開発者の皆さん、DevOps チャンピオンの皆さん、こんにちは。私は、チームの開発エクスペリエンスを何度も変えたワークフロー、 Docker と Visual Studio Code (VS Code) の組み合わせを共有できることを嬉しく思います。ローカル開発をスピードアップし、「私のマシンで動作する」という言い訳を最小限に抑え、ワークフロー全体を合理化したいと考えているなら、あなたは正しい場所にいます。
私自身、キャリアの中で数え切れないほどの環境の不一致に遭遇してきましたが、そのたびに、DockerとVS Codeがその日を救いました。チームメイトのマシンで奇妙なOS/ライブラリの問題をデバッグするのに無駄な時間を過ごすことはもうありません。
この投稿では、DockerとVS Codeを完璧に調和させる方法、高度なデバッグシナリオをカバーする方法、さらにはセキュリティ、パフォーマンス、一時的な開発環境に関するインサイダーのヒントをドロップする方法について説明します。最終的には、自信を持ってDevOpsの課題に取り組むための準備が整います。
さっそく飛び込みましょう!
なぜVS CodeでDockerを使用するのですか?
1 人で作業する場合でも、チーム間で共同作業する場合でも、Docker と Visual Studio Code は連携して、開発ワークフローをスムーズでスケーラブル、かつ将来性のある状態に保ちます。VS Code で Docker を使用する最も注目すべき利点のいくつかを見てみましょう。
- 環境間での一貫性
Docker のコンテナは、OS ライブラリから依存関係まですべてを標準化し、一貫した開発環境を作成します。「私のマシンで動作する!」という大失敗はもうありません。 - 開発フィードバックループの迅速化
VS Code の統合ターミナル、組み込みのデバッグ、Docker 拡張機能により、コンテキストの切り替えが削減され、リアルタイムでの生産性が向上します。 - 多言語、マルチフレームワーク
Node.jsが好きな方も、Python、.NET、Ruby、Docker はアプリを同じようにパッケージ化します。一方、VS Codeの拡張機能エコシステムは、言語固有のリンティングとデバッグを処理します。 - 将来性
2025年までには、エフェメラル開発環境、コンテナネイティブのCI/CD、コンテナセキュリティスキャン(Docker Scoutなど)は、現代のチームにとって重要なものとなるでしょう。Docker と VS Code を組み合わせると、迅速な対応が可能になります。
Docker と VS Code を組み合わせることで、合理化され、柔軟性と信頼性に優れた開発環境が構築されます。
Docker が開発ワークフローをどのように変えたか
ちょっとした逸話をお話ししましょう。
数年前、私のチームは 2 日間かけて奇妙なバグを診断しましたが、そのバグは 1 開発者のマシン。彼らは古いシステムライブラリを持っていて、微妙な競合を引き起こしていることが判明しました。私たちは時間を無駄にしました!次のスプリントでは、Docker を使用してすべてをコンテナ化しました。突然、みんなの環境が同じになり、「ミスマッチ」なドラマはなくなりました。それは私が生涯Dockerの改宗者になった日でした。
それ以来、私は一緒に働いたすべてのチームにDocker化されたワークフローを推奨してきましたが、VS Codeのおかげで、コンテナのスピンアップ、管理、デバッグがさらにシームレスになりました。
Visual Studio Code で Docker を設定する方法
Visual Studio CodeでのDockerのセットアップは、数分で完了します。2つのステップで、このダイナミックなデュオの力を活用するための道を順調に進んでいるはずです。コマンド ラインを使用して、VS Code 内で直接コンテナーを管理し、イメージをビルドできます。また、特定の Docker 実行パラメーターを使用して新しいコンテナーを作成し、構成と設定を維持することもできます。
しかし、最初に、正しいバージョンを使用していることを確認しましょう!
バージョンの互換性の確保
2025年初頭の時点で、摩擦を最小限に抑えるために私が推奨するものは次のとおりです。
- Dockerデスクトップ:v4.37+以降(Windows、macOS、またはLinux)
- Docker エンジン: 27.5+ (Linux サーバー上で Docker を直接実行している場合)
- Visual Studio Code: 1.96+
最後に、 Docker のリリース ノート と VS Code の更新プログラム を確認して、最新の機能とパッチに常に対応してください。私を信じてください、最新の状態を保つことは、後で多くの「うーん」の瞬間を防ぎます。
1。Docker Desktop (または Linux 上の Docker Engine)
- Docker の公式サイト から ダウンロード します。
- インストール して、プロンプトに従います。
2。Visual Studio Code
- VS CodeのWebサイトから インストール します。
- Docker 拡張機能: VS Code で
Ctrl+Shift+X(Windows/Linux) またはCmd+Shift+X(macOS) を押して→インストール→ "Docker" を検索します。
- 探索:左側のツールバーにクジラのアイコンが表示され、Dockerコンテナ、イメージ、レジストリのGUIのようなインターフェイスを提供します。

プロのヒント: 完全に DevOps に移行する場合は、Docker Desktop と VS Code を最新の状態に保ちます。各リリースでは、多くの場合、新機能やパフォーマンス/セキュリティの強化が追加されます。
例: Docker コンテナを使用したアプリのビルド
Node.js例
Express を使用して基本的な Node.js Web サーバーを作成し、Docker でビルドして実行します。サーバーはポート 3000 でリッスンし、簡単なグリーティングを返します。
プロジェクトフォルダを作成します。
1 2 | mkdir node-docker-appcd node-docker-app |
Node.jsアプリケーションを初期化します。
1 2 | npm init -ynpm install express |
- 'npm init -y' はデフォルトのpackage.jsonを生成します。
- 'npm install express' は Express フレームワークを取り込み、それを 'package.json' に保存します。
メイン アプリ ファイル (index.js) を作成します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | cat <<EOF >index.jsconst express = require('express');const app = express();const port = 3000;app.get('/', (req, res) => { res.send('Hello from Node + Docker + VS Code!');});app.listen(port, () => { console.log(\`App running on port ${port}\`);});EOF |
- このコードは、ポート 3000でサーバを起動します。ユーザーがヒットしたとき http://localhost:3000をクリックすると、「Hello from Node + Docker + VS Code!」というメッセージが表示されます。
注釈付きの Dockerfile を追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | # Use a lightweight Node.js 23.x image based on Alpine LinuxFROM node:23.6.1-alpine# Set the working directory inside the containerWORKDIR /usr/src/app# Copy only the package files first (for efficient layer caching)COPY package*.json ./# Install Node.js dependenciesRUN npm install# Copy the entire project (including index.js) into the containerCOPY . .# Expose port 3000 for the Node.js server (metadata)EXPOSE 3000# The default command to run your appCMD ["node", "index.js"] |
コンテナイメージをビルドして実行します。
1 | docker build -t node-docker-app . |
コンテナを実行し、コンテナのポート 3000 をポート 3000 にローカルにマッピングします。
1 | docker run -p 3000:3000 node-docker-app |
- 開ける http://localhost:3000 お使いのブラウザで。今にわかります 「Node + Docker + VS Code からこんにちは!」
Python の例
ここでは、ポート 3001 をリッスンして挨拶を表示する単純な Flask アプリケーションを構築します。その後、それを Docker コンテナにパッケージ化します。
プロジェクトフォルダを作成します。
1 2 | mkdir python-docker-appcd python-docker-app |
基本的なFlaskアプリを作成する(app.py):
1 2 3 4 5 6 7 8 9 10 11 | cat <<EOF >app.pyfrom flask import Flaskapp = Flask(__name__)@app.route('/')def hello(): return 'Hello from Python + Docker!'if __name__ == '__main__': app.run(host='0.0.0.0', port=3001)EOF |
- このコードは、ポート 3001で要求に応答する最小限の Flask サーバーを定義します。
依存関係を追加します。
1 | echo "Flask==2.3.0" > requirements.txt |
- Python の依存関係を一覧表示します。この場合はフラスコだけです。
注釈付きの Dockerfile を作成します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | # Use Python 3.11 on Alpine for a smaller base imageFROM python:3.11-alpine# Set the container's working directoryWORKDIR /app# Copy only the requirements file first to leverage cachingCOPY requirements.txt .# Install Python librariesRUN pip install -r requirements.txt# Copy the rest of the application codeCOPY . .# Expose port 3001, where Flask will listenEXPOSE 3001# Run the Flask appCMD ["python", "app.py"] |
ビルドして実行します。
1 2 | docker build -t python-docker-app .docker run -p 3001:3001 python-docker-app |
- http://localhost:3001 にアクセスすると、「Hello from Python + Docker!」と表示されます。
Docker 拡張機能を使用して VS Code でコンテナーを管理する
Visual Studio Code に Docker 拡張機能をインストールすると、コンテナー、イメージ、レジストリを簡単に管理でき、Docker のフル機能を VS Code に取り込むことができます。また、VS Code 内でコード ターミナルを開いて、コンテナーの分離されたファイル システムを通じてコマンドを実行し、アプリケーションをシームレスに管理することもできます。また、コンテキスト メニューを使用して、コンテナの開始、停止、削除などのアクションを実行できます。
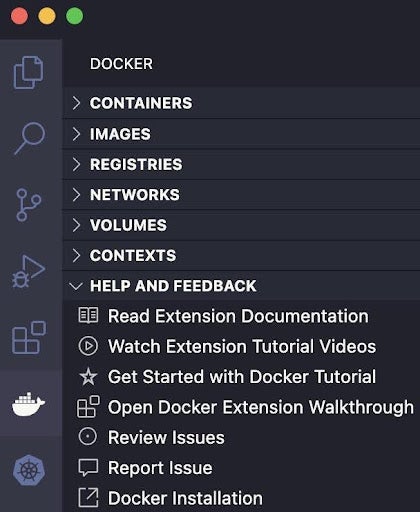
Docker 拡張機能をインストールした状態で、VS Code を開き、Docker アイコンをクリックします。
- コンテナ: 実行中/停止中のコンテナの表示、ログの表示、停止、削除をワンクリックで行うことができます。各コンテナは特定のコンテナ名に関連付けられているため、コンテナを効果的に識別して管理するのに役立ちます。
- イメージ: ローカル イメージを検査し、タグを付けたり、Docker Hub/他のレジストリにプッシュしたりします。
- レジストリ: Docker Hub またはプライベート リポジトリからすばやくプルします。
コンテナ ID を記憶したり、長い CLI コマンドを再入力したりする必要はもうありません。これは、視覚的な人やDockerを初めて使用する人にとって特に便利です。
高度なデバッグ(シングルおよびマルチサービス)
コンテナ化されたアプリケーションのデバッグは困難な場合がありますが、Docker と Visual Studio Code を使用すれば、プロセスを効率化できます。ここでは、自分で試すことができる高度なデバッグをいくつか紹介します。
- コンテナ化されたデバッグポート
- Node の場合は、ポート
9229(EXPOSE 9229) を公開し、--inspectで実行します。 - VS Code で、"Docker: Attach to Node" デバッグ構成を作成して、コードをリアルタイムでステップ実行します。
- Node の場合は、ポート
- マイクロサービス / Docker Compose
- 複数のサービスの場合は、
compose.ymlで定義します。 docker compose upでそれらをスピンアップします。- 各サービスのポートにデバッガーをアタッチするように VS Code を構成します (例:
9229のマイクロサービス A、9230のマイクロサービス B)。
- 複数のサービスの場合は、
- リモート – コンテナ (Dev コンテナ)
- VS Code の Dev Containers 拡張機能 を使用して、完全にコンテナー化された開発環境を実現します。
- 大規模なチームに最適:全員が 同じ 環境で、プリインストールされたツール/ライブラリを使用してコーディングします。新しい開発者のオンボーディングは簡単です。
インサイダーの秘訣: 複数のサービスをジャグリングしている場合は、コンテナに意味のあるラベル (--name web-service、 --name auth-service) を付けて、VS Code の Docker パネルで見つけやすくします。
プロのヒント: セキュリティとパフォーマンス
セキュリティ
- 信頼できるベースイメージの使用
公式画像はnode:23.6.1-alpine, python:3.11-alpineのように、など、隠れた脆弱性のリスクを軽減します。 - イメージのスキャン
Docker ScoutやTrivyなどのツールは、脆弱性を特定します。CI/CD に統合して、早期に発見します。 - シークレット管理
トークンや認証情報をハードコードせず、Docker シークレット、環境変数、または外部コンテナーを使用します。 - 暗号化とSSL
本番アプリケーションの場合は、リバースプロキシ(Nginx、Traefik)またはコンテナ内SSLの終了を検討してください。
パフォーマンス
- 資源配分
Windows / macOS上のDockerデスクトップでは、CPU / RAMの使用量を微調整できます。複数のサービスを実行している場合でも、コンテナを枯渇させないでください。 - マルチステージビルド &
.dockerignore
不要なファイル(node_modules、.git)を無視して、イメージを無駄なくし、ビルド時間を短縮します。 - 開発コンテナ
負荷の高い依存関係をコンテナにオフロードし、ホストマシンを解放します。 - Docker Compose v2
これは新しい標準であり、より高速で直感的なコマンドです。開発ボックスでマルチサービスのセットアップを調整するのに最適です。
実世界への影響: 最近のプロジェクトでは、ビルドのコンテナ化とエフェメラル エージェントの使用により、開発環境のセットアップ時間が 80% 短縮されました。これにより、コーディングにかかる時間が増え、依存関係を争う時間が少なくなります。
さらに進む: CI/CD と一時的な開発環境
CI/CD統合:
Jenkins、GitHub Actions、または Azure DevOps で Docker ビルドを自動化します。コンテナ内でテストを実行して、一貫した結果を得ることができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | # Example GitHub Actions snippetjobs: build-and-test: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - name: Build Docker Image run: docker build -t myorg/myapp:${{ github.sha }} . - name: Run Tests run: docker run --rm myorg/myapp:${{ github.sha }} npm test - name: Push Image run: | docker login -u $USER -p $TOKEN docker push myorg/myapp:${{ github.sha }} |
- エフェメラル ビルド エージェント:
Docker コンテナを使い捨てのビルドエージェントとして使用します。各CIジョブはクリーンな環境をスピンアップし、キャッシュが残ったり、構成のドリフトが発生したりすることはありません。 - KubernetesのDocker:
水平方向にスケーリングする必要がある場合は、コンテナをKubernetes(K8s)にデプロイすると、トラフィックの増加やより複雑なマイクロサービスアーキテクチャを処理できます。 - Dev Containers & Codespaces:
GitHub Codespaces や "Remote – Containers" 拡張機能などのツールを使用すると、クラウド内のエフェメラル コンテナーで開発できます。分散したチームに最適で、全員が同じ環境でコーディングするので、「私のラップトップで大丈夫!」という緊張感がなくなります。
結論
おめでとう!ここまでで、 Docker と Visual Studio Code を使用して開発を強化する方法について説明しました。
- 一貫した環境: Docker は、環境の不一致の悪夢をこれ以上起こさないようにします。
- スピーディーなデバッグと管理: VS Code の統合 Docker 拡張機能と堅牢なデバッグ ツールにより、常に常に領域を把握できます。
- セキュリティとパフォーマンス:マルチステージのビルド、スキャン、一時的な開発コンテナなど、これらは健全で将来性のあるDevOpsパイプラインの構成要素です。
- CI/CD & Beyond: 同じ原則をCI/CDフローに拡張し、スムーズなリリースと簡単なロールバックを実現します。
速度、信頼性、一貫性の違いを一度確認すると、昔ながらのローカルセットアップに戻りた くなくなる でしょう。
以上です!私たちは、実社会の逸話、プロのヒント、ストーリー、将来を見据えたベストプラクティスを詰め込み、Docker.com 経験豊富なITプロフェッショナルに感銘を与えています。さあ、コンテナを受け入れ、自信を持ってコーディングしてください—ハッピーシッピング!
さらに詳しく
- Docker Desktop と VS Code を最新バージョンにインストールまたはアップグレードします。
- アプリをゼロからコンテナ化してみて、未来の自分(そしてチームメイト)から感謝されるでしょう。
- エフェメラル開発コンテナ、高度なデバッグ、 または Docker セキュリティスキャン (Docker Scout) を試してみてください 。
- Slack や フォーラム で Docker コミュニティ に参加してください 。ストーリーを交換したり、新しいヒントを手に入れたりしましょう!
