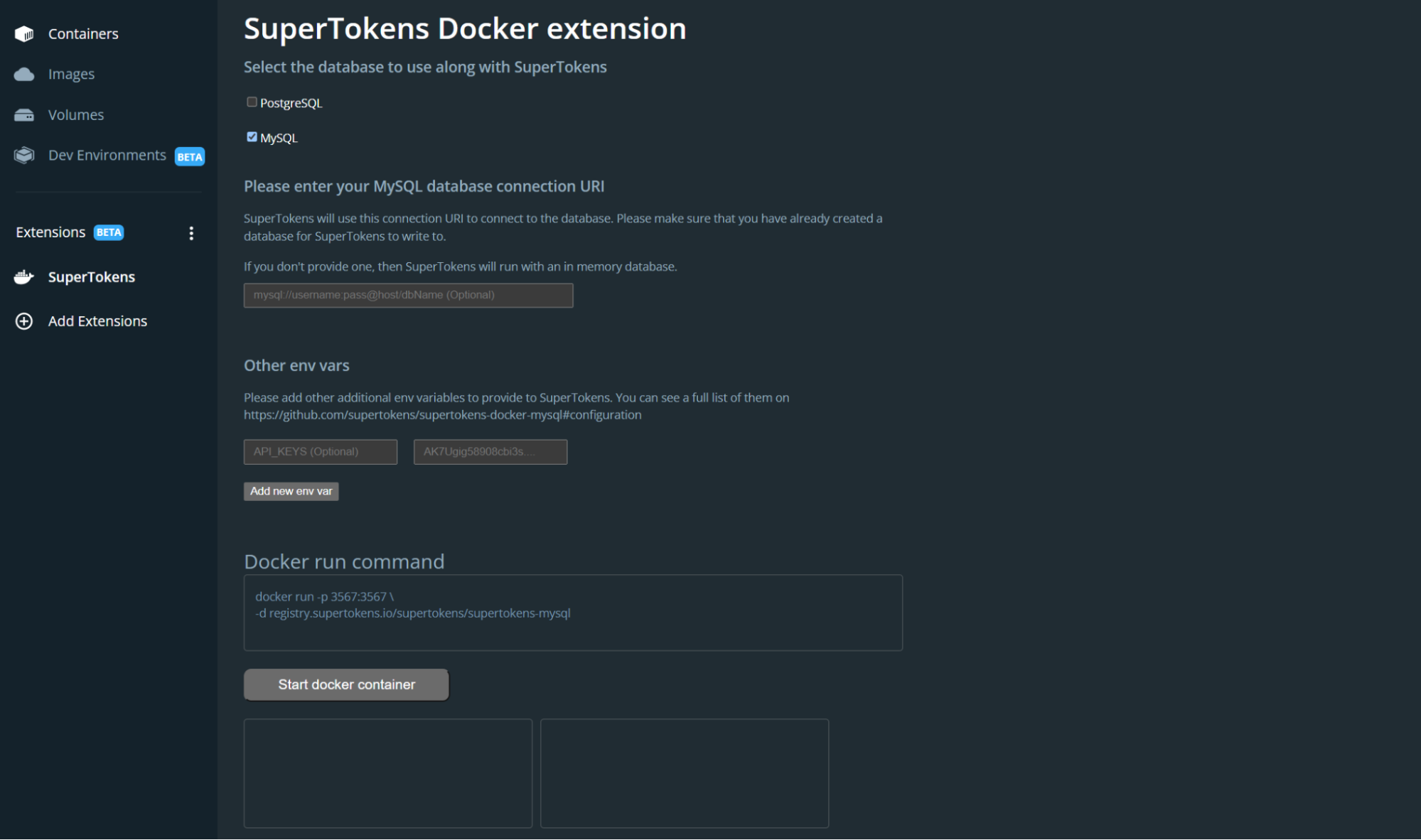
ステップ 4: データベース接続 URI を追加する
スーパートークンが書き込めるデータベースを作成する必要があります。 これを行う方法については、 このガイド に従ってください。 接続 URI を指定しない場合、スーパートークンはメモリ内データベースで実行されます。
接続 URI に加えて、環境変数を Docker コンテナーに追加して、コアをカスタマイズできます。

ステップ 5: Docker コンテナを実行する
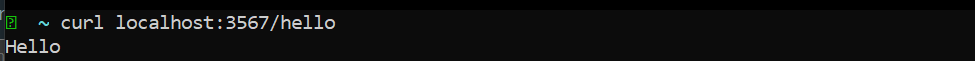
「ドッカーコンテナの起動」を選択して、スーパートークンコアを起動します。 これにより、ポート 3567 でスーパートークン コアが開始されます。 https://localhost:3567 を ping して、コアが正常に実行されているかどうかを確認できます。

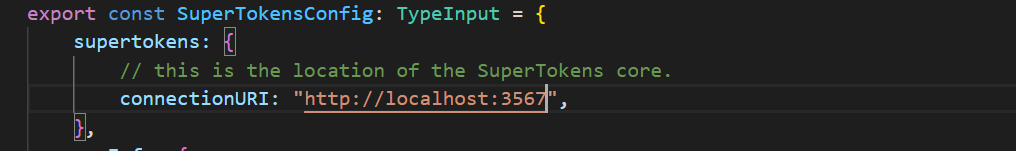
ステップ 6: バックエンドの接続 URI を "http://localhost:3567" に更新する
(注:このサンプルコードスニペットはNode.js用ですが、PythonまたはGolangを使用している場合は、同様の変更を行う必要があります。 これを行う方法のガイドを見つけることができます 詳細を見る.)

コアをセットアップしてバックエンドに接続したので、アプリケーションが起動し、ユーザーを認証する準備が整いました。
スーパートークンをお試しください!
スーパートークンの詳細については、当社の ウェブサイト にアクセスするか、 Discordコミュニティに参加してください。
私たちは、SuperTokensを開発者とユーザーにとってより強力なユーザー認証ソリューションにすることを約束します—そして私たちは助けを必要としています! 私たちは、SuperTokens Docker拡張機能プロジェクトへの積極的な貢献者を積極的に探しています。現在のコードはシンプルで簡単に使い始めることができます。 そして、私たちは常に潜在的な貢献者に手を差し伸べるために周りにいます。
SuperTokensが気に入った場合は、 リポジトリに星を追加することで、私たちが言葉を広めるのを手伝うことができます。