コンテナは、日常の開発作業を最適化します。 これらは標準化されているため、開発環境を簡単に切り替えることができます (テスト環境への移行や、運用ワークロードでのコンテナー イメージの再利用)。
ただし、複数のコンテナーが必要な場合は、課題が発生します。 たとえば、データベースバックエンドに接続されたWebフロントエンドを開発し、両方をコンテナ内で実行することができます。 このアプローチでは可能ですが、ストレージの相互作用、ネットワークの相互作用、およびポート構成も考慮する必要があるため、そのコンテナーの魔法の一部 (またはすべて) が無効になるリスクがあります。 これらの追加された複雑さは、ナビゲートするのが難しいです。
ドッカー作成がどのように役立つか
Docker Compose は、マルチコンテナーの実装に基づいて多くの開発ワークロードを合理化します。 そのような例の1つは、NGINXリバースプロキシで保護され、MySQLデータベースバックエンドを必要とするWordPressウェブサイトです。
または、複雑なマイクロサービスアーキテクチャを備えたeコマースプラットフォームを検討してください。 各サイクルは、製品カタログからショッピングカート、支払い処理、そして最後に製品の出荷まで、独自のコンテナ内で実行されます。 これらのプロセスは、キャッシュとパフォーマンスに Redis コンテナーを使用して、同じデータベース バックエンド コンテナー ランタイムに依存します。
機能的なeコマースプラットフォームを維持するということは、複数のコンテナインスタンスを実行することを意味します。 これでは、スケーラビリティや信頼性の高いパフォーマンスという追加の課題に完全には対処できません。
Docker Compose では独自のソリューションを作成できますが、必要な Dockerfile スクリプトと YAML ファイルの構築には時間がかかる場合があります。 これらのプロセスを簡素化するために、Docker は 2020 年 3 月にオープンソースの Awesome Compose ライブラリ を導入し ました。 開発者は、事前にビルドされたサンプルにアクセスして、Docker Compose プロジェクトを開始できるようになりました。
それは実際にはどのように見えますか? まず、Docker Composeについて詳しく見ていきましょう。 次に、Awesome Composeを使用して新しい開発プロジェクトをスピンアップする方法を段階的に説明します。
Dockerの概念と基本コマンドに関する実践的な知識があると、先に進む際に役立ちます。 ただし、これは必須ではありません。 Docker をブラッシュアップしたり、慣れたりしたい場合は、 オリエンテーション ページと CLI リファレンス ページをご覧ください。
ドッカー作成の仕組み
Docker Compose はファイル compose.yaml に基づいています。 このファイルは、プラットフォームのビルディングブロック (通常はアクティブなポートと必要なスタンドアロンの Docker コンテナイメージを参照) を指定します。
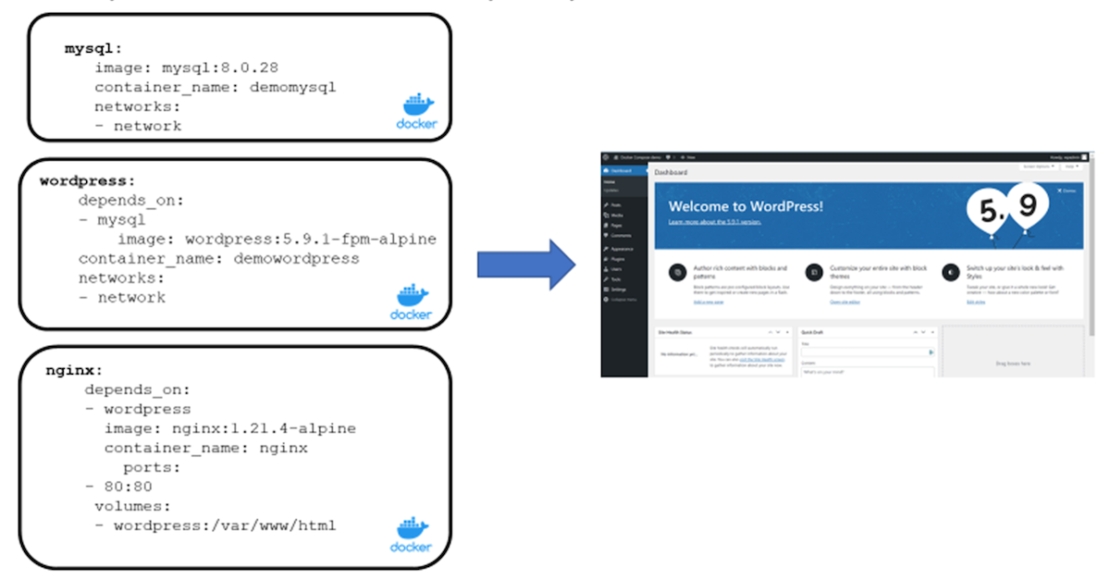
以下の図は、MySQL データベース、WordPress フロントエンド、および NGINX リバースプロキシを備えた WordPress サイトのファイルのスニペット compose.yaml を表しています。

この例では、 MySQL、 WordPress、 NGINX の 3 つの個別の Docker イメージを使用しています。 これら 3 つのコンテナーには、それぞれネットワーク ポートやボリュームなどの独自の特性があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | mysql: image: mysql:8.0.28 container_name: demomysql networks: - networkwordpress: depends_on: - mysql image: wordpress:5.9.1-fpm-alpine container_name: demowordpress networks: - networknginx: depends_on: - wordpress image: nginx:1.21.4-alpine container_name: nginx ports: - 80:80 volumes: - wordpress:/var/www/html |
当初は、コマンドを使用して個々のコンテナーを起動する必要がありました docker run 。 ただし、これにより、ネットワークとストレージに関連する各コンテナ間の相互作用を管理する際に問題が発生します。 必要なすべてのオブジェクトを docker compose シナリオに統合する方がはるかに効率的です。
開発者がベースライン シナリオをより迅速にデプロイできるように、Docker には、Docker Awesome Compose と呼ばれる、再利用できるいくつかの環境を備えた GitHub リポジトリが用意されています。 自分のマシンでこれらを実行する方法を調べてみましょう。
ドッカー作成の使用方法
始める
まず、 Docker Desktop (macOS、Windows、または Linux 用) をダウンロードしてインストールする必要があります。 ただし、この記事の出力例はすべて、Windows Docker ホストからのものであることに注意してください。
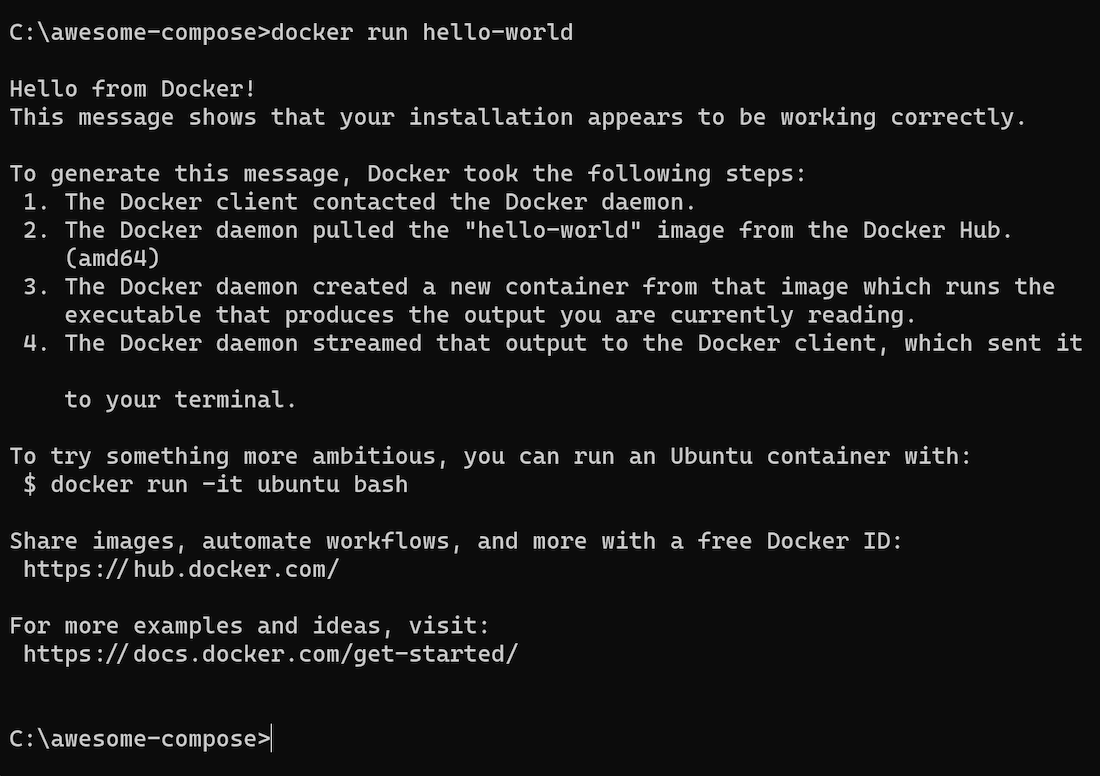
Docker がインストールされていることを確認するには、次の簡単な docker run hello-world コマンドを実行します。
C:\>docker run hello-world
これにより、次の出力が生成され、正しく動作していることを示します。

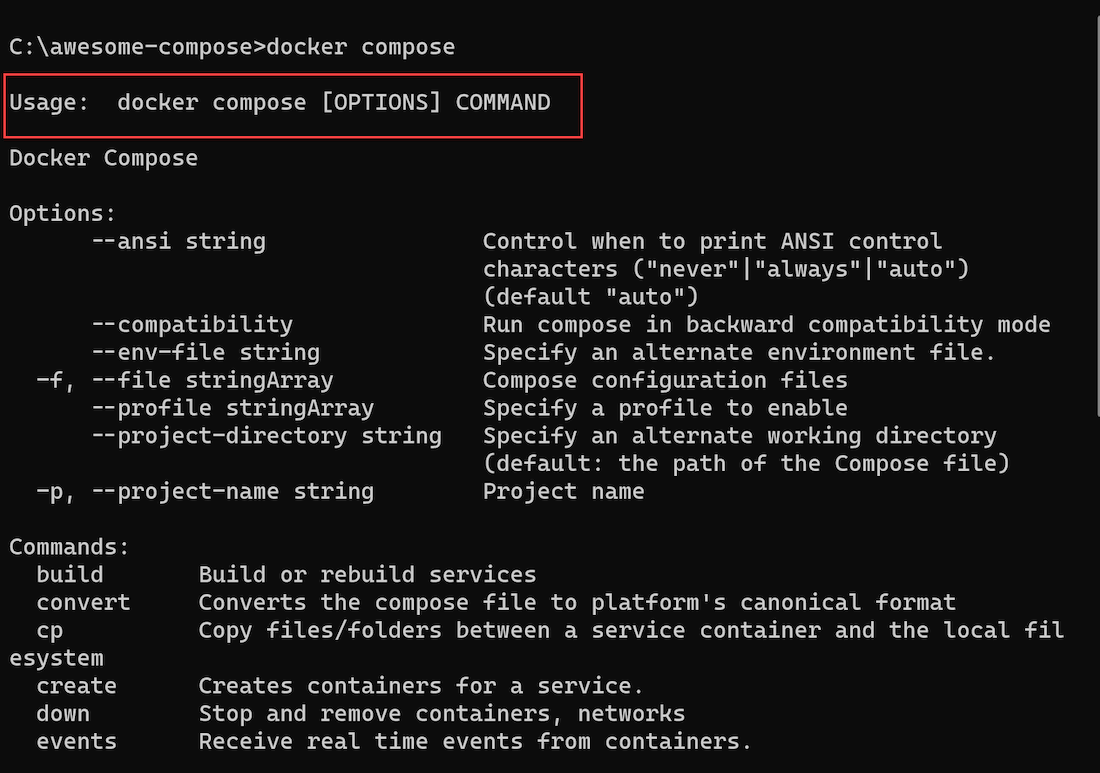
また、マシンに Docker Compose をインストールする必要もあります。 同様に、このインストールを確認するには、対応する応答をトリガーする基本的な docker compose コマンドを実行します。
C:\>docker compose

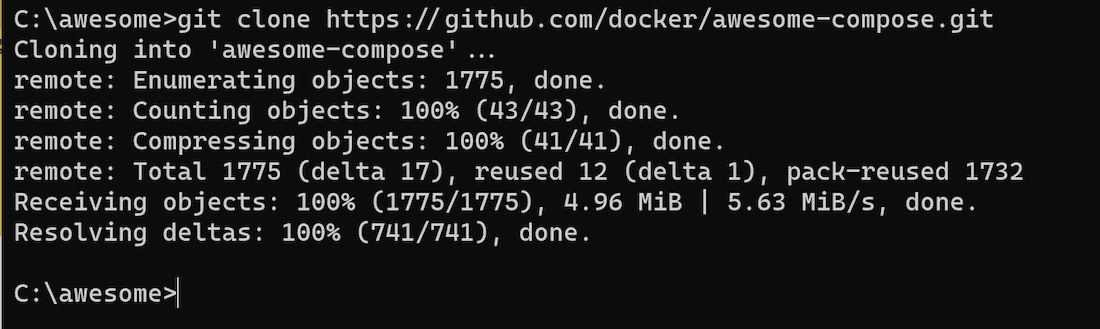
次に、 Awesome Compose GitHubリポジトリをローカルでダウンロードまたはクローンします。 Git をローカルで実行している場合は、次のコマンドを入力するだけです。
git クローン https://github.com/docker/awesome-compose.git

Git を実行していない場合は、Awesome Compose リポジトリを ZIP ファイルとしてダウンロードできます。 次に、独自のフォルダー内に抽出します。
素晴らしい作成コードを調整する
Awesome Composeをダウンロードしたら、適切なサブフォルダーにジャンプして、サンプル環境をスピンアップします。 この例では、MariaDBでWordPressを使用します。 次に、サブフォルダにアクセスします wordpress-mysql 。
次に、お気に入りのエディターでファイルを開き compose.yaml 、その内容を調べます。 提供された YAML ファイルで次の変更を行います。
- 9行目を更新します。
volumes: - mariadb:/var/lib/mysql - 次の変数に複雑なパスワードを指定します。
MYSQL_ROOT_PASSWORD(12行目)MYSQL_PASSWORD(15行目)WORDPRESS_DB_PASSWORD(27行目)
- 30 行目の更新:
volumes: mariadb(このボリュームの 9 行目で使用されている名前を反映するため)
この例は有効になっています mariadb が、 をコメントアウト image: mariadb:10.7 してコメント #image: mysql:8.0.27 解除することで、例に mysql切り替えることができます。
更新されたファイルは次のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | services: db: # We use a mariadb image which supports both amd64 & arm64 architecture image: mariadb:10.7 # If you really want to use MySQL, uncomment the following line #image: mysql:8.0.27 #command: '--default-authentication-plugin=mysql_native_password' volumes: - mariadb:/var/lib/mysql restart: always environment: - MYSQL_ROOT_PASSWORD=P@55W.RD123 - MYSQL_DATABASE=wordpress - MYSQL_USER=wordpress - MYSQL_PASSWORD=P@55W.RD123 expose: - 3306 - 33060 wordpress: image: wordpress:latest ports: - 80:80 restart: always environment: - WORDPRESS_DB_HOST=db - WORDPRESS_DB_USER=wordpress - WORDPRESS_DB_PASSWORD=P@55W.RD123 - WORDPRESS_DB_NAME=wordpressvolumes: mariadb: |
これらのファイル変更を保存し、エディターを閉じます。
ドッカー作成の実行
Docker Composeの起動は簡単です。 まず、フォルダにいる wordpress-mysql ことを確認し、コマンドプロンプトから次のコマンドを実行します。
ドッカーコンポーズアップ-d
このコマンドは、起動プロセスを開始します。 Docker Hub からさまざまなコンテナー イメージをダウンロードしてすぐに実行します。 次に、次のDockerコマンドを入力して、コンテナが意図したとおりに実行されていることを確認します。
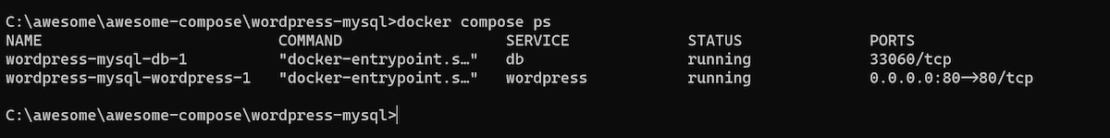
Docker compose ps
このコマンドは、実行中のすべてのコンテナーとそのアクティブなポートを表示します。

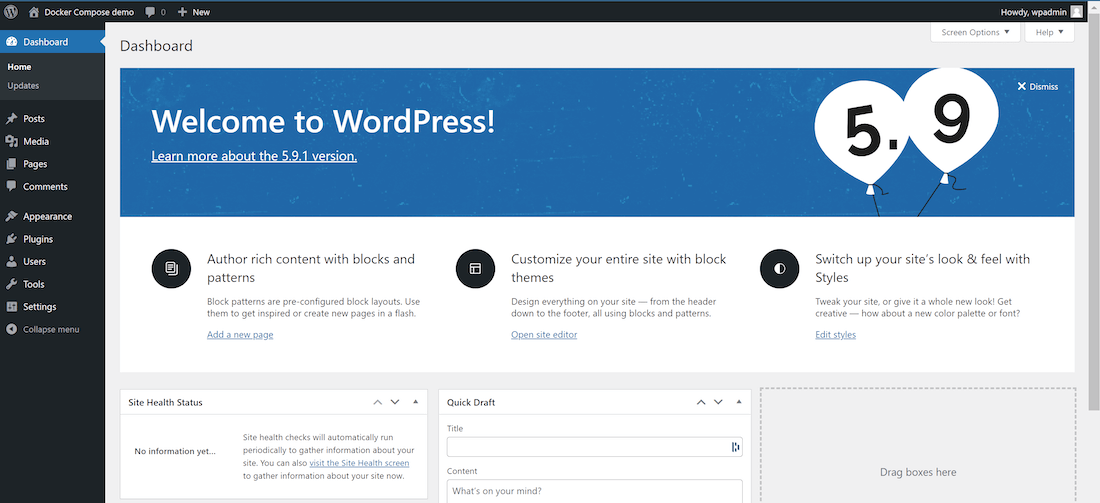
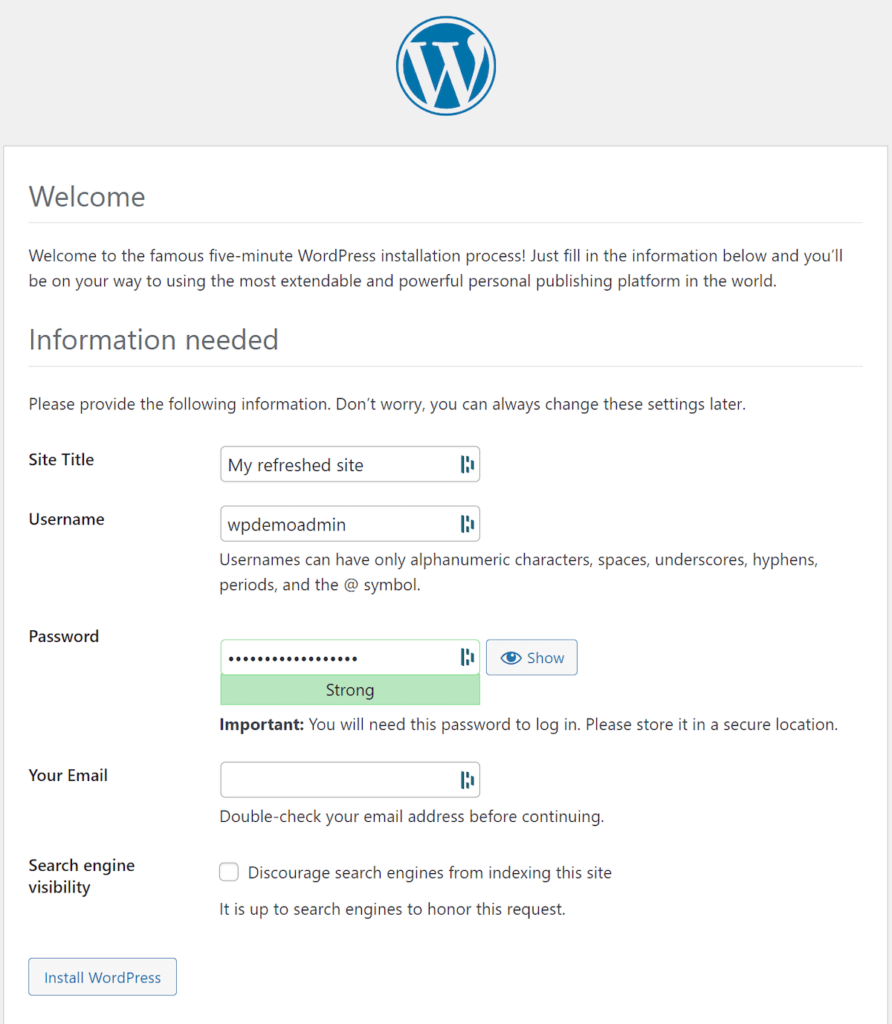
WordPress アプリがアクティブであることを確認するには、ブラウザーで [ http://localhost:80 ] に移動し、WordPress のウェルカム ページが表示されます。
必須フィールドに入力すると、WordPressダッシュボードにリダイレクトされ、WordPressの使用を開始できます。 このエクスペリエンスは、サーバーまたはホスティング環境での実行と同じです。

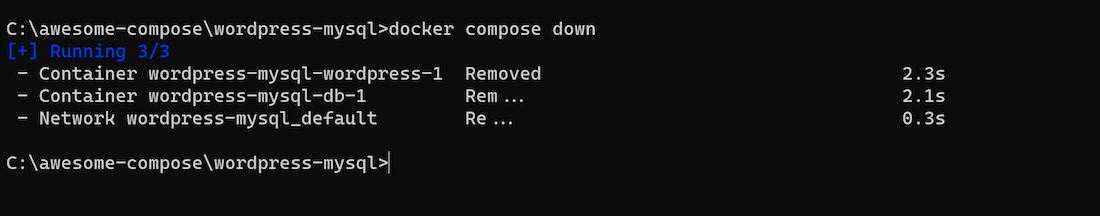
テストが完了したら (または日常の開発作業が完了したら)、コマンドを入力して docker compose down 環境をシャットダウンできます。

環境の再利用
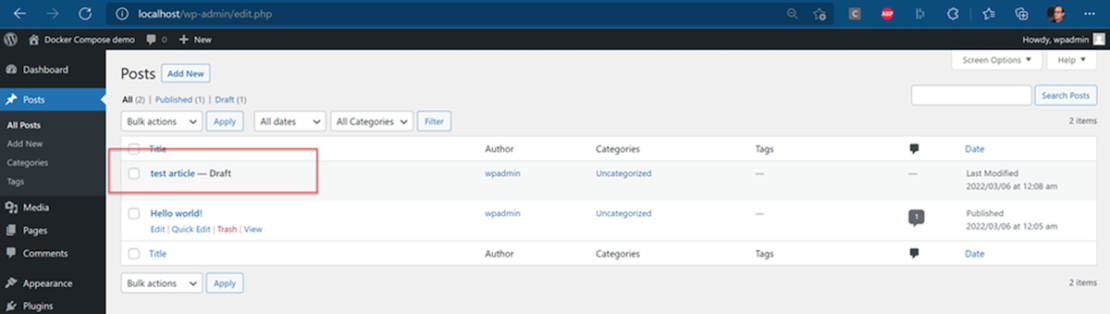
後でこの環境で開発を続行する場合は、 を再入力 docker compose up -dしてください。 このアクションにより、MySQL データベース内の以前のすべての情報を含む開発セットアップが表示されます。 これには数秒しかかかりません。

ただし、新しいデータベースで同じ環境を再利用する場合はどうでしょうか。
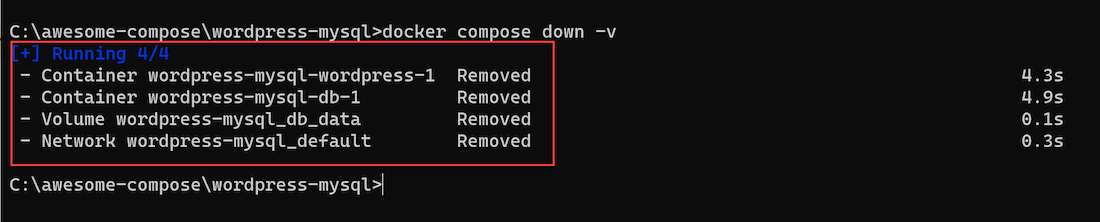
環境を停止し、ボリューム (内部で compose.yaml 定義) を削除するには、次のコマンドを実行します。
ドッカーコンポーズダウン-v

これで、を使用して環境 docker compose upを再起動すると、Docker Composeが新しいWordPressインスタンスを呼び出します。 WordPress では、WordPress のユーザー、パスワード、ウェブサイト名などの設定を再度構成します。

Awesome Composeサンプルプロジェクトはそのまま使用できますが、常に指示ファイルから始めます README.md 。 通常、サンプル YAML ファイルを、パスワード、ユーザー名、選択したデータベース名などの環境の詳細で更新する必要があります。 この手順をスキップすると、ランタイムは正しく起動しません。
素晴らしいComposeは、マルチコンテナ管理を簡素化します
アジャイル開発者は、常にさまざまなアプリケーション開発およびテスト環境にアクセスする必要があります。 コンテナはこれを提供するのに非常に役立ちました。 ただし、より複雑なマイクロサービスアーキテクチャ(連携して実行されるコンテナに依存する)は、依然として非常に困難です。 幸いなことに、Docker Composeはこれらの管理プロセスをはるかに親しみやすくします。
Awesome Compose は、Docker のサンプル ワークロードのオープンソース ライブラリであり、開発者が Docker Compose の使用をすばやく開始できるようにします。 豊富なライブラリには、ASP.NET、WordPress、Reactウェブフロントエンドなどの一般的な業界のワークロードが含まれています。 これらは、MySQL、MariaDB、またはMongoDBバックエンドに接続できます。
Awesome Composeライブラリからサンプルを数分でスピンアップできます。 これにより、新しい環境をローカルまたは仮想的にすばやく配置できます。 この例では、Docker Compose YAML ファイルのカスタマイズと開始がいかに簡単であるかも強調しました。
Awesome Compose の基本を理解したので、 他のサンプル を確認し、Docker Compose が次の開発プロジェクトを合理化する方法を調べてください。
