前回のブログで、お見せしました Dockerデスクトップを起動して実行する方法.Docker Desktopにバンドルされているすべての主要コンポーネントを簡単に紹介しましたが、今度はもう少し深く掘り下げます。 このブログでは、最も人気のあるツールの1つであるDocker Composeの使用方法を学びます。 Docker Composeの機能について説明し、Dockerの 素晴らしいGitHubリポジトリを作成し、 SpringバックエンドとMariaDBデータベースを使用してサンプルReactアプリケーションをデプロイする方法を示します。
Docker Composeとは何ですか?
Docker Compose は、マルチコンテナアプリケーションの実行に役立つツールです。 作成を使用すると、 YAMLファイルを使用する をクリックしてサービスを構成します。 Docker Compose の主な利点は次のとおりです。
- 分離を提供するプロジェクト名による複数の環境の管理の簡素化
- 以前のコンテナー実行から新しいコンテナー実行にデータを自動的にコピーすることによるデータ損失防止
- 前回の実行以降に変更されたコンテナーのみを更新することにより、作成時間を短縮
- 定義された環境変数を使用した環境間のアプリの移植性
これらの機能の詳細については、 作成ドキュメントページ.
ユースケース
Docker Compose には、開発、テスト、および単一ホストの運用環境でのユース ケースがあります。
- 開発環境: Compose を使用すると、開発者は分離された環境でアプリケーションをオーケストレーションすることで、開発環境を簡単にテストできます。 これは、Composeファイル内のすべてのアプリケーションの依存関係を指定することによって実現されます。
- 自動テスト環境: 開発環境と同様に、Composeを使用すると、開発者はアプリケーション用の分離されたテスト環境を簡単に作成できます。 これは、CI/CD に共通するシフトレフトテストに役立ちます。 これらの分離されたテスト環境は、テストが終了すると簡単に破壊できます。
- 単一ホスト展開: 開発者は、単一サーバー展開などの特定のケースで、いくつかの変更を加えてComposeファイルを再利用できます。 これにより、開発者はローカル開発ワークフローを本番環境で部分的に再利用できます。
Docker Compose を使用してマルチコンテナー アプリケーションをローカルでオーケストレーションおよび実行し、テストを簡素化することに焦点を当てます。 Docker Compose は、効果的に機能するために Compose ファイルに依存しています。 では、それらをどのように使用しますか?
作成ファイルの使用
Compose ファイルを使用するには、主に次の 3 つの手順があります。
- を使用してアプリ環境を定義します
ドッカーファイルどこでも再現できるようにします。 - アプリ内でアプリのサービスを定義する
docker-compose.ymlそのため、分離された環境で一緒に実行できます。 - を入力します
ドッカー作成命令。 これにより、アプリ全体が起動して実行されます。
素晴らしい作曲とは何ですか?
あなたが見るならば サンプル作成ファイル、基本的なアプリケーションの場合は非常にシンプルに見えます。 ただし、アプリケーションにサービスを追加すると、すぐに複雑になる可能性があります。 生産性を高め、Docker Composeの使用を開始するために、私たちはと呼ばれるGitHubリポジトリを維持しています。 素晴らしい-作曲.
Awesome-compose は、Docker Compose サンプルのキュレーションされたコレクションです。 これらのサンプルは、Compose ファイルを使用したサービス統合と、Docker Compose を使用したデプロイの管理の開始点を提供します。 これらはローカル開発環境を対象としており、運用ワークフローには推奨されません。 ただし、awesome-composeは優れた開始ブループリントを提供し、開発の時間と労力を節約するように設計されています。
それは実際にはどのように見えますか? サンプルアプリケーションを使用して、SpringバックエンドとMariaDBデータベースを備えたシンプルなReactアプリを構築しましょう。 MariaDBはMySQLよりも優れています。 AMD64 そして ARM64 建築。
サンプルアプリケーション
単純な非コンテナベースのアプリケーションの作成
まず、サンプルの "Hello from Docker" React アプリケーションを作成しましょう。 サンプルのReactアプリケーションを作成するには、ターミナルに次のように入力します。
NPX作成-反応-アプリマイアプリ
これにより、基本的なReactアプリケーションが作成されます。 これで、アプリケーションフォルダに移動して編集できます アプリ.js あなたの好みに合わせて。 このガイドの目的上、簡単な例を次に示します。
関数 App() { 戻る ( <div className="App"> <ヘッダークラス名="アプリケーションヘッダー"> <img src={logo} className="App-logo" alt="logo" /> ドッカーからこんにちは <a クラス名="アプリリンク" href="https://reactjs.org" ターゲット ="_blank" rel="noopener noreferrer" > 反応を学ぶ </a> </header> </div> ); }
変更を加えた後(この場合、「Hello from Docker」を印刷することを選択しました)、 npm start コマンドを使用してReactアプリケーションを表示します。 これがどのように見えるかです:

アドレスバーでわかるように、このアプリケーションはポート3000で実行されます。
同様のマルチコンテナアプリケーションの作成
Reactフロントエンド、Spring(Java)バックエンド、およびMariaDBデータベースを使用して同様のアプリケーションを開発しているとしましょう。 これには、いくつかの追加手順が必要です。 このような状況では、これらのコンテナーがコードとすべての依存関係を 1 つの単位にパッケージ化するため、コンテナーを使用します。 これにより、アプリケーションをあるコンピューティング環境から別のコンピューティング環境に迅速かつ確実に実行できます。
わかりやすくするために、このアプリにはフロントエンド用に 1 つのコンテナー、バックエンド用に 1 つ、データベース用に 1 つのコンテナーが必要であるとします。 これは私たちが使用する絶好の機会です react-java-mysql サンプル アプリケーション 私たちの素晴らしい作曲GitHubプロジェクトから。 ブログで前述したように、MariaDBはMySQLと互換性があるため、MySQLよりも優れています。 AMD64 そして ARM64 建築。 しかし、あなたは 缶 ComposeファイルのDBイメージソースを変更して使用します。 プロセスは、1行を変更するのと同じくらい簡単です。
素晴らしい作曲を使用するには、あなたのマシンにDockerとDocker Composeをインストールする必要があります。 また、インストールすることをお勧めします Docker Desktop.これにより、生産性の向上に関する利点がいくつか追加され、すぐに詳細を確認できます。
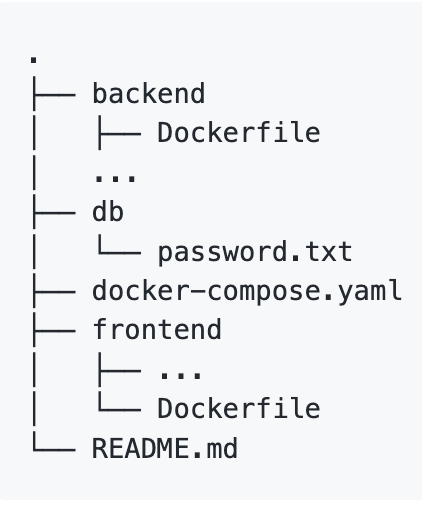
このサンプル アプリケーションのプロジェクト構造は、バックエンド、フロントエンド、データベース、および Docker Compose ファイルに分けることができます。 フォルダディレクトリは次のようになります。

同様に、ドッカー作成ファイル (docker-compose.yaml) は、次の 3 つのサービスで構成されます。
- バックエンド
- フロントエンド
- .DB
Compose ファイルを調べると、次のコードが表示されます。
フロントエンド:
ビルド:フロントエンド
ポート:
- 3000:3000
Docker Compose は、フロントエンド サービス コンテナーのポート 3000 をホスト ポート 3000 にマッピングしています。
Docker Composeを使用したデプロイ
サンプル アプリケーションをデプロイするには、 react-java-mysql ファイル ディレクトリには、次の 2 つの git コマンドを使用します。
git クローン https://github.com/docker/awesome-compose
cd react-java-mysql
ダウンロードのみの場合 react-java-mysqlで、次のコマンドを入力します。
git クローン \ --深さ 1 \ --フィルタ=ブロブ:なし \ --希薄\ https://github.com/docker/awesome-compose \; CD素晴らしい作曲 git sparse-checkout set react-java-mysql cd react-java-mysql
Docker 作成ファイルは、このフォルダー内にあります。 次に、ターミナルに次のように入力します。
ドッカーコンポーズアップ-d
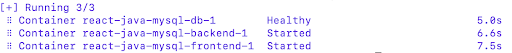
これにより、ローカル コンピューターへの多段階コンテナーのデプロイがすぐに開始されます。 コンテナーを初めて実行するため、プロセスにはしばらく時間がかかる場合があります。 ありがたいことに、変更されたコンテナーのみが、このアプリケーションを次回実行したときに更新されます。 残りはキャッシュされるため、変更間のテストフェーズが大幅に短縮されます。 完了すると、次のようなターミナル出力が表示されます。

の代わりに docker-compose 入力 docker compose することが重要です 。Docker Compose V2 を使用してアプリケーションをビルドしていますが、基本的な構文の変更がいくつか導入されています。この移行の詳細については、ドキュメントを参照してください 。
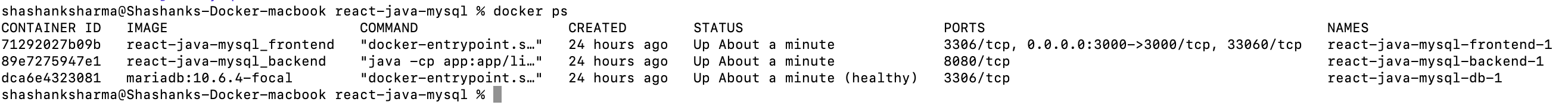
現在アクティブなものを確認したいですか? 実行中のコンテナのリストを呼び出すには、 ドッカーPS 命令。 これにより、以下が出力されます。

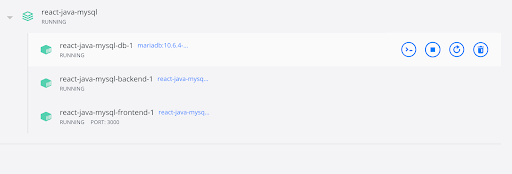
コンテナの視覚化は、ダッシュボードを介してDockerデスクトップ内でさらに簡単になります。

Docker ダッシュボードには、複数コンテナーの Compose アプリケーションに属する実行中のコンテナーのみが表示されるわけではありません。 また、任意のコンテナーを簡単に開始、一時停止、停止、または削除することもできます。 さらに、Docker デスクトップでは、CLI コマンドを使用して特定のコンテナーを管理できます。
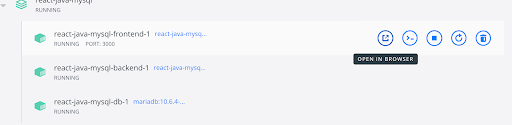
Dockerダッシュボードから、[ブラウザで開く]ボタンをクリックしてローカルホストを開くことができます。 または、ブラウザ内で直接移動することもできます。

アプリケーションはポート 3000 で実行されているため、次のように表示されます。

アプリケーションを停止または削除するには、以下に示す Docker デスクトップ インターフェイスを使用できます。
![]()
最後に、いつでも ドッカー作成ダウン コマンドを使用して同じ結果を達成します。
重要なポイント
万丈! これで、Docker Compose と 素晴らしい-作曲 Githubリポジトリ。 どちらのツールも、awesome-composeリポジトリからマルチコンテナアプリケーションを実行しているときに示すように、より複雑なデプロイにも対応できます。
awesome-composeリポジトリは、マルチコンテナアプリケーションを構築するための簡単な出発点を提供するために作成されています。 また、Docker Desktop を使用して、ローカル開発環境でマルチコンテナー アプリケーションを視覚化および制御する方法についても学習します。
素晴らしい作曲ライブラリに貢献することもできます! コミュニティが Docker Compose をより有効に活用できるよう支援することに興味がある場合は、 貢献ガイド.プルリクエストを作成し、それらのサンプルアプリケーションをライブにするための支援を受けます。
ドッカーコン2022にご参加ください!
クラウドネイティブ開発の詳細と、Docker のツールがどのように役立つかを知りたいですか? 5月10日火曜日に開催されるDockerCon2022にご参加ください。
DockerCon は、次世代の最新アプリケーションを構築する開発者と開発チームを対象とした無料の 1 日仮想イベントです。 もっと発見し、学び、自分の役割の中で卓越し、何千人もの仲間の技術コミュニティメンバーとつながることをお勧めします。 DockerConはもうすぐですので、 今すぐご登録ください!
