概要
今日のペースの速い開発の世界では、CTO、開発マネージャー、製品マネージャーは、機能と欠陥修正のためのより迅速なターンアラウンドを求めています。 「問題ありません、ボス」とあなたは言います。 「コンテナだけを使います」 そして、あなたは正しいでしょうが、コンテナを使い始める方法を掘り下げて見始めると、率直に言って、それは複雑です。
最大の課題の 1 つは、イメージの構築、コンテナーの実行、運用環境の kubernetes クラスターのローカルでの複製を実行できるツールセットをインストールしてセットアップすることです。 そして、コンテナをクラウドに輸送することは、まあ、それはまったく別の話です。
Docker Desktop と Docker Hub は、イメージをビルドしてクラウドに出荷するための基本的なツールセットの 2 つです。 この 2 部構成のシリーズでは、Docker Desktop をセットアップしてインストールし、いくつかのイメージをビルドして、Docker Compose を使用して実行します。 次に、これらのイメージをクラウドに出荷し、自動ビルドを設定し、Docker Hub を使用してコードを運用環境にデプロイする方法について説明します。
Docker Desktop
Docker デスクトップは、開発用コンピューターでコンテナーの使用を開始する最も簡単な方法です。 Docker Desktop には、Docker Engine、Docker CLI、Docker Compose、Kubernetes が付属しています。 Docker Desktop では、リポジトリのクローン作成、make ファイルの実行、ビルドとインストールのエラーの修正に役立つ StackOverflow の検索はありません。 OS用のイメージをダウンロードし、ダブルクリックするだけでインストールを開始できます。 それでは、プロセスを簡単に見ていきましょう。
ドッカーデスクトップのインストール
Docker Desktop は Mac と Windows で利用できます。 Dockerデスクトップのホームページに移動し、OSを選択します。

ダウンロードが完了したら、画像をダブルクリックし、指示に従ってDockerデスクトップをインストールします。 特定のオペレーティングシステムへのインストールの詳細については、以下のリンクをクリックしてください。
Docker Desktop UI の概要
Docker Desktopをダウンロードしてインストールし、クジラのアイコンが安定したら、準備は完了です。 お使いのマシンで Docker Desktop が実行されています。
ダッシュボード
それでは、Dockerダッシュボードを開いて見てみましょう。
Dockerアイコンをクリックし、ドロップダウンメニューから[デスクトップ]を選択します。

次のウィンドウが開きます。

ご覧のとおり、現時点では実行中のコンテナーはありません。 すぐに修正しますが、今のところ、ダッシュボードの簡単なツアーを見てみましょう。
ドッカーIDでログイン
最初にやりたいのは、DockerIDでログインすることです。 まだお持ちでない場合は、 Docker Hub にアクセスしてサインアップしてください。 どうぞ、待ちます。 😁
さて、ダッシュボードの右上隅に、[サインイン]ボタンが表示されます。 それをクリックして、Docker IDとパスワードを入力します。 代わりに Docker ID が表示されている場合は、既にログインしています。
設定

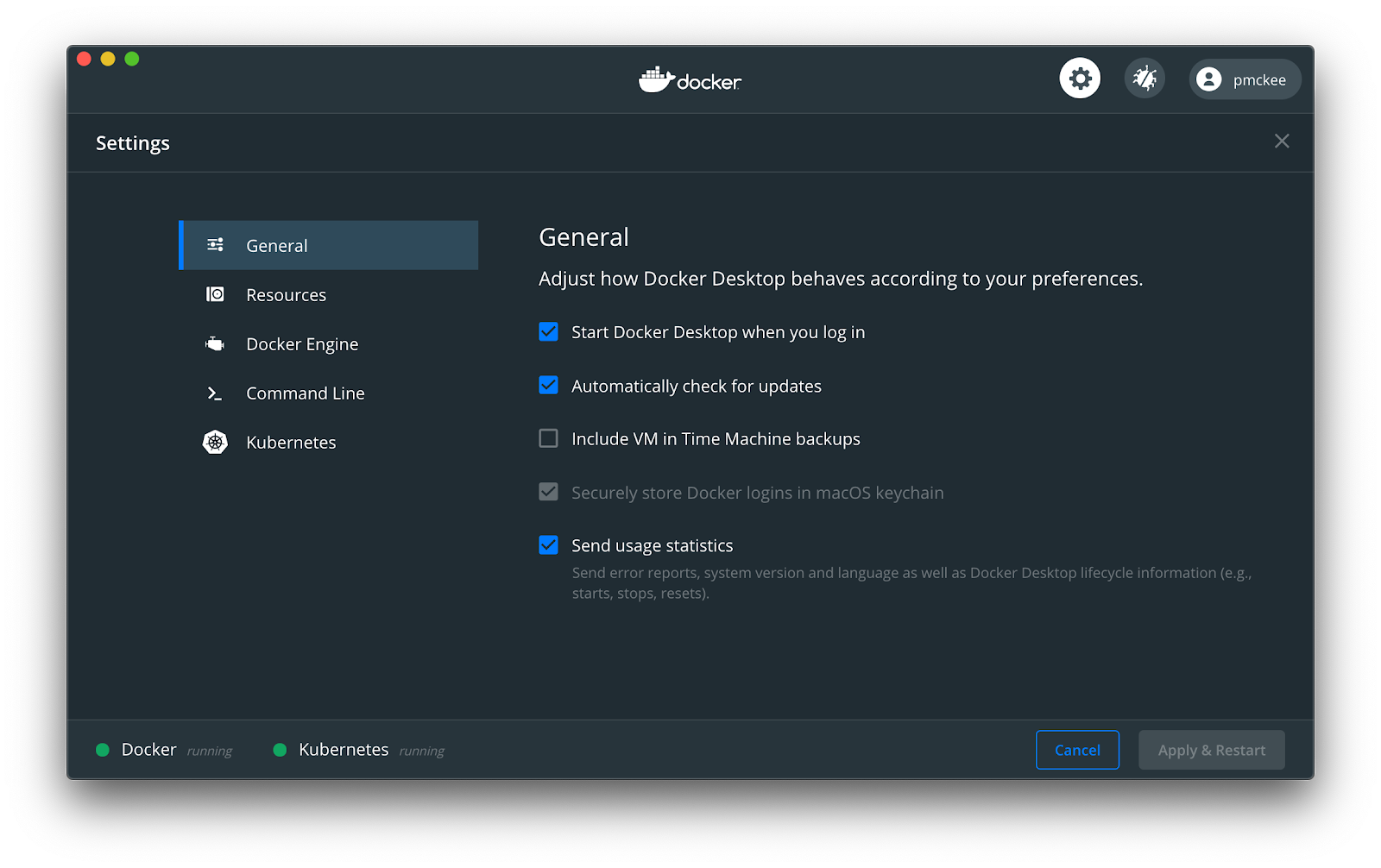
次に、Dockerデスクトップで構成できる設定を見てみましょう。 ウィンドウの右上隅にある設定アイコンをクリックすると、[設定]画面が表示されます。
全般
このタブの下には、マシンへのログイン時の Docker Desktop の起動、更新プログラムの自動チェック、バックアップへの Docker Desktop VM の組み込み、Docker Desktop が使用統計を Docker に送信するかどうかなどの一般的な設定が表示されます。
これらのデフォルト設定は問題ありません。 高度なイメージビルドを実行していて、作業イメージをバックアップする必要がない限り、実際に変更する必要はありません。 または、Dockerデスクトップを起動するタイミングをより細かく制御する必要があります。
リソース
次に、[リソース] タブを見てみましょう。 このタブとそのサブタブでは、Docker 環境に割り当てられるリソースを制御できます。 これらのデフォルト設定は、開始するのに十分です。 多数のイメージを構築したり、一度に多数のコンテナーを実行したりする場合は、CPU、メモリ、RAMの数を増やすことをお勧めします。 これらの設定の詳細については、 ドキュメントを参照してください。
Docker Engine
Dockerエンジンの実行方法にさらに高度な変更を加える場合は、これがタブです。 Docker Engine デーモンは、Linux システム上にある daemon.json ファイル /etc/docker/daemon.json を使用して構成されます。 ただし、Dockerデスクトップを使用する場合は、提供されているテキスト領域に構成設定を追加します。 これらの設定は、Docker Desktop で使用される Docker エンジンに渡されます。 使用可能なすべての構成については、 ドキュメントを参照してください。
コマンドライン
CLI の実験的な機能のオンとオフは、スイッチを切り替えるのと同じくらい簡単です。 これらの機能は、テストとフィードバックのみを目的としています。 したがって、生産のためにそれらに依存しないでください。 これらは、将来のビルドで変更または削除される可能性があります。
ビルドに含まれる実験的な機能の詳細については、 このドキュメント ページを参照してください。
Kubernetes
Docker Desktop にはスタンドアロンの Kubernetes サーバーとクライアントが付属しており、Docker CLI と統合されています。 このタブでは、この Kubernetes を有効または無効にできます。 この Kubernetes のインスタンスは構成できず、1 つの単一ノード クラスターが付属しています。
Kubernetes サーバーは Docker コンテナー内で実行され、ローカル テストのみを目的としています。 Kubernetes のサポートが有効になっている場合は、ワークロードを並行して、Kubernetes、Swarm、およびスタンドアロン コンテナーとしてデプロイできます。 Kubernetes サーバーを有効または無効にしても、他のワークロードには影響しません。
トラブルシューティング
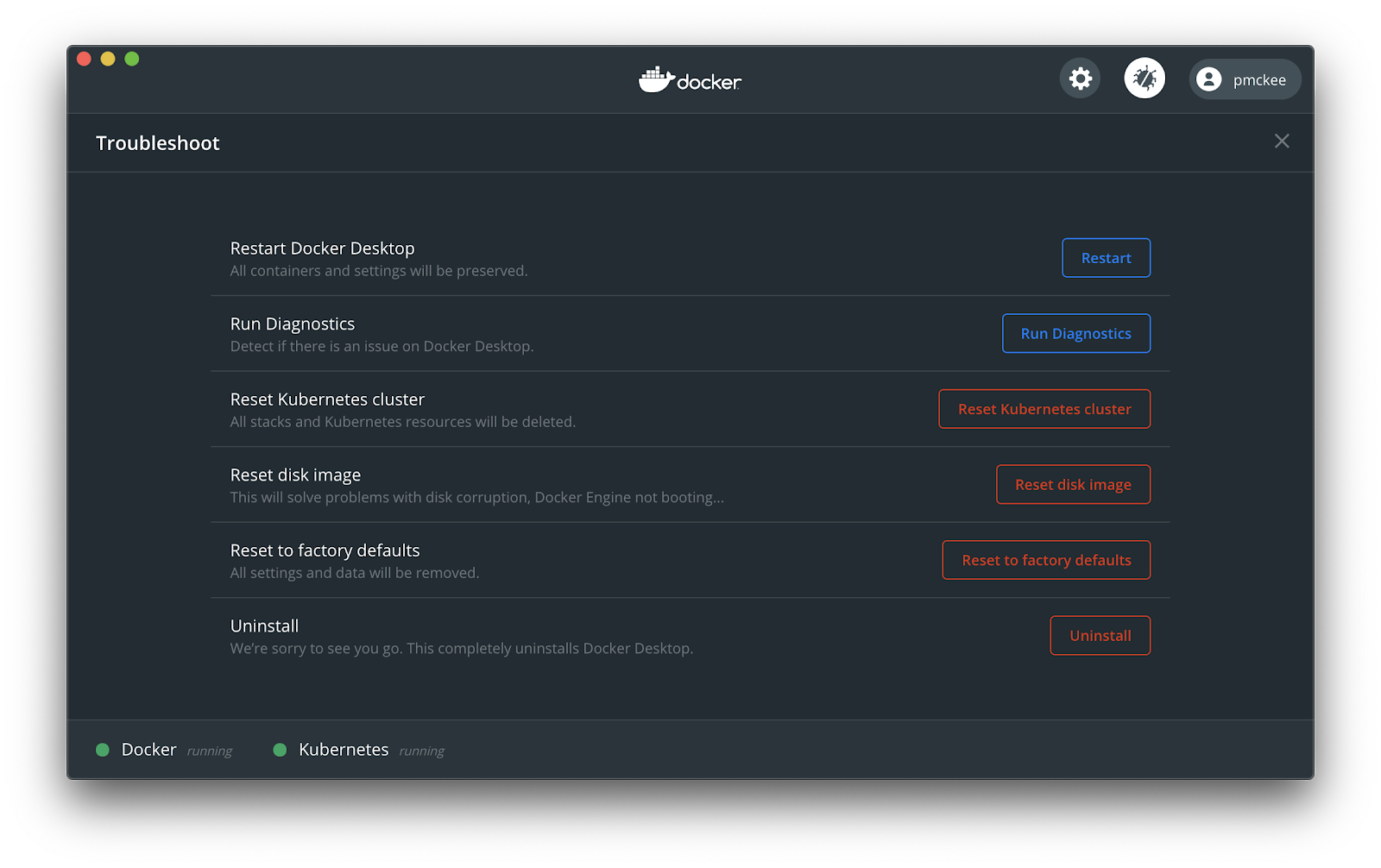
トラブルシューティング画面に移りましょう。 ウィンドウの右上隅にあるがアイコンをクリックすると、次のトラブルシューティング画面が表示されます。

ここで、Dockerデスクトップの再起動、診断の実行、機能のリセット、およびDockerデスクトップのアンインストールを行うことができます。
イメージの構築とコンテナーの実行
Docker Desktop がインストールされ、UI の概要がわかったので、実行して Hub に出荷できる Docker イメージを作成しましょう。
Docker は、システム上でデーモンとして実行されるエンジンと、デーモンにコマンドを送信してイメージとコンテナーをビルド、出荷、実行する CLI の 2 つの主要コンポーネントで構成されています。
この記事では、主に CLI を介して Docker と対話します。
イメージとコンテナの違い
コンテナは、他のプロセスと同様に、システム上で実行されているプロセスです。 ただし、"コンテナー" プロセスと "通常の" プロセスの違いは、コンテナー プロセスがサンドボックス化されているか、システム上の他のリソースから分離されていることです。
この分離の主要な部分の1つはファイルシステムです。 各コンテナーには、Docker イメージから作成された独自のプライベート ファイル システムが与えられます。 このDockerイメージは、コード、ライブラリ、構成ファイル、環境変数、ランタイムなど、プロセスを実行するためにすべてがパッケージ化されている場所です。
ドッカーイメージの作成
デモンストレーションの目的で使用する小さなノード.jsアプリケーションをまとめましたが、どのWebアプリケーションも、これから説明するのと同じ原則に従います。 独自のアプリケーションを自由に使用して、フォローしてください。
まず、GitHub からアプリケーションを複製しましょう。
$ git clone git@github.com:pmckeetx/projectz.git
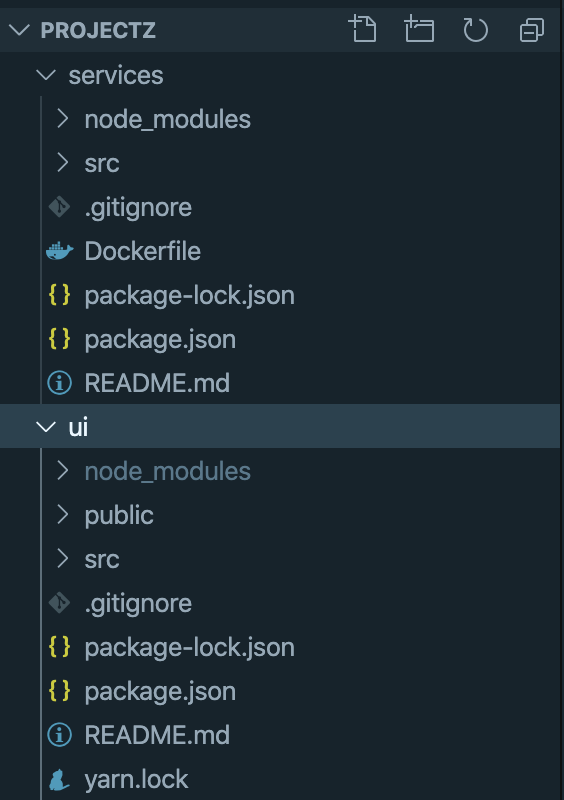
任意のテキストエディタでプロジェクトを開きます。 アプリケーションが React で記述された UI と.js Node.jsおよび Express で記述されたバックエンド サービスで構成されていることがわかります。

依存関係をインストールし、アプリケーションをローカルで実行して、すべてが機能していることを確認しましょう。
お気に入りのターミナル cd を開き、プロジェクトのルートディレクトリに移動します。
$ cdサービス
$ npm インストール
次に、UI の依存関係をインストールしましょう。
$ cd ../ui
$ npm インストール
まずプロジェクト services を始めましょう。 新しいターミナルウィンドウを開き cd 、サービスディレクトリに移動します。 アプリケーションを実行するには、次のコマンドを実行します。
$ npm 実行開始
元のターミナル ウィンドウで、UI を起動します。 UI を起動するには、次のコマンドを実行します。
$ npm 実行開始
ブラウザウィンドウが自動的に開かない場合は、お気に入りのブラウザを起動して http://localhost:3000/ に移動します
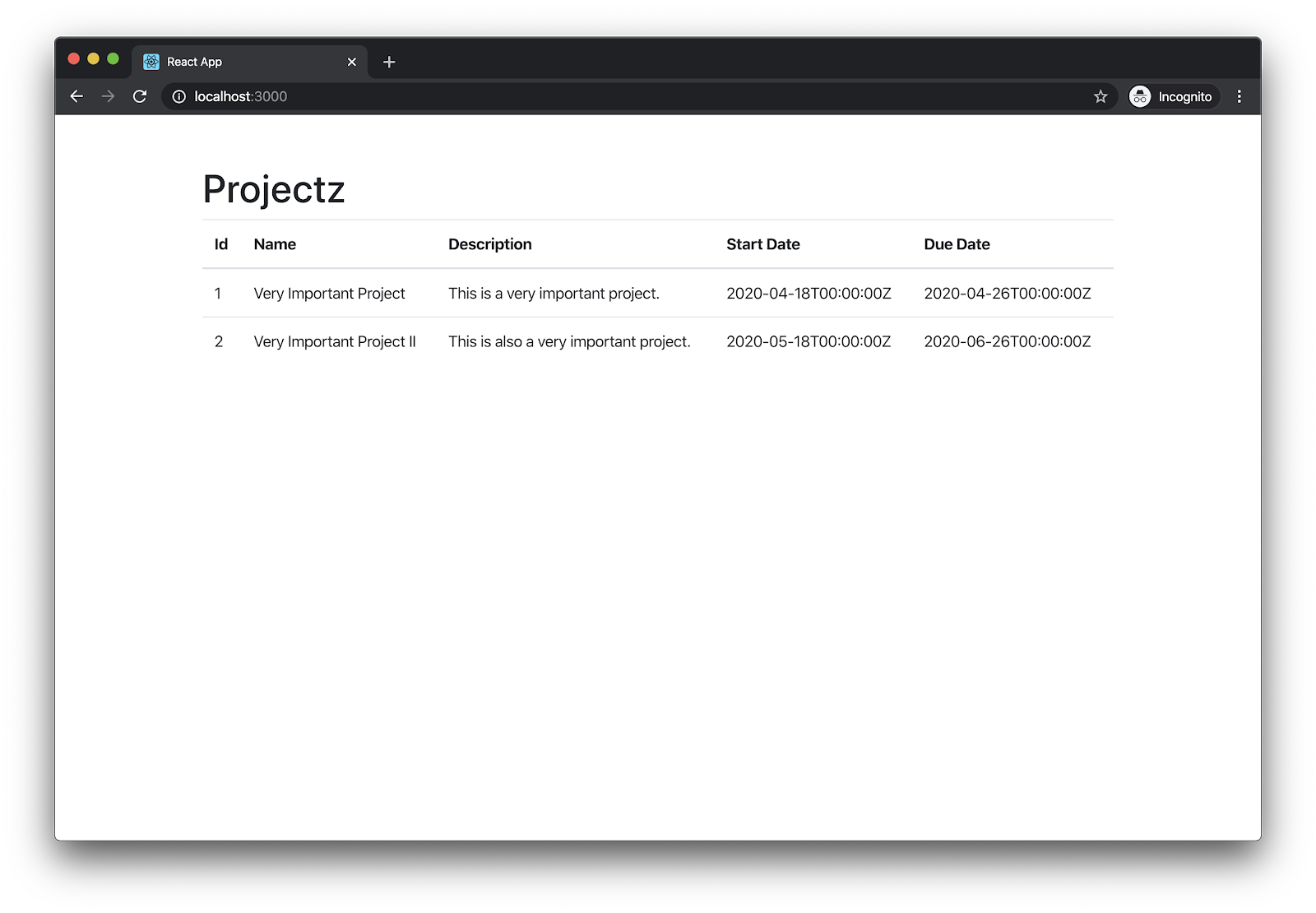
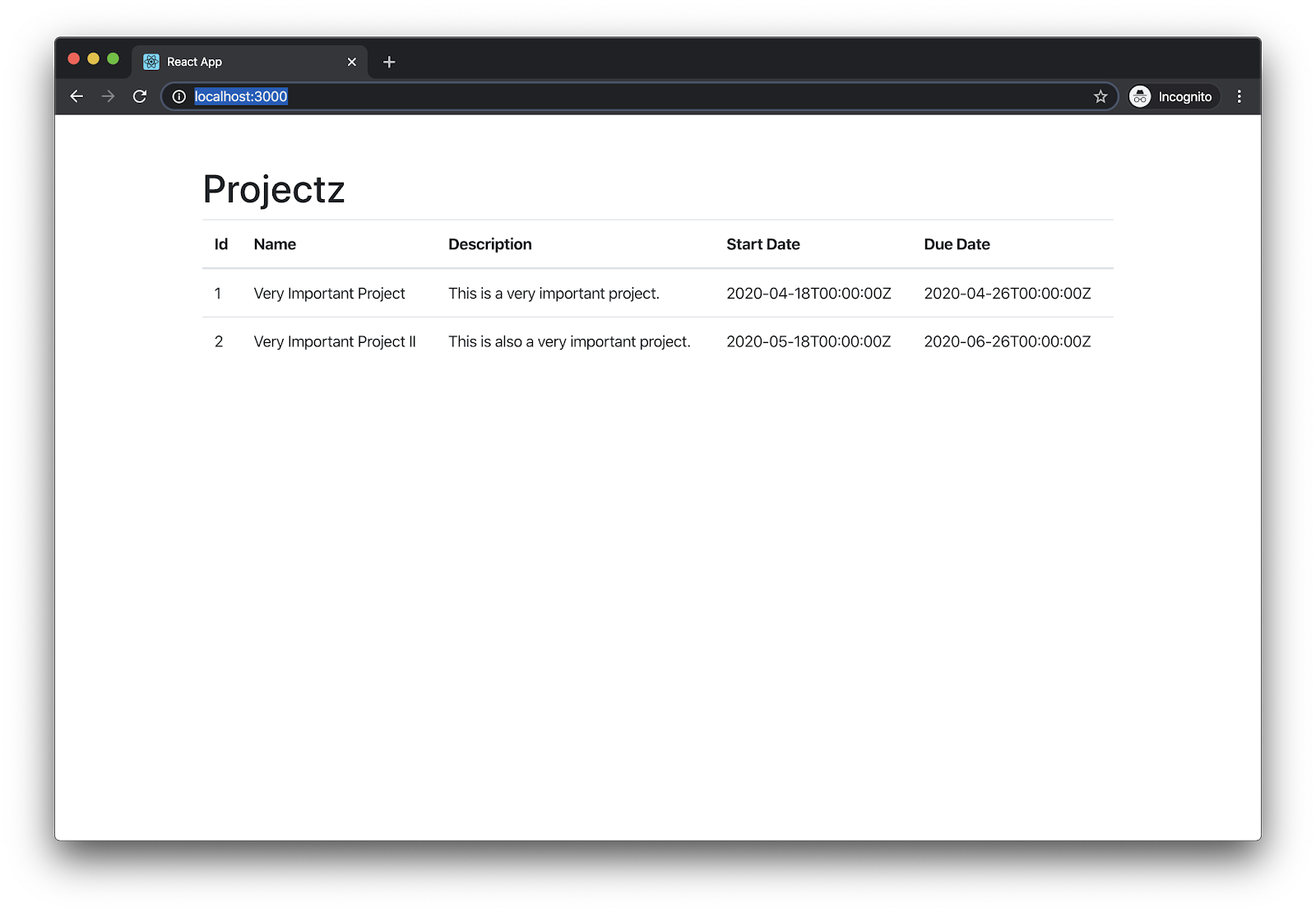
次の画面が表示されます。

プロジェクトの一覧が表示されない場合、またはエラー メッセージが表示される場合は、 services プロジェクトが実行されていることを確認してください。
さて、素晴らしい、私たちはすべてをセットアップして実行しました。
ドッカーファイル
イメージをビルドする前に、サービス イメージのビルドに使用する Dockerfile を簡単に見てみましょう。
テキスト エディターで、サービス プロジェクトを開きます Dockerfile 。 次のように表示されます。
FROM node:lts
ARG NODE_ENV=production
ENV NODE_ENV $NODE_ENV
WORKDIR /code
ARG PORT=80
ENV PORT $PORT
COPY package.json /code/package.json
COPY package-lock.json /code/package-lock.json
RUN npm ci
COPY . /code
CMD [ "node", "src/server.js" ]Dockerfile は基本的に、イメージをビルドする方法を Docker に指示するシェルスクリプトです。
FROM node:ltsファイルの最初の行は、ノード.jsの長期サポートを基本イメージとして使用することをDockerに伝えています。
ARG NODE_ENV=production
ENV NODE_ENV $NODE_ENV次に、ビルド引数を作成し、デフォルト値を「production」に設定してから、 環境変数 を ビルド引数 で NODE_ENV 設定された値に設定します NODE_ENV 。
WORKDIR /code次に、という名前の code ディレクトリを作成し、それを 作業ディレクトリとして使用するようにDockerに指示します。 このディレクトリでは、次のコマンドCOPYRUNとコマンドが実行されます。
ARG PORT=80
ENV PORT $PORTここでは、別のビルド引数を作成し、値として80を割り当てています。 次に、このビルド引数を使用して PORT 環境変数を設定します。
COPY package.json /code/package.json
COPY package-lock.json /code/package-lock.json
RUN npm ciこれらの COPY コマンドは、 package*.json ファイルをイメージに追加し、ノード.js依存関係をインストールするために使用されます npm ci 。
COPY . /code次に、アプリケーション コードをイメージにコピーします。
クイックノート:ドッカーファイルは上から下に実行されます。 各コマンドは、最初にキャッシュに対してチェックされます。 キャッシュで何も変更されていない場合、Docker はコマンドを実行する代わりにキャッシュを使用します。 一方、何かが変更された場合、キャッシュは無効になり、後続のすべてのキャッシュレイヤーも無効になり、対応するコマンドが実行されます。 したがって、可能な限り最速のビルドを行い、すべてのイメージビルドでキャッシュ全体を無効にしたくない場合は、最も変更されるコマンドをDockerfileのできるだけ一番下に配置する必要があります。
たとえば、ソースコードはファイルにモジュールpackage.jsonを追加するよりもはるかに頻繁に変更されるため、ソースコードをコピーする前にandファイルをイメージにコピーします。package.json package-lock.json
CMD [ "node", "src/server.js" ]Dockerfile の最後の行は、イメージの起動時に実行するコマンドを Docker に指示します。 この場合、次のコマンドを実行します。 node src/server.js
イメージのビルド
これで、ドッカーファイルを理解しました。 Docker にイメージをビルドさせましょう。
サービス ディレクトリのルートで、次のコマンドを実行します。
$ docker build --tag projectz-svc .
これにより、Dockerは、現在のディレクトリにあるを使用して Dockerfile イメージをビルドし、そのイメージにタグを付けるように指示されます。 projectz-svc
Docker がイメージのビルドを完了すると、同様の出力が表示されます。
922d1db89268 の構築に成功しました
プロジェクトz-svcのタグが正常に設定されました
次に、コンテナーを実行して、コンテナーに接続できることを確認しましょう。 次のコマンドを実行してイメージを起動し、ポート 8080 をコンテナー内のポート 80 に接続します。
$ docker run -it --rm --name services -p 8080:80 projectz-svc
ターミナルに次のように出力されます。
ポートでリッスン:80
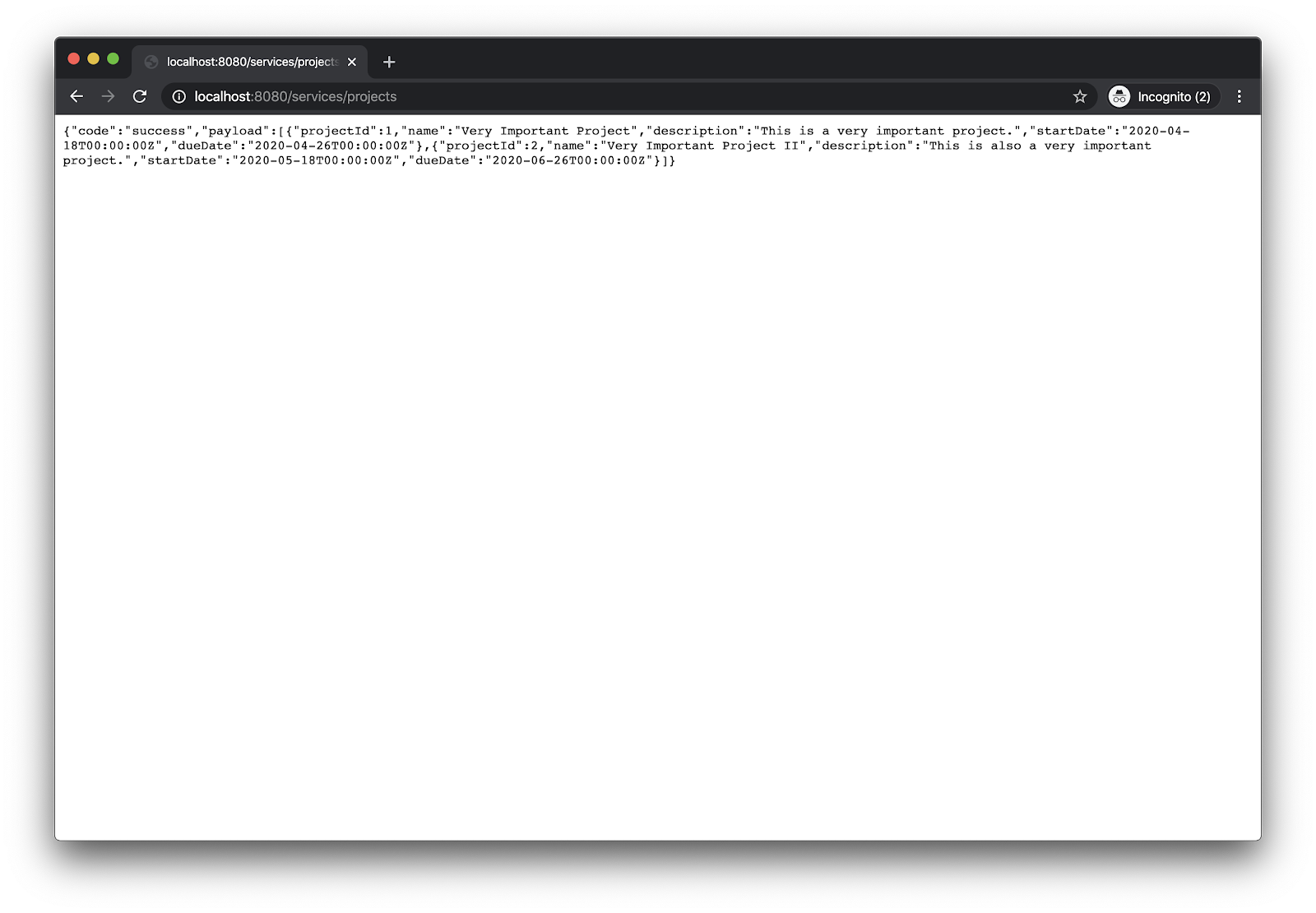
ブラウザを開き、http://localhost:8080/services/projects に移動します
すべてがうまくいけば、ブラウザ “GET /services/projects” に返され、ターミナルに印刷された一連のjsonが表示されます。

フロントエンド UI についても同じことをしましょう。 現時点では Dockerfile については説明しませんが、クラウドへのプッシュについては再検討します。
ターミナルでUIソースディレクトリに移動し、次のコマンドを実行します。
$ docker build --tag projectz-ui .
$ docker run -it --rm --name ui -p 3000:80 projectz-ui
もう一度、お気に入りのブラウザを開いて、http://localhost:3000/ に移動します

すごい!!!
さて、この記事の冒頭で、Docker Desktop UI について説明しました。 その時点では、コンテナは稼働していませんでした。 Windowsの通知領域(またはシステムトレイ)またはMacのメニューバーにあるクジラのアイコン(![]() )をクリックして、Dockerダッシュボードを開きます。
)をクリックして、Dockerダッシュボードを開きます。
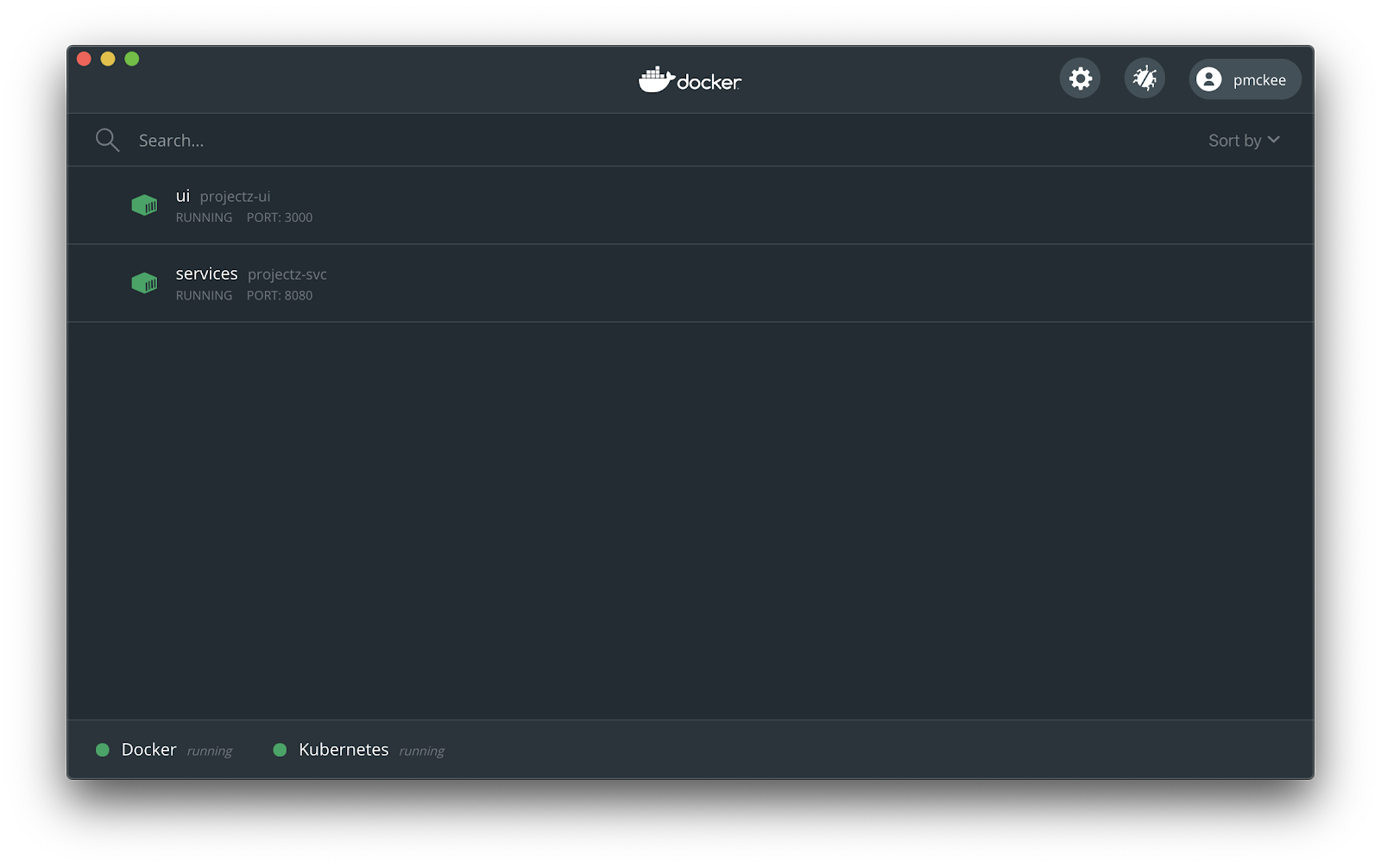
これで、2つのコンテナが実行されていることがわかります。

それらが実行されていない場合は、ターミナルで次のコマンドを再実行してください。
$ docker run -it --rm --name services -p 8080:80 projectz-svc
$ docker run -it --rm --name ui -p 3000:80 projectz-ui
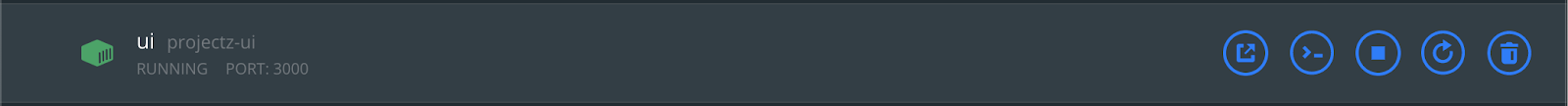
画像の1つにマウスを合わせると、ボタンが表示されます。

これらのボタンを使用すると、次の操作を実行できます。
- ブラウザーで開く – コンテナーがポートを公開している場合は、このボタンをクリックしてブラウザーでアプリケーションを開くことができます。
- CLI –このボタンはターミナルで実行されます
docker exec。 - 停止/開始 – コンテナーを開始および停止できます。
- 再起動 – コンテナを再起動することもできます。
- 削除 – コンテナを削除することもできます。
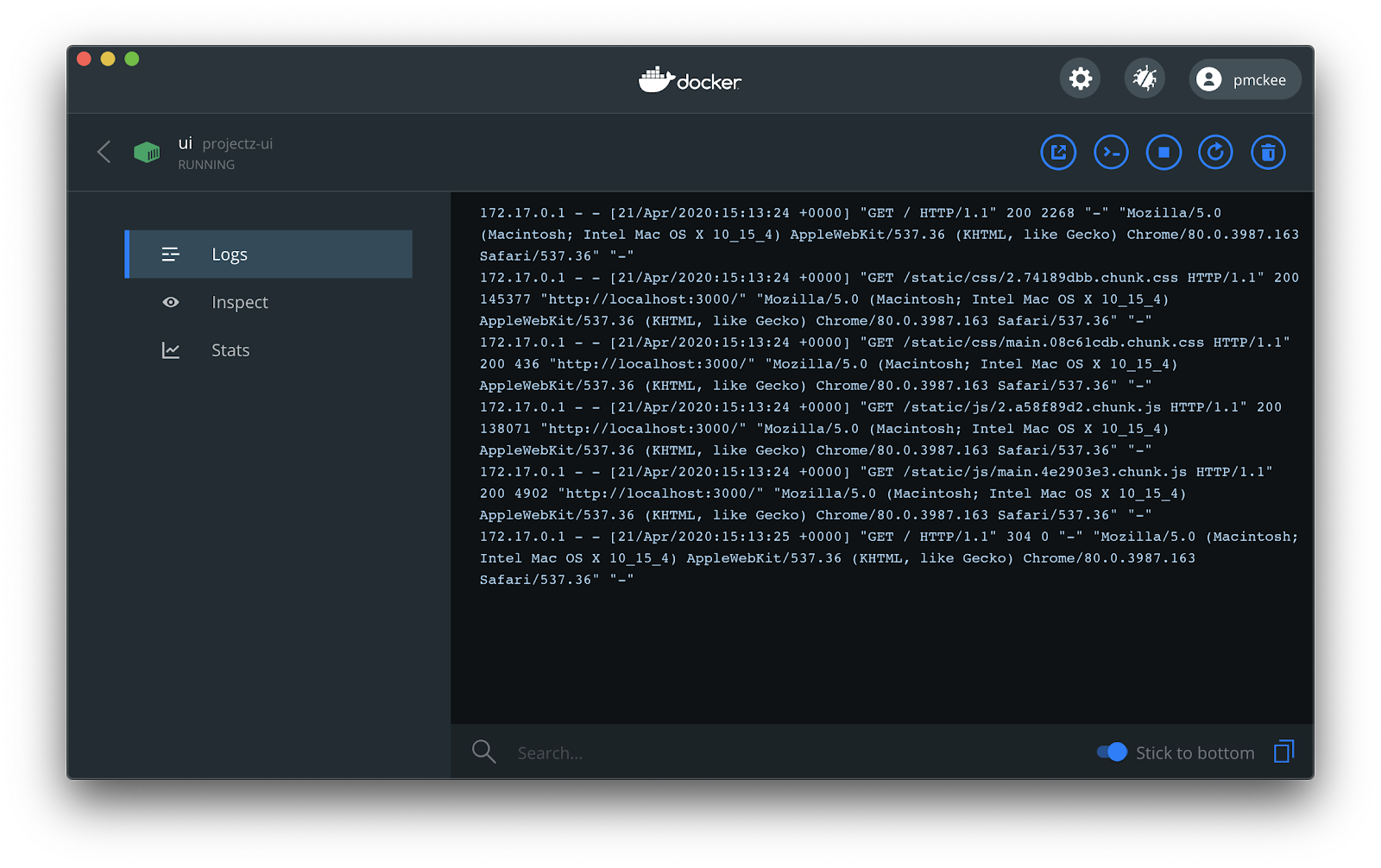
次に、uiコンテナをクリックして、その詳細ページを表示します。

詳細画面では、コンテナー ログの表示、コンテナーの検査、CPU 使用率、メモリ使用量、ディスクの読み取り/書き込み、ネットワーク I/O などの統計情報の表示を行うことができます。
Docker-compose
それでは、docker-composeを使用してこれをもう少し簡単に行う方法を見てみましょう。 docker-composeを使用すると、両方のアプリケーションを1つのファイルで構成し、1つのコマンドで両方を起動できます。
git リポジトリのルートを見ると、ファイルが表示されます docker-compose.yml 。 テキストエディタでそのファイルを開いて、見てみましょう。
version: "3.7"
services:
ui:
image: projectz-ui
build:
context: ./ui
args:
NODE_ENV: production
REACT_APP_SERVICE_HOST: http://localhost:8080
ports:
- "3000:80"
services:
image: projectz-svc
build:
context: ./services
args:
NODE_ENV: production
PORT: "80"
ports:
- "8080:80"
このファイルは、前の 2 つのコマンドに渡したすべてのパラメーターを組み合わせて、サービスをビルドして実行します。
まだ行っていない場合は、以前に開始したサービスとUIコンテナを停止して削除します。
$ ドッカー停止サービス
$ ドッカーストップUI
それでは、docker-composeを使用してアプリケーションを起動しましょう。 git リポジトリのルートにいることを確認し、次のコマンドを実行します。
$ docker-compose up --build
Docker-composeはイメージをビルドし、それらにタグを付けます。 これが完了すると、compose は UI アプリケーション用とサービス アプリケーション用の 2 つのコンテナーを起動します。
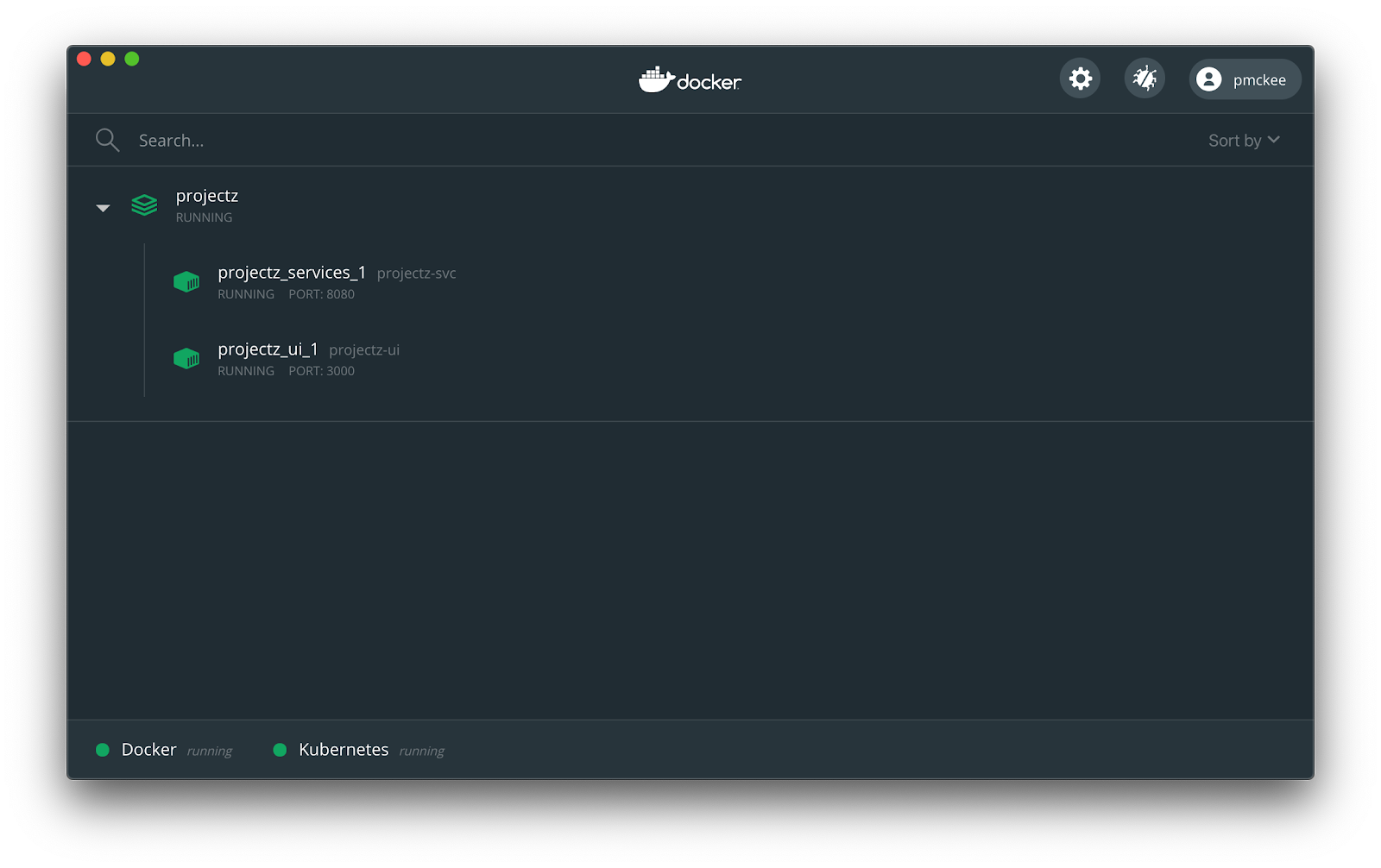
Dockerデスクトップダッシュボード画面を開くと、実行されている projectz ことがわかります。
を展開する projectz と、2つのコンテナが実行されていることがわかります。

いずれかのコンテナをクリックすると、以前と同じ詳細画面にアクセスできます。
Docker-composeは、以前のように各個人 docker build と docker run コマンドを実行するよりも大幅に改善されています。 アプリケーションを実行している数百のサービスまたは数百のマイクロサービスがあり、個々のコンテナーを一度に 1 つずつ起動する必要があると想像してみてください。 docker-composeを使用すると、1つのコマンドでアプリケーションを構成し、引数を作成し、すべてのサービスを開始できます。
次のステップ
Docker デスクトップの使用方法の詳細については、次のリソースを参照してください。
このシリーズのパート II では、Docker Hub を使用してイメージを構築し、自動テストを実行し、イメージをクラウドにプッシュします。
