この記事は、Docker AI/ML ハッカソンの参加者である Gitanshu Sankhla 氏と Vijay Barma 氏と共同で執筆されました。
この AI/ML ハッカソンの投稿では、昨年の Docker AI/ML ハッカソンで受賞した別の興味深いプロジェクトを紹介します。 今回は、佳作受賞者の1つであるReadMeAIについて掘り下げます。
多くの開発者にとって、コードの計画と記述は、プロセスの中で最も楽しい部分です。 クリエイティビティとロジックが融合し、コード行がソリューションに変わる場所です。 ドキュメントを書くことにやりがいを感じる開発者もいますが、明確で簡潔なコード命令を作成することは誰にでもできるわけではありません。
あなたがチームで複雑なプロジェクトに取り組んでいる開発者だと想像してみてください。 安堵の兆しを見せて最後のコミットをプッシュしたばかりですが、締め切りは刻々と過ぎています。 明確なドキュメントが重要であることはご存じのとおりです。 スムーズな統合のためには、チームメイトがコードの複雑さを理解する必要がありますが、すべてのドキュメントを書くことは、バグ修正やテストから貴重な時間を奪われ、まったく別のプロジェクトのように感じられます。 そこで、AI搭載の READMEジェネレーターであるReadMeAIが登場します。

ReadMeAIの特徴は?
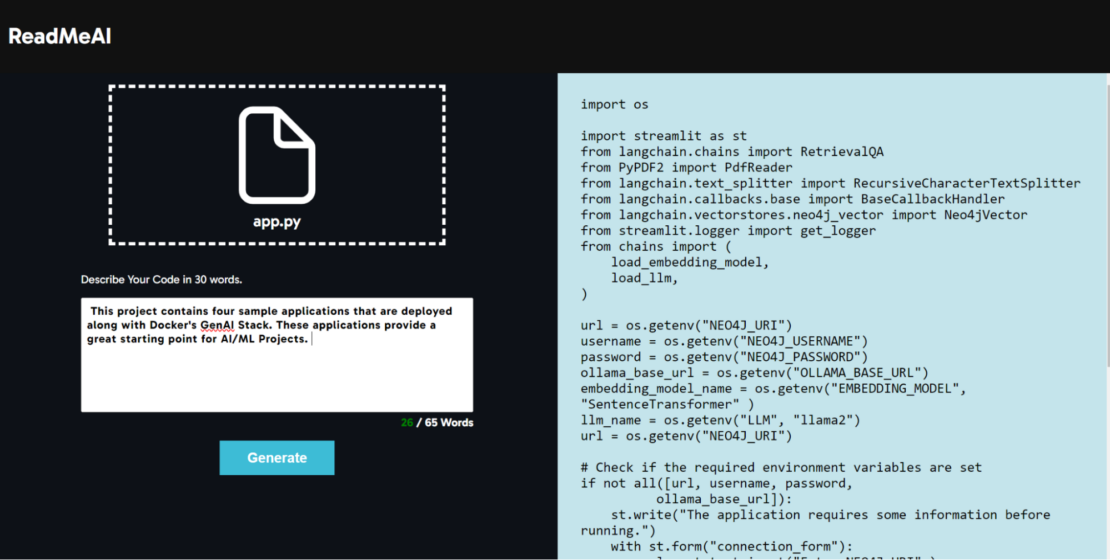
AI/MLハッカソンに提出された以下のデモは、ReadMeAIの概要を示しています(図 1)。
ReadMeAIツールを使用すると、ユーザーはコードファイルをアップロードしてプロジェクトを記述できます。 このツールは、コードエディタを使用してリアルタイムで編集できるMarkdownコードを生成し、変更が即座にプレビューされます。
ReadmeAIのユーザーインターフェイスは、すっきりとモダンになるように設計されているため、すべてのユーザーが使いやすいアプリケーションになっています。
ReadMeAIの利点は次のとおりです。
- 簡単なドキュメント作成:コードをアップロードし、簡単な説明を入力すると、ReadMeAIがREADME用の包括的なマークダウンファイルをシームレスに生成します。
- シームレスなコラボレーション: ReadMeAI は、重要なセクションを含む適切に構成された README を促進し、チームがコードベースを理解して貢献しやすくし、よりスムーズなコラボレーションを促進します。
- 効率の向上: 定型文の文書化に時間を浪費するのをやめます。 ReadMeAIは、READMEの初稿を自動化し、開発者の貴重な時間をコーディング、テスト、その他の重要なプロジェクトタスクに充てることができます。
ユースケースには、次のようなものがあります。
- APIドキュメントのキックオフ:ReadMeAIは、APIドキュメントの強固な基盤を提供します。 これにより、API エンドポイント、パラメーター、および予想される応答の概要を示す最初のドラフトが生成されます。 これにより、プロセスが活性化し、API の機能の詳細に集中できます。
- ラピッドプロトタイピングと文書化: ラピッドプロトタイピングでは、多くの場合、ドキュメントよりも機能が優先されます。 ReadMeAIは、このギャップを埋めます。 コア情報を含む基本的な README をすばやく生成するため、開発者はプロトタイプの構築に集中しながらドキュメントを作成できます。
- オープンソースプロジェクトのキックオフ: ReadMeAIは、オープンソースプロジェクトのドキュメント作成プロセスをすぐに開始できます。 コードベースと簡単な説明を入力するだけで、ReadMeAIは、インストール手順、使用例、コントリビューションガイドラインなどの重要なセクションを含む、適切に構造化されたREADMEファイルを生成します。 これにより、時間を節約し、プロジェクト全体で一貫性のあるドキュメントを確保できます。
あなたが最も得意とすること、つまりコーディングに集中してください。 あとはReadMeAIにお任せください。
それはどのように機能しますか?
ReadMeAIは、コードと説明を見栄えの良いREADMEファイルに変換します。 ユーザーはコードファイルをアップロードし、コードを数語で説明することができ、ReadMeAIはREADME用のMarkdownコードを生成します。 必要に応じてREADMEをフォーマットするための組み込みエディターを入手し、READMEをMarkdownおよびHTML形式でダウンロードできます。
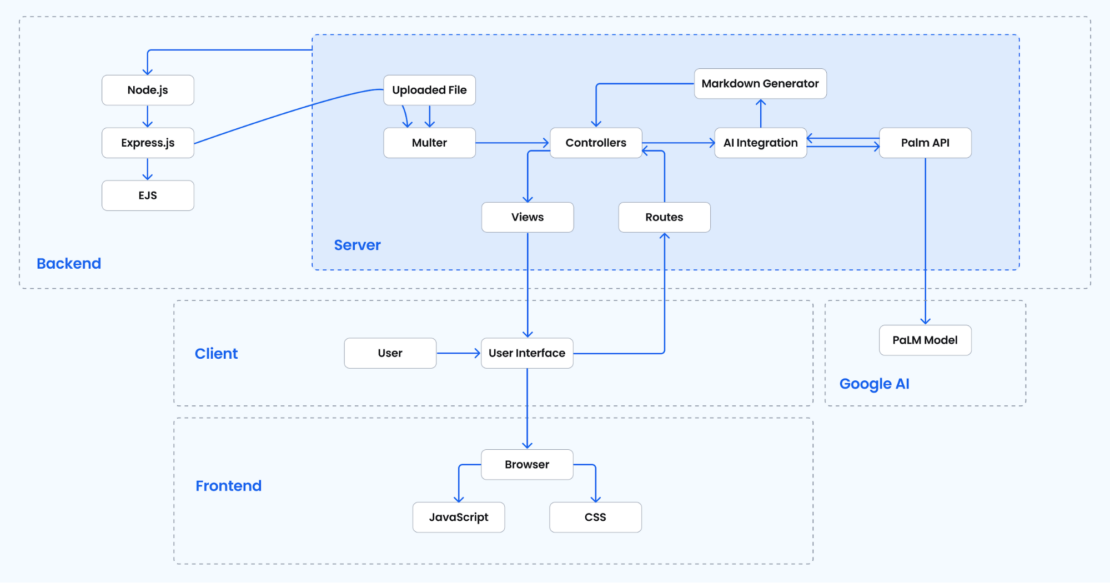
図 2 は、ReadMeAI アーキテクチャの概要を示しています。

テクニカルスタック
ReadMeAI技術スタックには以下が含まれます。
- Node.js: サーバー側のロジックと対話を処理するサーバー側のランタイム。
- 述べる: ルーティング、ミドルウェア、および要求処理を処理する一般的なNode.jsフレームワーク。
- Google PaLM API: Google の Pathways Language Model(PaLM)は、 54000 億のパラメータ変換ツールベースの大規模言語モデルです。 これは、アップロードされたコードとユーザーの説明に基づいてMarkdown READMEを生成するためにReadMeAIプロジェクトで使用されます。
- 埋め込み JavaScript (EJS): サーバー側で動的コンテンツをレンダリングして HTML に追加できるテンプレート エンジン。
- カスケード スタイル シート (CSS): 生成されたMarkdownコンテンツにスタイルを追加します。
- JavaScriptの場合: フロントエンドにインタラクティビティを追加し、クライアント側のロジックを処理し、サーバー側と通信します。
AI統合とマークダウン生成
AI 統合は、 controllers/app.js ファイル (以下を参照) によって、特に postApp 関数で処理されます。 アップロードされたコードとユーザーの説明は AI インテグレーションに渡され、AI インテグレーションは Google Palm API を使用して Markdown README を生成します。
Markdown ジェネレーターは、postApp 関数に実装されています。 AIが生成したコンテンツは、 showdown ライブラリを使用してMarkdown形式に変換されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | const fs = require('fs');const path = require('path');const showdown = require('showdown');const multer = require('multer');const zip = require('express-zip');const palmApi = require('../api/fetchPalm');// showdown converterconst converter = new showdown.Converter();converter.setFlavor('github');// getting templatelet template;fs.readFile('./data/template.txt', 'utf8', (err, data) => { if (err) { console.error(err) return } template = data;});// getting '/' exports.getApp = (req, res)=>{ res.render('home', { pageTitle: 'ReadMeAI - Home' })}exports.getUpload = (req, res)=>{ res.render('index', { pageTitle: 'ReadMeAI - Upload' })}// controller to sent generate readme from incoming dataexports.postApp = (req, res)=>{ let html, dt; const code = req.file.filename; const description = req.body.description; try { dt = fs.readFileSync(`uploads/${code}`, 'utf8'); } catch (err) { console.error("read error",err); } palmApi.getData(template, dt, description) .then(data => { html = converter.makeHtml(data); res.render('editor', { pageTitle: 'ReadMeAI - Editor', html: html, md: data }); //deleting files from upload folder fs.unlink(`uploads/${code}`, (err) => { if (err) { console.error(err); return; } console.log('File deleted successfully'); }); }).catch(err => console.log('error occured',err)); }exports.postDownload = (req, res) => { const html = req.body.html; const md = req.body.markdown; const mdFilePath = path.join(__dirname, '../downloads/readme.md'); const htmlFilePath = path.join(__dirname, '../downloads/readme.html'); fs.writeFile(mdFilePath, md, (err) => { if (err) console.error(err); else console.log('Created md file successfully'); }); fs.writeFile(htmlFilePath, html, (err) => { if (err) console.error(err); else console.log('Created html file successfully'); }); res.zip([ { path: mdFilePath, name: 'readme.md' }, { path: htmlFilePath, name: 'readme.html' } ]);} |
コントローラー関数 (gettApp、 getUpload、 postApp、 postDownload) は、受信要求を処理し、AI 統合、マークダウン ジェネレーター、およびビューと対話します。 Markdown コンテンツを生成した後、コントローラーは生成されたコンテンツを適切なビューに渡します。
これらのコントローラー関数はエクスポートされ、 routes/app.js ファイルで定義されたルートで使用されます。
表示モード
ビューは views/ ディレクトリで定義されます。 editor.ejs ファイルは、エディター ビューのレンダリングを担当する埋め込み JavaScript (EJS) ファイルです。これは、クライアントに送信される HTML マークアップを生成するために使用されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <%- include('includes/head.ejs') %><!-- google fonts --><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0" /><!-- stylesheets --><link rel="stylesheet" href="/css/edistyles.css"><link rel="stylesheet" href="/css/output.css"></head><body> <header class="header-nav"> <h1 class="logo">ReadMeAI</h1> <div class="light-container"> <div class="phone"> <span class="material-symbols-outlined" id="rotate-item"> phone_iphone</span> </div> <div class="tubelight"> <div class="bulb"></div> </div> </div> </header> <main class="main"> <div class="mobile-container"> <p>Sorry but the editor is disable on mobile device's, but it's best experienced on a PC or Tablet </p>..... <button class="btn-containers" id="recompile"> <span class="material-symbols-outlined">bolt</span> </button> </header> <textarea name="textarea" id="textarea" class="sub-container output-container container-markdown" ><%= md %></textarea> </div>..... <!-- showdown cdn --> <script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/2.1.0/showdown.min.js" integrity="sha512-LhccdVNGe2QMEfI3x4DVV3ckMRe36TfydKss6mJpdHjNFiV07dFpS2xzeZedptKZrwxfICJpez09iNioiSZ3hA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <!-- ionicons cdn --> <script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script> <script src="/scripts/edi-script.js"></script> <script src="/scripts/tubelightBtn.js"></script></body> |
ビューのレンダリング
コントローラーは、生成されたコンテンツで適切なビューをレンダリングするか、API 応答を提供します。 editor.ejsビューは、生成された Markdown コンテンツ (html: html、md: data) でレンダリングされます。
1 2 3 4 5 6 7 8 9 10 11 | exports.postApp = (req, res) => { //... // Generate Markdown content //... res.render('editor', { pageTitle: 'ReadMeAI - Editor', html: html, md: data });}; |
postApp 関数が呼び出されると、palmApi.getData 関数を使用して、テンプレート、受信 Markdown コンテンツ、および指定された説明に基づいて Palm API からデータを取得します。データが取得されると、 converter.makeHtml 関数を使用して Markdown コンテンツを HTML に変換します。
次に、 res.render 関数を使用して、生成された HTML コンテンツと Markdown コンテンツでエディター ビューをレンダリングします。 editor.ejsビューには、HTML コンテンツと Markdown コンテンツを目的の形式で表示するために必要なコードが必要です。
このアプローチにより、受信した Markdown コンテンツと提供されたテンプレートに基づいて README コンテンツを動的に生成できます。 生成された HTML コンテンツは、ユーザーが表示できるように Web ページにレンダリングされます。
応答の送信
レンダリングされたビューは、 res.render 関数を使用してクライアントへの応答として送信されます。 この関数は、ビューをレンダリングするために使用されます。 このプロセスにより、生成された Markdown コンテンツは、指定されたテンプレートを使用して Web ページに動的にレンダリングされ、Web ページが応答としてクライアントに送信されます。
はじめ
開始するには、 最新バージョンの Docker Desktop がインストールされていることを確認してください。
リポジトリのクローンを作成する
ターミナル ウィンドウを開き、次のコマンドを実行してサンプル アプリケーションを複製します。
1 | git clone https://github.com/Gitax18/ReadMeAI |
これで、 ReadMeAI ディレクトリに次のファイルがあるはずです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | ReadMeAI├── CONTRIBUTING.md├── Dockerfile├── LICENSE├── README.md├── api│ └── fetchPalm.js├── controllers│ └── app.js├── data│ ├── output.md│ └── template.txt├── downloads│ ├── readme.html│ └── readme.md├── package-lock.json├── package.json├── public│ ├── css│ │ ├── edistyles.css│ │ ├── home.css│ │ ├── index.css│ │ └── output.css│ ├── images│ │ ├── PaLM_API_Graphics-02.width-1200.format-webp.webp│ │ ├── logos│ │ │ ├── dh.png│ │ │ ├── dp.png│ │ │ └── gh.png│ │ ├── pre.png│ │ └── vscode.jpg│ └── scripts│ ├── edi-script.js│ ├── home.js│ ├── index.js│ └── tubelightBtn.js├── routes│ └── app.js├── server.js├── uploads│ ├── 1699377702064#Gradient.js│ └── important.md└── views ├── 404.ejs ├── editor.ejs ├── home.ejs ├── includes │ └── head.ejs └── index.ejs14 directories, 35 files |
プロジェクトのディレクトリ構造を理解する
プロジェクトのディレクトリ構造の概要と、各フォルダーとファイルの目的は次のとおりです。
api/: Google PaLM 2などのサードパーティ API に接続するためのコードが含まれています。controllers/: POST/GET 要求を処理するためのすべてのビジネス ロジックが含まれています。views/: クライアント側でレンダリングするためのファイルが含まれています。data/:出力の「テンプレート」と「output.md」を保持します 生成されたマークダウン。public/: クライアント側の CSS とスクリプトが含まれます。routes/: ルートを管理し、ルートごとにそれぞれのコントローラー関数を呼び出します。uploads/: クライアント側から受信したファイルを一時的に保存し、セッションが終了すると削除されます。server.js: サーバーの起動時に実行されるメインの Express サーバーファイル。- Dockerfile: プロジェクトをコンテナー化するためのスクリプトが含まれています。
アプリの構築
次のコマンドを実行して、アプリケーションをビルドします。
1 | docker build -t readmeai . |
アプリを実行します。
1 | docker run -d -p 3333:3333 readmeai |
次のようなログ出力が表示されます。
1 2 3 4 |

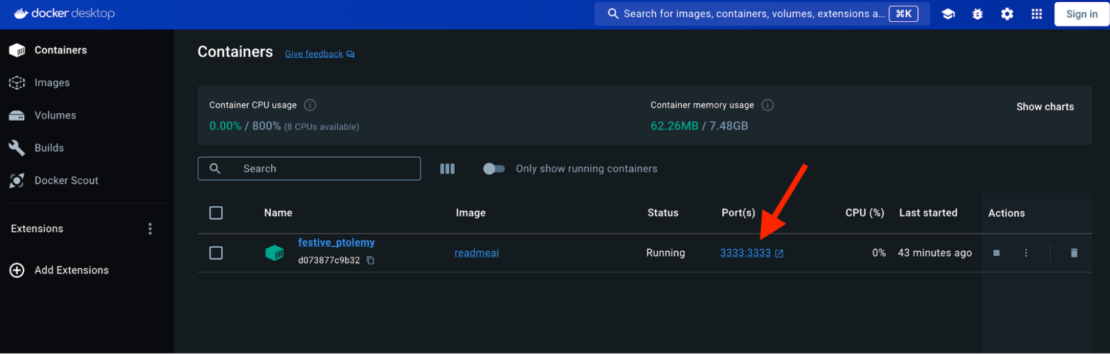
または、次のコマンドを使用して、 Docker Hub (図 3)からReadMeAI Dockerイメージを直接プルして実行することもできます。
1 | docker run -it -p 3333:3333 gitax18/readmeai |
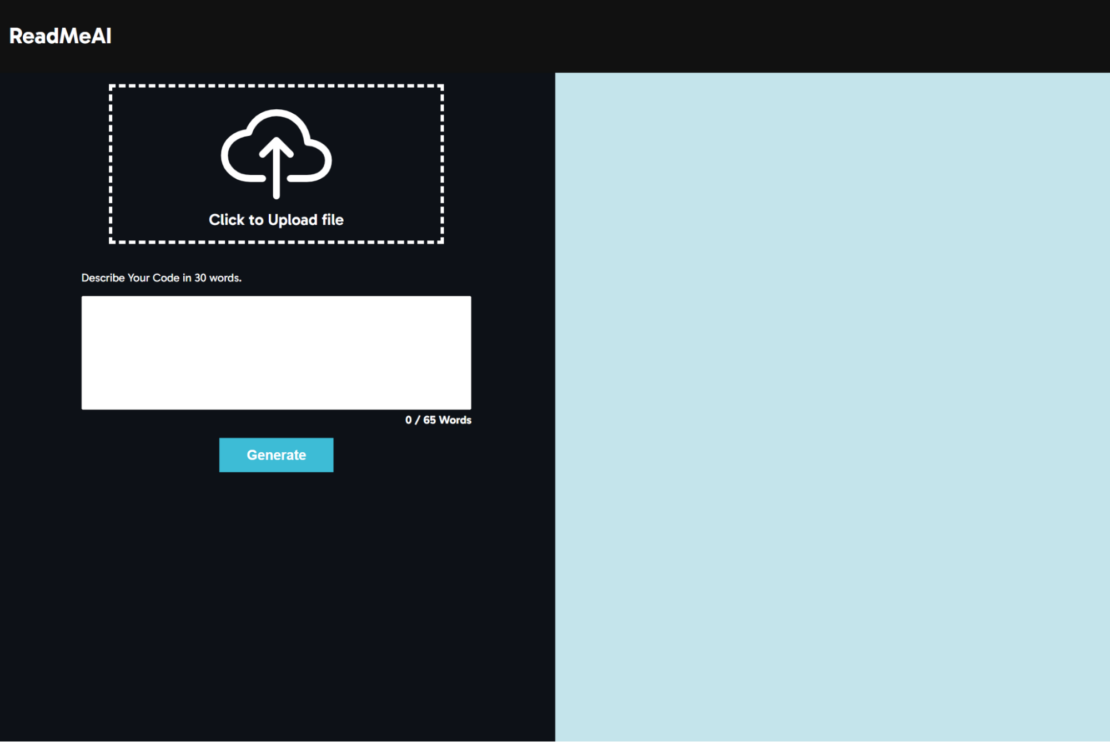
http://localhost:3333 でアプリケーションにアクセスできるはずです(図4)。

[探索] を選択し、[クリックしてファイルをアップロード] を選択してソース コード ファイルをアップロードします (図 5)。

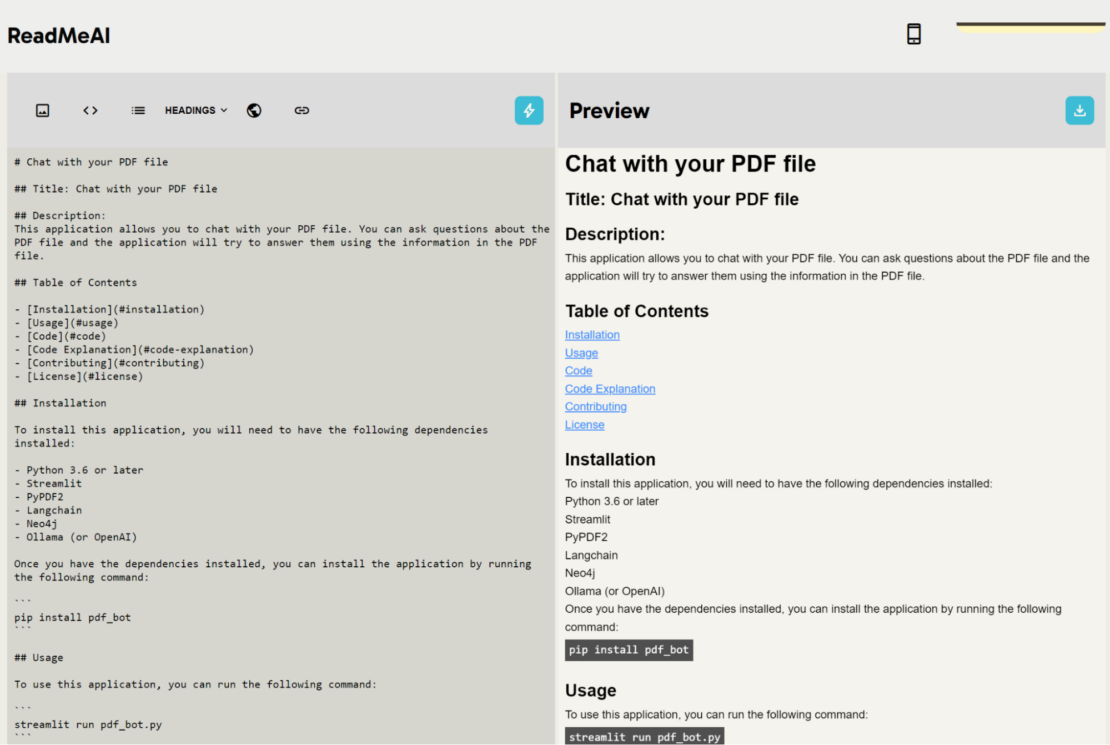
プロジェクトの説明が終了したら、[ 生成] を選択します(図 6)。

ReadMeAIは、GoogleのGenerative Language APIを利用して、ユーザーが提供するテンプレート、コードスニペット、説明に基づいてドラフトREADMEファイルを作成します(図 7)。

次は何ですか?
ReadMeAIは、開発者が直面する一般的な問題、つまり、プロジェクトドキュメントを作成するという時間がかかり、しばしば不完全なタスクに触発されました。 ReadMeAIは、プロセスを合理化するために開発され、開発者はドキュメント作成ではなくコーディングに集中できるようになりました。 このプラットフォームは、コードと簡単な説明を包括的で視覚的に魅力的なREADMEファイルに簡単に変換します。
私たちは、ReadMeAIの創意工夫、特に開発者コミュニティの根本的な問題を解決することに刺激を受けています。
今後、クリエイターは、GitHub統合、カスタムテンプレート、Llamaなどの改善されたAIモデルなどの機能でReadMeAIを強化することを計画しています。 新しいテクノロジーとアーキテクチャを採用することで、ReadMeAIをさらに強力で効率的なものにすることを計画しています。
ReadMeAIを 世界中の開発者にとって不可欠なツールにするために、この旅に参加してください。
さらに詳しく
- Docker Newsletter を購読してください。
- Docker デスクトップの最新リリースを入手します。
- 次のものに投票してください! 公開ロードマップをご覧ください。
- 質問がありますか? Docker コミュニティがお手伝いします。
- ドッカーは初めてですか? 始めましょう。


