更新: Dev Environments は、現在進行中の開発は終了しました。 現在の機能は引き続き使用できますが、サポート要求への対応に時間がかかる場合があります。
—
数週間前のDockerConで、私たちが構築している新機能であるDocker Dev Environmentsを披露しました。 本日、Docker Desktop の Development Environment の一部として Technical Preview のリリースを発表できることを嬉しく思います35。
Docker では、チームが Git を使用してプロジェクトでどのように共同作業を行うかに注目してきました。 Git はソース コードのバージョン管理のための強力なツールですが、開発者が共同作業を試みるときに存在する多くの課題を解決するものではありません。 開発者は、依存関係が異なる可能性があるため、変更で一緒に作業しようとすると、「自分のマシンで動作します」とまだ苦しんでいます。 開発者はまた、これを実現するためにGitブランチ間を移動する必要があり、多くの場合、ブラウザでコードを実行するのではなく、単にコードを見るだけで気にしません。 つまり、コードが適切であり、このコラボレーションがすべて作成プロセスの最後に行われていることを実際に検証するために必要なコンテキストとツールが不足しています。

これに対処するために、開発環境のプレビューをリリースできることを嬉しく思います。 開発環境を使用すると、開発者は、環境の詳細をコードと共に SCM でバージョン管理することで、反復可能で再現可能な開発環境を簡単に設定できるようになりました。 開発者が開発環境で作業すると、Docker Hub を介して進行中のコードと依存関係をワンクリックで共有できます。 その後、開発者環境とチームメイトの環境を切り替えて、ブランチ間を移動し、現在の Git ブランチから移動することなく、進行中の変更を確認できます。 これにより、PR のレビューは、新しい環境を開くのと同じくらい簡単になります。 開発環境では、コード エディターに組み込まれたツールを使用して、Docker が開発者のローカル ホストではなくコンテナーにマウントされたコードにアクセスできるようにします。 これにより、開発者のマシン上のツール、ファイル、および実行中のサービスが分離され、それらの複数のバージョンが並んで存在できるようになり、ファイルシステムのパフォーマンスも向上します。 また、開発者が心配したり世話をしたりするための別のマニフェストを追加するのではなく、Composeの上にこのエクスペリエンスを構築しました。
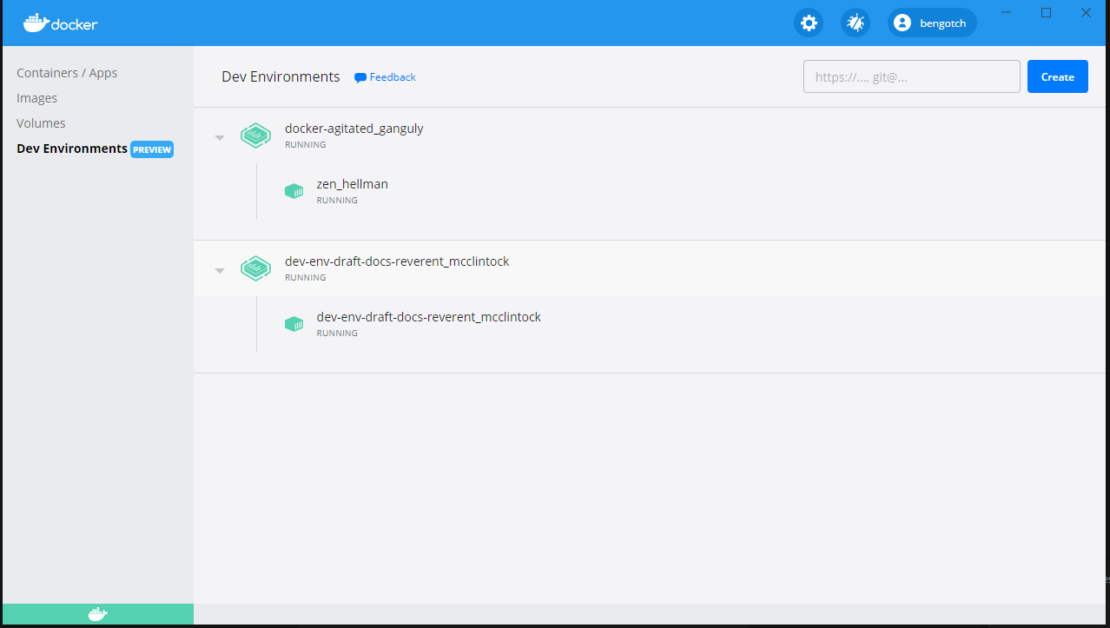
このプレビューでは、ワンクリック作成プロセスを使用するか、.docker の一部として作成ファイルを提供することで、開発環境をローカルで開始する機能を提供します フォルダ。 これにより、ローカルマシンで開発環境を実行し、その中のgit資格情報にアクセスできるようになります。 Composeを使用すると、開発環境に関連する他のサービスを使用できるため、アプリケーションの完全なコンテキストで開発できます。 チーム メンバー向けの共有エクスペリエンスの最初の部分もあり、開発環境をチームと共有して、コードの変更と依存関係をワンクリックでまとめて確認できます。
最初のリリースには、さらに使いやすくするためにエクスペリエンスを構築するため、今後数週間で改善される予定の領域がいくつかあります。
チームでの作業に関しては、進行中の作業の変更を誰かに送信しやすくするために、これを改善します。 毎回変更の一意の名前を作成するのではなく、ワンクリックでこれを共有できるため、チームのDocker Hubを介してすべてが自動的に同期されます。 つまり、共有する開発環境を共有するとすぐに、チームの UI で共有開発環境を確認できます。 また、Composeスタック内の既存のサービスを共有しているサービスと交換して、それらの間をシームレスに移動することもできます。
開発者はComposeを愛しており、Compose機能を活用して開発環境(プロファイル、gopathの設定、デバッグポートの定義、マウントのサポートなど)を簡単にセットアップできることを私たちは知っています。 今後数週間にわたってComposeにあるものを拡張していきますが、サポートする必要があると思われる特定の機能がある場合はお知らせください。
また、他の IDE のサポート、新しい作成フロー、新しい開発環境をセットアップするためのより良い方法など、エクスペリエンスの他の領域についても検討します。
Docker の最新の 機能とパフォーマンスの改善 点、 Docker サブスクリプション プランについて説明します。








